
Deseja configurar um site de teste do WordPress?
Um site de teste do WordPress é um clone do seu site ativo onde você pode testar novos recursos, temas e plug-ins antes de implantá-los no site ativo. Dessa forma, você pode corrigir erros e testar alterações antes de adicioná-las ao site ativo.
Neste tutorial, mostraremos a você como configurar corretamente um site de teste do WordPress.
Configuração de um site de teste do WordPress
Alguns provedores de hospedagem na Web oferecem uma configuração de teste com um clique, que é a maneira mais fácil e recomendada de configurar um site de teste.
Bluehost, WP Engine e SiteGround são alguns dos poucos provedores de hospedagem que oferecem uma configuração de preparação com um clique. Se o seu provedor de hospedagem na Web não oferecer uma configuração de preparação com um clique, talvez seja melhor migrar sua hospedagem para um host que ofereça uma opção de preparação. Como alternativa, você também pode criar um site de teste com um plug-in do WordPress ou até mesmo manualmente.
Aqui está um índice do que será abordado neste tutorial:
- Como criar um site de teste com um plug-in do WordPress
- Como criar um site de teste na Bluehost
- Como criar um site de teste no WP Engine
- Como criar um site de teste na SiteGround
Como criar um site de teste com um plug-in do WordPress
ODuplicator é um poderoso plug-in de backup do WordPress que pode ser usado para criar um backup ou migrar seu site.

Ele usa um processo de criação de um pacote de arquivos e banco de dados do seu site. Em seguida, você pode armazenar esse pacote com segurança na nuvem ou em seu computador local para ter sempre uma cópia do seu site.
Você também pode usar esse pacote para criar um clone ou um site de teste.
Para criar um site de teste usando o Duplicator, você precisa ter acesso ao cPanel da sua hospedagem na Web.
Dito isso, mostraremos como criar um site de teste no qual você tem controle total sobre o ambiente.
Etapa 1: Criar um subdomínio
Primeiro, você precisará criar um subdomínio para o site de teste no seu provedor de hospedagem. Para este tutorial, usaremos o Bluehost.
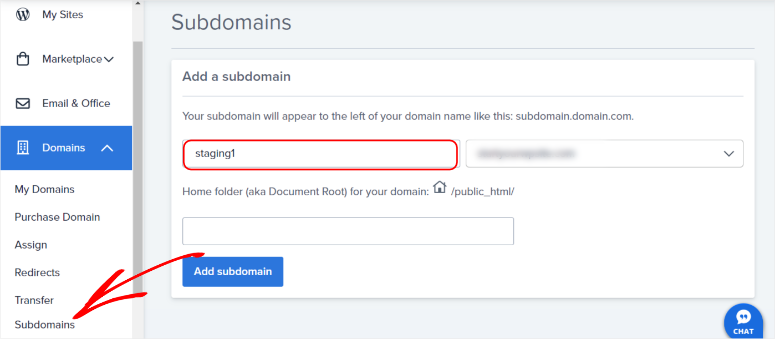
No painel de controle da Bluehost, acesse Domínios ” Subdomínios. Na próxima página, insira um novo nome de subdomínio para seu site de teste. Use algo distinto e específico para a tarefa, como “staging” e, em seguida, clique em Add Subdomain (Adicionar subdomínio).

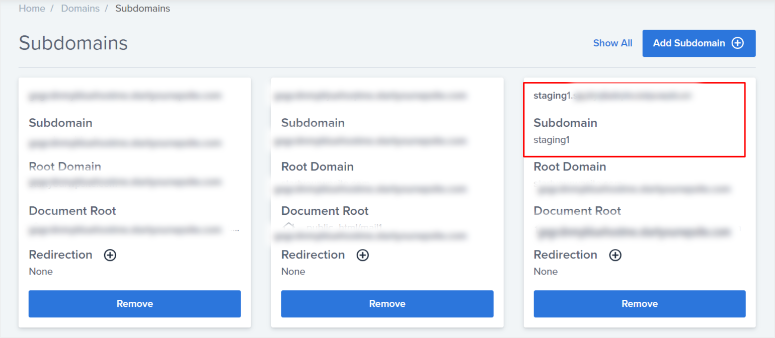
O URL do seu site de teste será semelhante a “staging.mysite.com”. Depois de criar um subdomínio, você será redirecionado para a lista de subdomínios do seu site.

Em seguida, ainda no painel da Bluehost, acesse o menu Advanced (Avançado ), que o redirecionará para o cPanel.

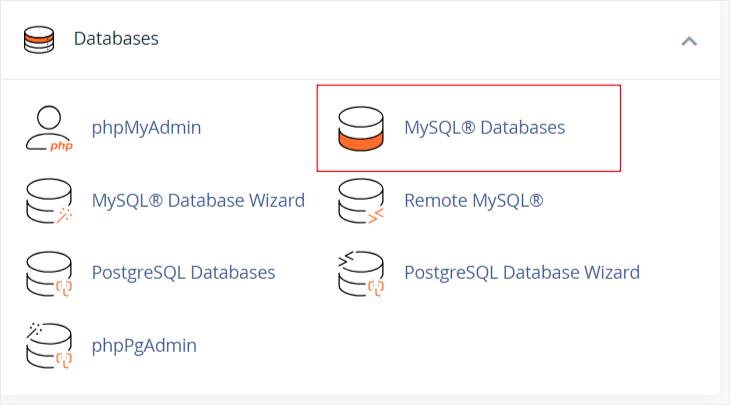
No cPanel, navegue até a guia Bancos de dados e, em seguida, acesse Bancos de dados MySQL.

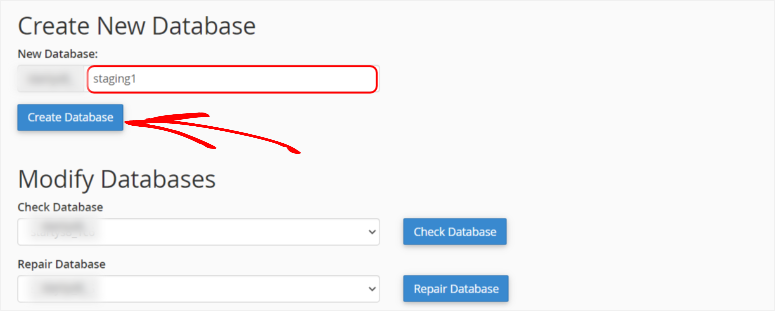
Aqui, crie um novo banco de dados. Sugerimos que você dê a ele um nome que possa associar rapidamente ao seu site de preparação, como “staging”.

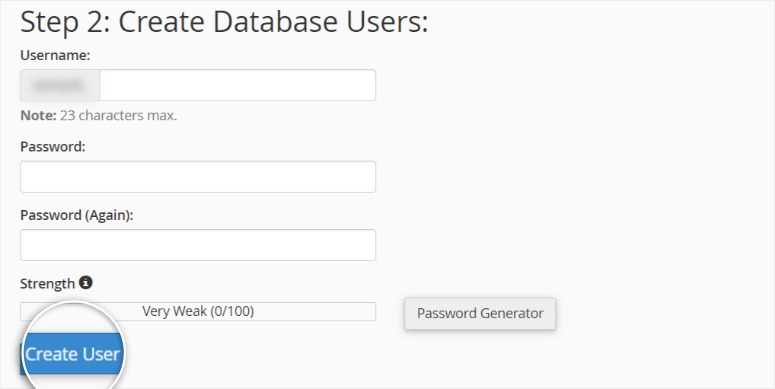
Em seguida, adicione um novo nome de usuário e senha para seu novo perfil. Clique em Create (Criar ) e deixe a página recarregar novamente.

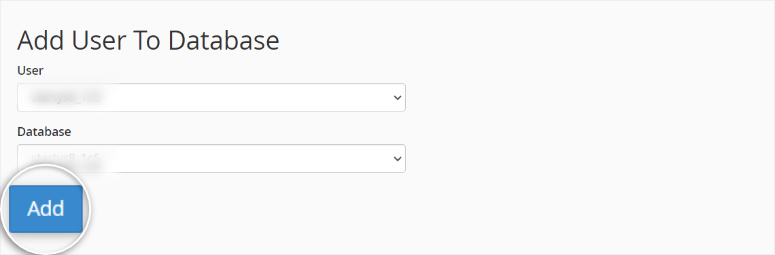
Role essa página para baixo para ver uma opção para conectar o usuário e o banco de dados. Você deverá ver uma lista de nomes de usuário e bancos de dados que criou em um menu suspenso. Selecione o nome de usuário e o banco de dados que acabou de criar e clique em Add (Adicionar).

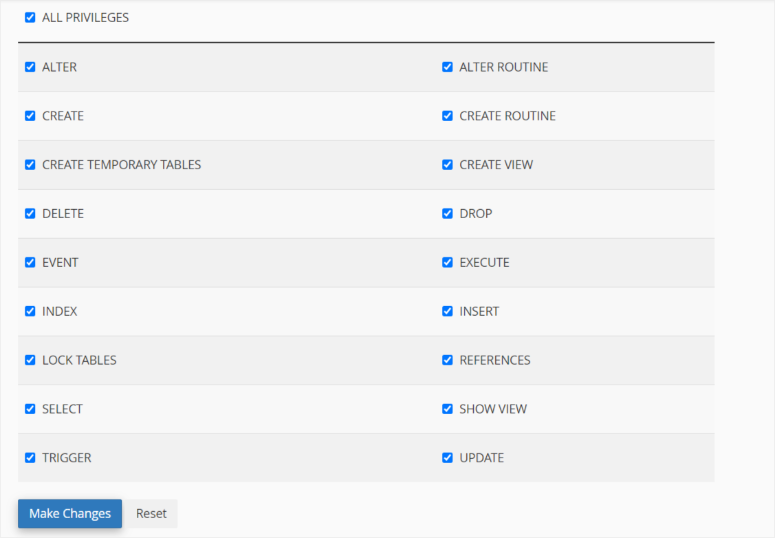
Em seguida, você será redirecionado para uma página de privilégios. Conceda todos os privilégios e prossiga para fazer alterações.

Parabéns! Você configurou um subdomínio com êxito.
Etapa 2: Configurar o Duplicador
Com seu subdomínio pronto, vamos para o painel do WordPress para configurar o Duplicator. Observe que tanto a versão gratuita quanto a premium do Duplicator podem ajudá-lo a criar um site de teste, pois o recurso está disponível em ambas.
A configuração das versões gratuita e premium do Duplicator é rápida e direta. Siga nosso tutorial sobre como configurar um plug-in se precisar de ajuda com qualquer um deles.
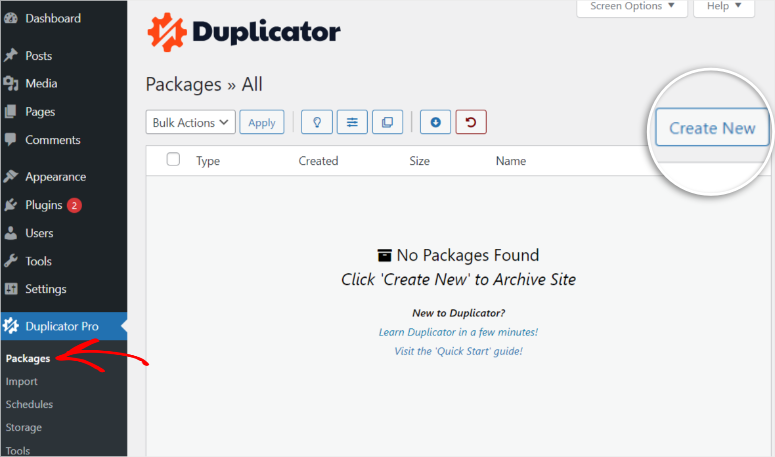
Depois de instalar e ativar o plug-in, vá para Duplicator ” Packages e crie um novo pacote.

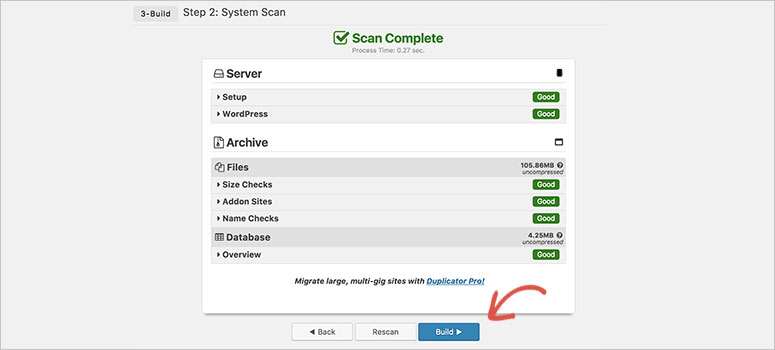
Na próxima página, o Duplicator executará testes para garantir que não haja erros e que seu site esteja pronto para a clonagem. Se todos os testes forem bem-sucedidos, você verá “Good” (Bom) escrito em verde ao lado de cada linha de texto. Agora, prossiga para Build.

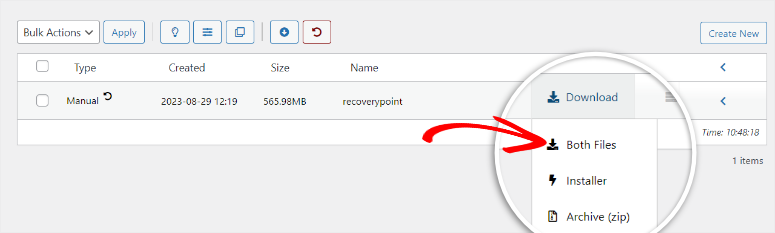
Aguarde alguns minutos para que o Duplicator crie os arquivos; a página deverá ser recarregada automaticamente após a conclusão. Em seguida, faça o download do arquivo de arquivamento e do instalador de arquivamento.

Apenas uma visão geral rápida: Os arquivos do seu site residem no Arquivo. Por outro lado, o Archive Installer nos ajudará a instalar o site de teste sem instalar o WordPress ou configurar nada. Isso torna relativamente mais fácil criar um site de teste manualmente. Esses recursos são apenas algumas das vantagens de usar o Duplicator para criar um site de teste e, de fato, para migrar e fazer backup de um site.
Etapa 3: Configurar o local de teste
Com o Archive File e o Archive Installer prontos, precisaremos carregá-los no subdomínio do nosso site de teste em seguida.
Podemos usar o cPanel ou um cliente de FTP. O uso de um cliente FTP, como o Filezilla, pode exigir mais experiência com o WordPress. No entanto, um cliente FTP é uma excelente maneira de fazer upload de grandes bancos de dados sem mensagem de erro.
Para este tutorial, usaremos o cPanel. No entanto, consulte este tutorial se quiser saber como usar um portal FTP para mover os arquivos.
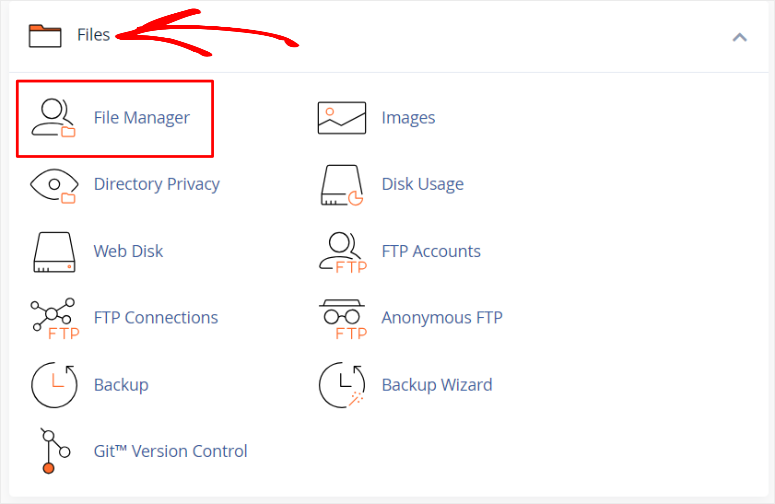
Faça login no cPanel diretamente ou por meio do painel de controle de hospedagem, selecionando Advanced. Em seguida, vá até a guia File (Arquivo ) e localize File Manager (Gerenciador de arquivos), que abrirá uma lista de arquivos.

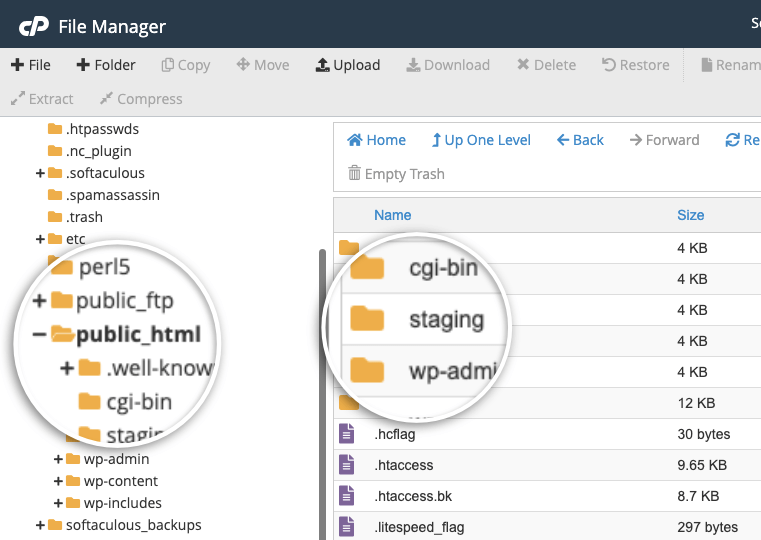
Na lista de arquivos à sua esquerda, localize a pasta raiz, “public_html”. Nessa pasta, role a tela e encontre a pasta do site de teste.

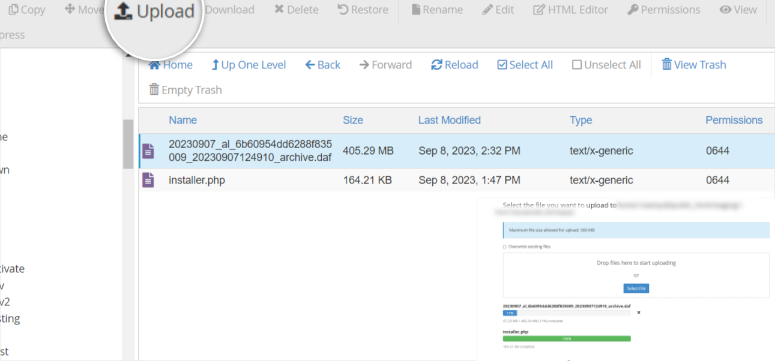
Exclua tudo o que estiver nessa pasta e, em seguida, localize a guia Upload na parte superior da página. Depois de selecioná-la, você será redirecionado para carregar o arquivo Archive e o Archive Installer.

E é isso mesmo! Você criou um site de teste com sucesso.
Rota alternativa do cliente FTP: Lembre-se de que os processos de uso do cPanel e de um portal de cliente FTP são os mesmos ao transferir arquivos de preparação. Você ainda acessará o arquivo raiz public_HTML, localizará a pasta do subdomínio, excluirá tudo e, por fim, carregará o arquivo de arquivamento e o instalador de arquivamento no site de teste por meio de um portal FTP.
Etapa 4: Implantação do site de teste
Com o site de teste pronto, abra o URL do subdomínio em uma nova guia. Insira o URL:
“https://yoursubdomain.example.com/installer.php”
Para o exemplo que usamos neste tutorial, ele deve se parecer com algo assim:
“https://staging.mysite.com/installer.php”
Substitua “staging” pelo nome do subdomínio que você criou e substitua “mysite” pelo nome do seu domínio. Depois de pressionar Enter, esse URL deverá redirecioná-lo para o assistente do instalador do Duplicator.
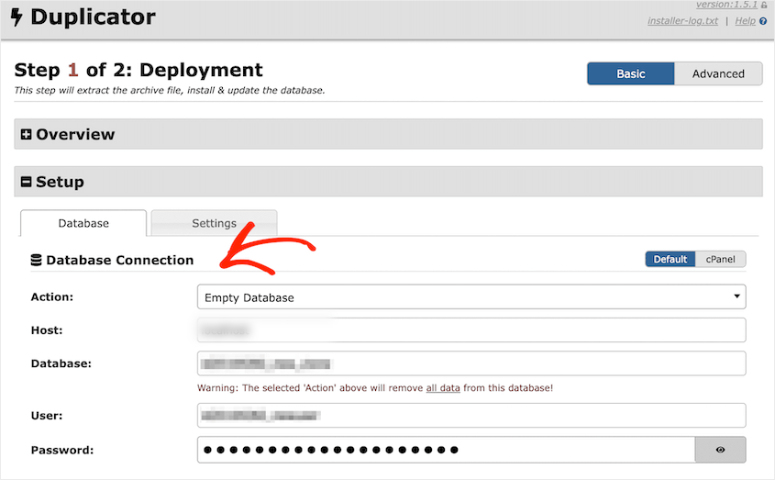
Vá para Setup (Configuração) e use as informações do banco de dados criadas anteriormente para preencher essa seção e Validate (Validar).

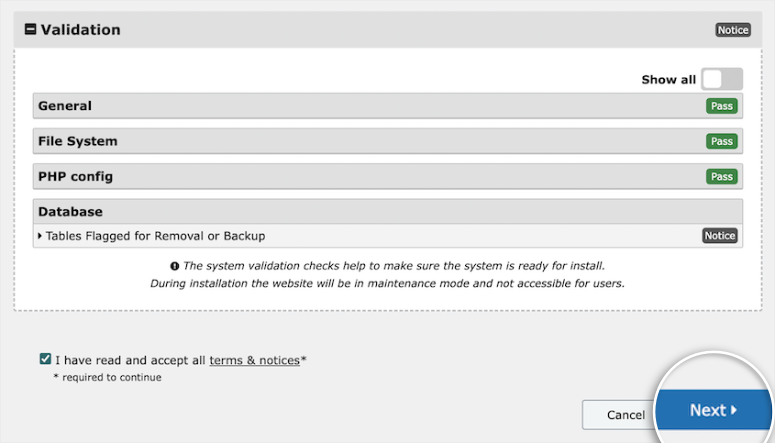
O Duplicator executará seu processo de validação para verificar se há erros. Quando isso for feito e todos os testes forem aprovados, prossiga para Next (Avançar).

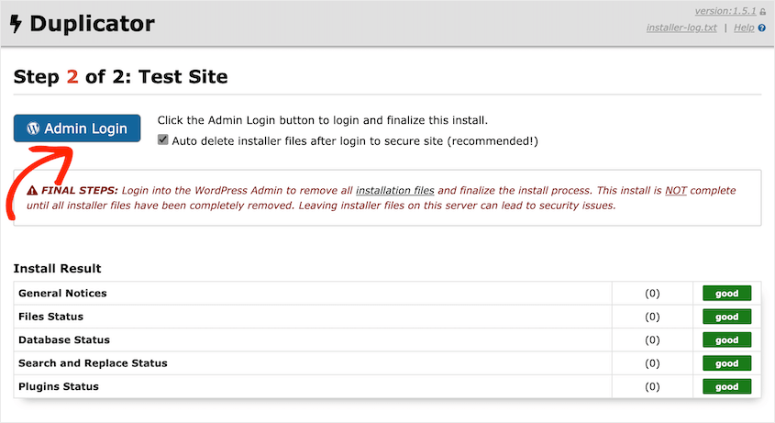
A próxima etapa é automatizada; o Duplicator descompactará seus arquivos do WordPress e fará o upload do banco de dados para o site de teste. Depois de concluído, você verá uma página mostrando os resultados da instalação.
Em seguida, faça login no painel do WordPress do seu site de teste e execute os testes.

Você concluiu a criação de um site de teste manualmente usando o Duplicator.
Teste novos plug-ins, verifique se há ameaças à segurança, teste a experiência do usuário e execute quaisquer outros testes necessários em seu site de preparação.
Mas lembre-se de que mencionamos que a configuração manual de um site de teste oferece mais segurança. Portanto, adicionaremos uma senha para proteger nosso subdomínio e diretório de teste.
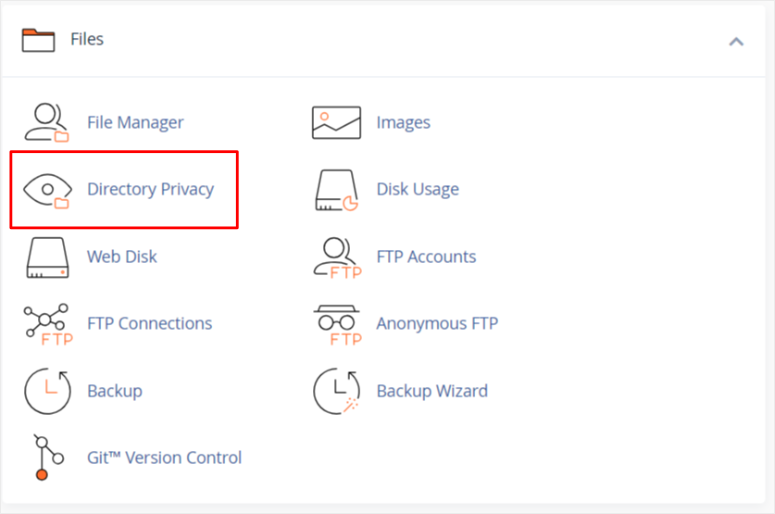
Vá para o cPanel; na seção Arquivos, selecione Privacidade do diretório.

Em seguida, abra o arquivo raiz “public_html” e localize o arquivo do subdomínio. Selecione editar e prossiga.
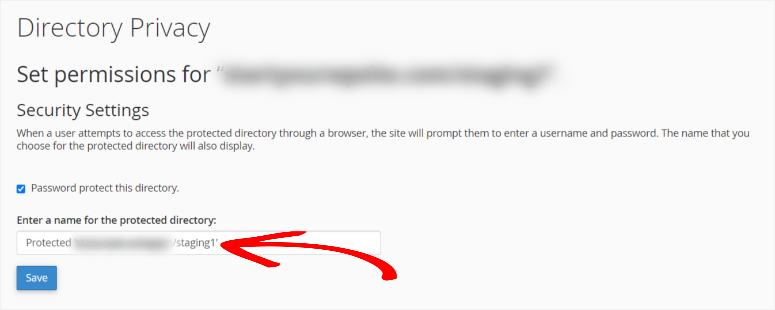
Na próxima página, você marcará a caixa que diz “Password protected this directory” (Proteger este diretório com senha). O nome da pasta do subdomínio de preparação deve aparecer automaticamente na barra abaixo da caixa de seleção. Clique em Salvar.

Agora, quando alguém tentar acessar seu diretório por meio de um navegador, será solicitado a inserir o nome de usuário e a senha do perfil.

Etapa 5: mover alterações da fase de preparação para a fase de produção
É essencial criar um backup do site ativo antes de implementar as alterações de preparação. Isso garantirá que você possa recuperar seu site em caso de qualquer problema.
Confira este tutorial se quiser saber como fazer backup de seu site com o Duplicator “.
Para mover as alterações de teste para o site ativo, primeiro você precisa fazer o backup do site de teste.
No site de teste, certifique-se de que o Duplicator esteja instalado. Em seguida, vá para Duplicator ” Packages e crie um pacote.
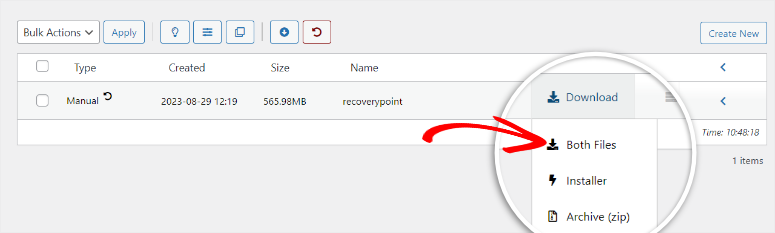
Quando estiver pronto, faça o download do pacote, que inclui o Archive File e o Archive Installer

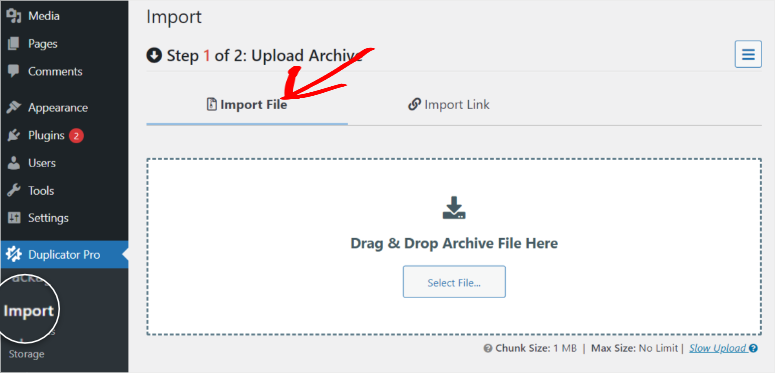
Vá para o painel do WordPress do seu site ativo. Vá para a página Duplicator Pro ” Importar.
Arraste e solte o arquivo baixado para essa caixa de importação.

Em seguida, você poderá visualizar detalhes sobre o pacote carregado. Para importá-lo, pressione Continue.
E você terminou! Você criou e implantou seu site de teste e, por fim, fez o upload das alterações para o site ativo.
Como criar um site de teste na Bluehost
A Bluehost é uma das maiores empresas de hospedagem da atualidade que oferece um processo de criação de site de teste com um clique. Essa solução de teste com um clique está disponível em todos os pacotes da Bluehost.

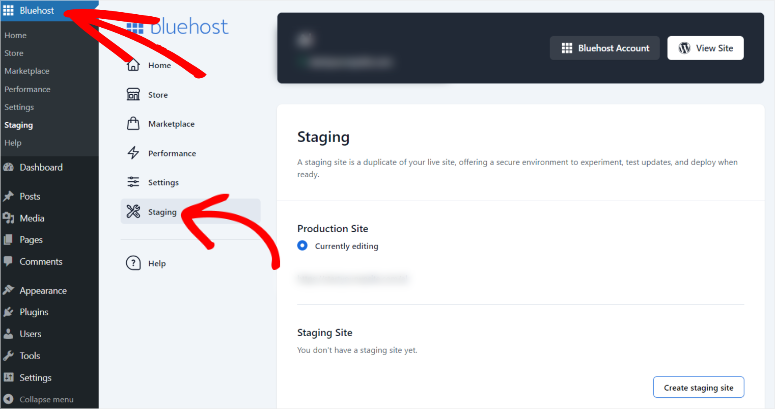
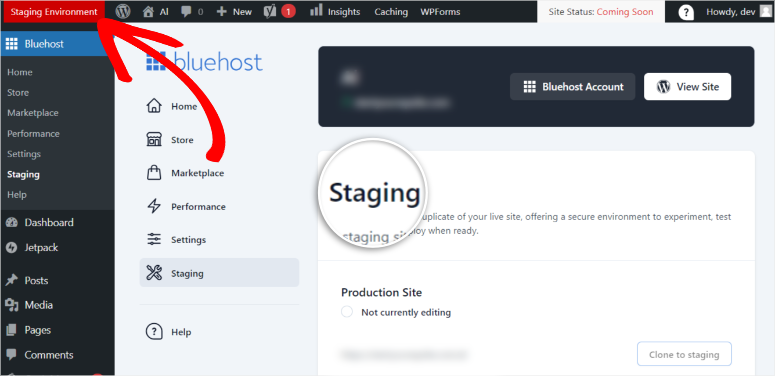
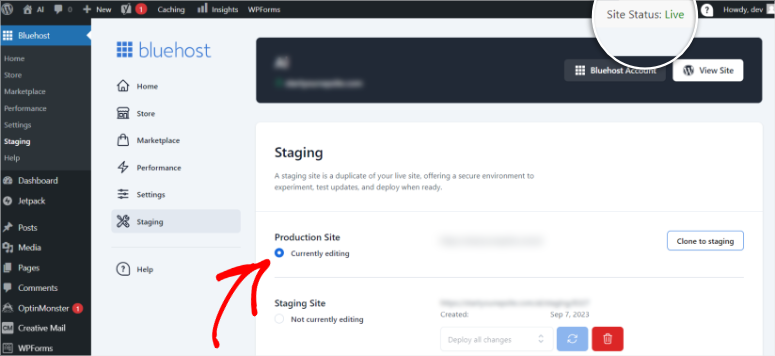
Com um plano da Bluehost, você pode fazer login no painel da sua conta. Aqui, você verá um menu Bluehost à esquerda do painel do WordPress. Em seguida, vá para Staging.

Abaixo da seção Site de produção, há uma seção Site de teste com um botão para “Criar site de teste”. Ao clicar nele, uma nova janela pop-up será exibida.
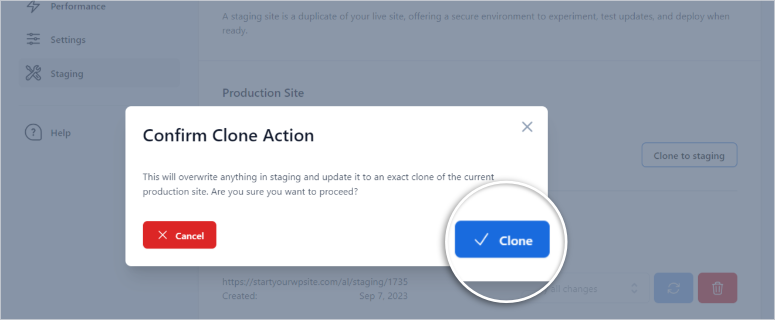
Isso solicitará que você confirme se deseja criar um clone do seu site.

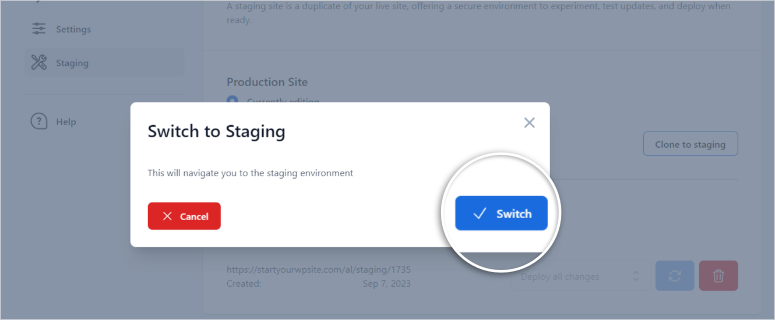
Em seguida, outra janela pop-up perguntará se você deseja mudar para Staging a partir do site de produção atual.

A Bluehost o guiará pelo assistente de preparação e criará o ambiente de preparação para você. Após a conclusão do processo, seu painel do WordPress deverá ser recarregado.
Agora, você deve notar um botão vermelho na parte superior do painel do WordPress, indicando que você está no site de teste.

Nesse estágio, você pode usar esse site clone para fazer alterações e testar o que for necessário. Com tranquilidade, experimente novos recursos, altere a estrutura do site, teste atualizações e verifique se há problemas de segurança sem afetar o site principal.
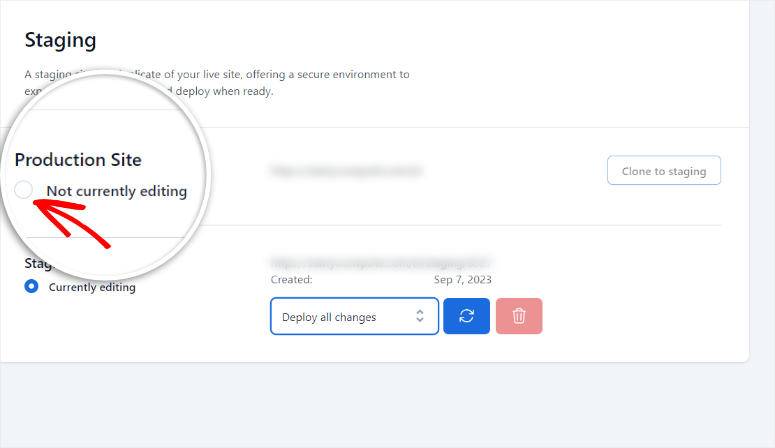
Quando estiver pronto para implementar essas alterações, como anteriormente, vá para Bluehost ” Staging no painel do WordPress e selecione o botão “Production Site”.

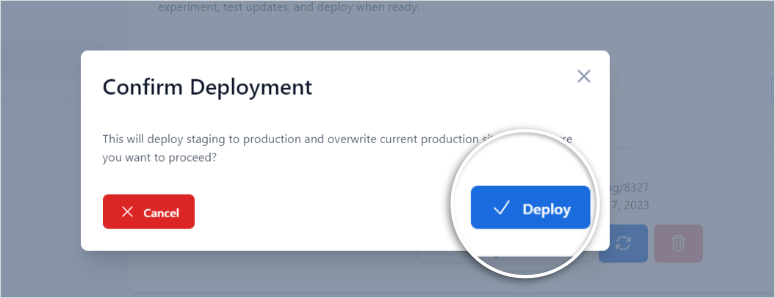
Em seguida, será exibida uma janela pop-up solicitando que você confirme a implantação.

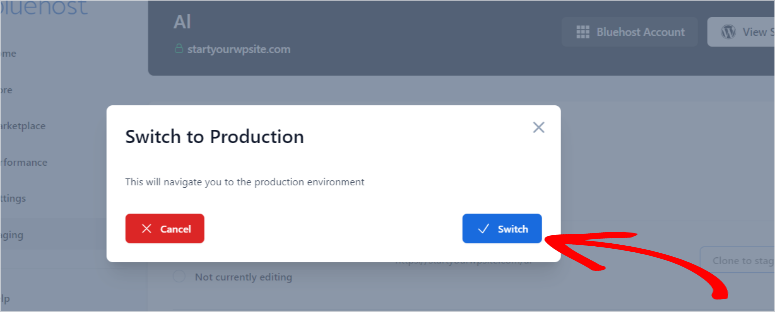
Em seguida, outra janela pop-up perguntará se você deseja mudar para o ambiente de produção para concluir o processo.

Deixe o painel do WordPress recarregar. Você notará que o botão vermelho de teste na parte superior do painel do WordPress desaparecerá, indicando que você está novamente no site ativo.
Todas as alterações que você fez durante a preparação agora também devem estar ativas!

Muito bem! Agora você usou a Bluehost para criar um site de teste.
Como criar um site de teste no WP Engine
AWP Engine é uma das melhores empresas de hospedagem gerenciada de WordPress. Com a WP Engine, você não precisa se preocupar com a segurança, o desempenho, a velocidade e o backup do seu site, pois a plataforma vem com todos esses recursos.
Além disso, todos os planos do WP Engine também oferecem uma configuração de ambiente de teste com um clique.
Para configurar o site de teste no WP Engine, é necessário fazer login no painel do WP Engine e clicar no site para o qual deseja criar um site de teste.

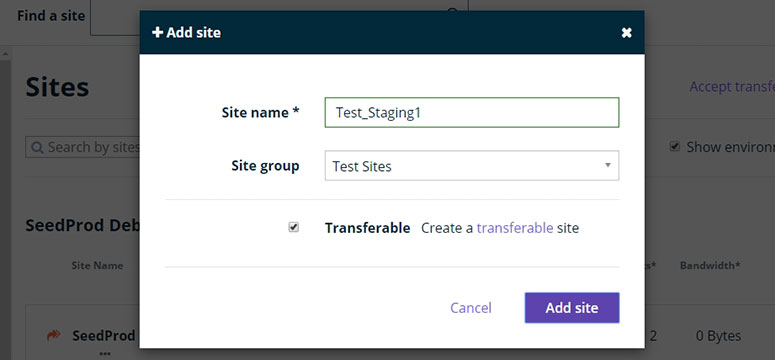
Depois disso, clique na opção Add Staging (Adicionar teste ) para criar um ambiente de teste.
Comece inserindo um nome para o novo site de teste. Clique no botão Create Environment para iniciar o site de teste.

O novo site de teste será um site WordPress em branco. Você pode mudar para seu site de produção no menu à esquerda.
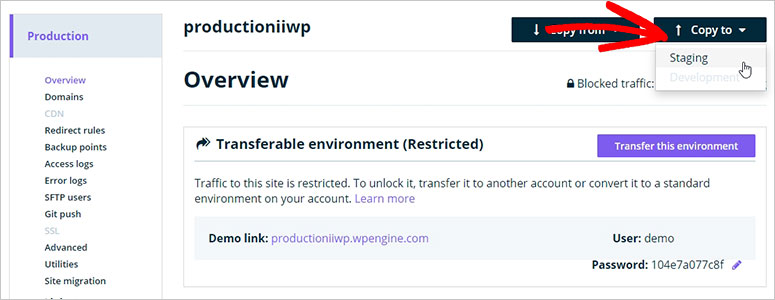
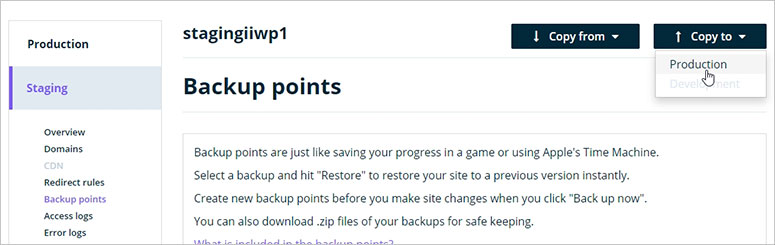
Para clonar o conteúdo do site de produção em seu site de teste, você precisa clicar no botão Copy To (Copiar para ) e clicar na opção Staging (Teste).

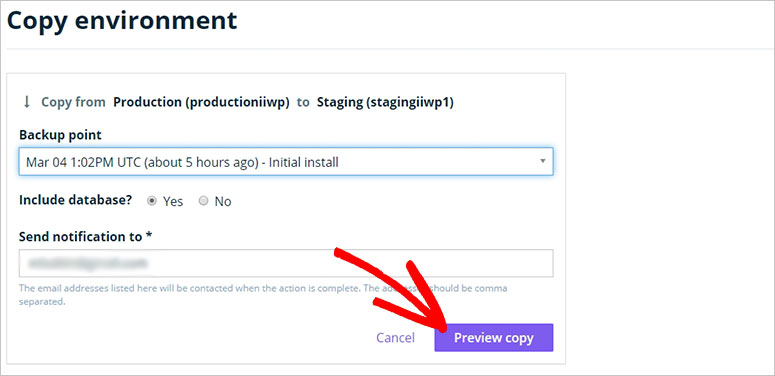
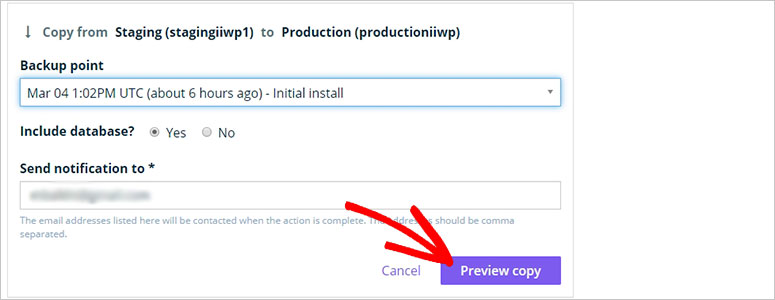
Em seguida, escolha um ponto de backup e clique no botão Preview Copy (Visualizar cópia ) para continuar na próxima etapa.

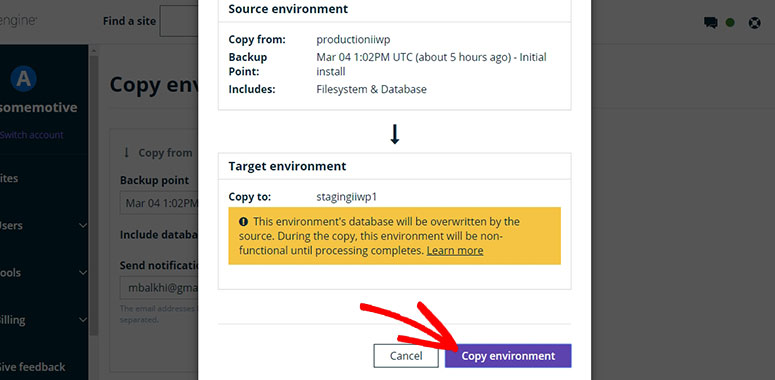
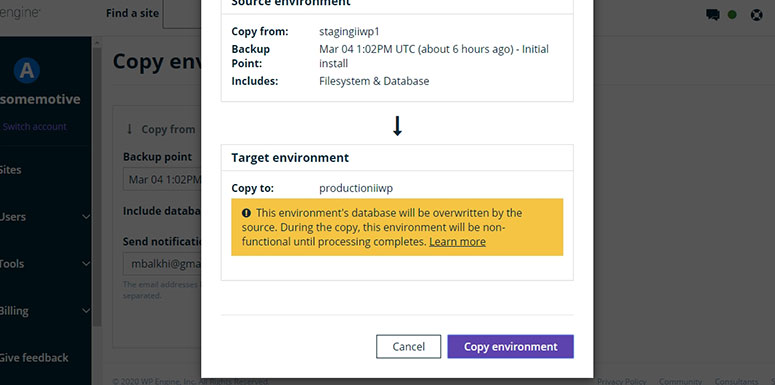
Em seguida, você verá uma janela pop-up que solicitará a confirmação de que deseja copiar o conteúdo do site ativo para o ambiente de teste. Clique no botão Copy Environment (Copiar ambiente ).

É isso aí! Você configurou um site de teste no WP Engine e clonou o conteúdo do site de produção com êxito.
Migrar seu site de teste para o site ativo no WP Engine
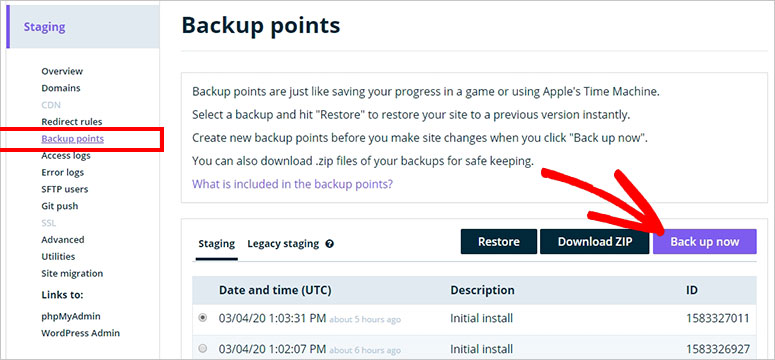
Primeiro, navegue até Staging ” Backup Points no menu à esquerda. Em seguida, clique no botão Backup Now (Fazer backup agora ).

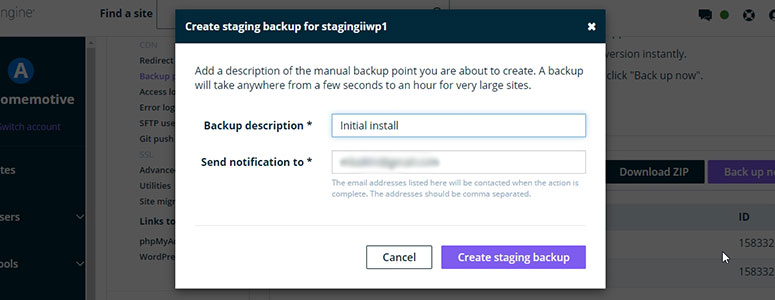
Uma janela pop-up solicitará que você insira a descrição do backup e um endereço de e-mail para enviar uma notificação quando o backup estiver pronto.

Clique no botão Create Staging Backup para continuar.
Depois que o backup for processado, você poderá clicar na opção Copy To (Copiar para ).

Agora, escolha o ponto de backup que você adicionou ao configurar o ambiente de teste e clique no botão Preview Copy (Visualizar cópia ).

Será aberta uma janela pop-up na qual você precisará confirmar que deseja mover o site de teste para o site ativo. Clique no botão Copy Environment para continuar.

Você receberá uma notificação em seu endereço de e-mail quando o processo de migração for concluído.
Como criar um site de teste na SiteGround
A SiteGround é uma empresa líder de hospedagem na Web no mercado que também oferece uma configuração de site de teste com um clique em seus planos premium: GrowBig e GoGeek.
Se você assinou o SiteGround com qualquer um desses planos de hospedagem, é fácil configurar um site de teste para você.
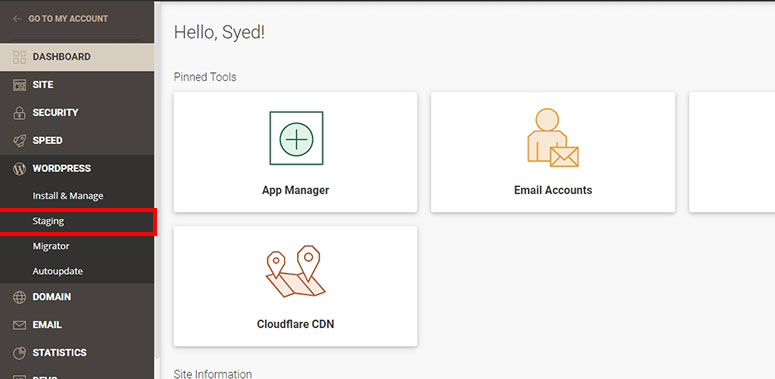
Comece fazendo login na sua conta do SiteGround e clique no botão Site Tools (Ferramentas do site ). A partir daí, você precisa acessar WordPress ” Staging no menu à esquerda.

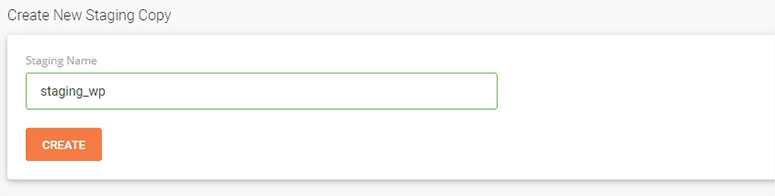
Em seguida, digite o nome do seu site de teste e clique no botão Create (Criar ).

Em alguns segundos, você verá uma mensagem de sucesso e seu site de teste estará pronto. Você pode rolar para baixo até a seção Manage Staging Copies (Gerenciar cópias de teste) e clicar no ícone de seta para fazer login na área de administração do WordPress do seu site de teste.
Pronto! Você criou um site de teste com sucesso. Você está pronto para começar a implementar novos recursos e testar os bugs.
Migrar seu site de teste para o site ativo na SiteGround
Quando terminar de fazer alterações no ambiente de teste, você poderá migrar o site de teste para o site ativo.
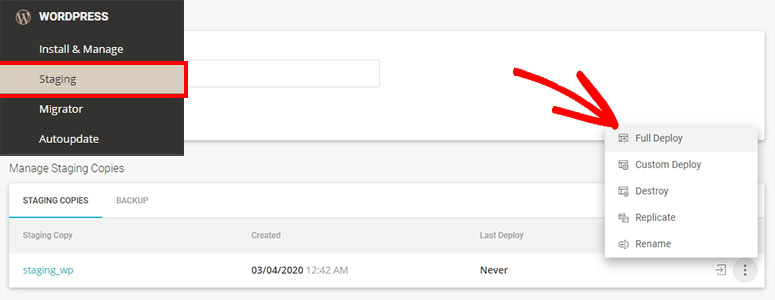
Para fazer isso, vá para WordPress ” Staging no painel SiteGround Site Tools. Em seguida, role a tela para baixo até encontrar a seção Manage Staging Copies (Gerenciar cópias de teste).
Localize a cópia de teste que você criou na etapa anterior e clique nos três pontos verticais ao lado dela. Agora, clique na opção Full Deploy.

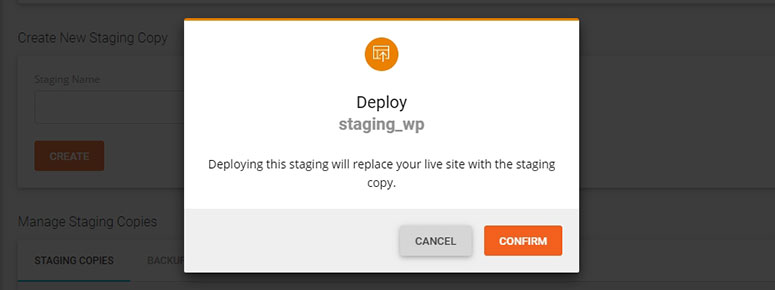
Agora você precisará confirmar a implementação. Em seguida, clique no botão Confirm (Confirmar ) para continuar.

Você precisa aguardar alguns minutos para que o processo seja concluído e, em seguida, verá uma mensagem de sucesso.
Esperamos que este artigo tenha ajudado você a aprender como configurar um site de teste do WordPress. A seguir, responderemos a algumas perguntas frequentes
Perguntas frequentes: Como configurar um site de teste do WordPress
Um site de teste e um site de desenvolvimento são a mesma coisa?
Um site de teste é basicamente um clone do seu site ativo, no qual você pode testar alterações, atualizações ou novos recursos antes de implementá-los no site ativo. É uma proteção contra possíveis erros ou problemas que poderiam prejudicar seu site ativo. Um site de desenvolvimento é usado principalmente por desenvolvedores para codificar e criar recursos ou funcionalidades totalmente novos. É onde o trabalho inicial acontece antes de estar pronto para ser testado no site de preparação.
O que é melhor: preparar localmente ou preparar um site ativo?
Ao preparar um site ativo, você replica o ambiente e as condições reais do servidor, o que aumenta a probabilidade de descobrir quaisquer problemas ou conflitos relacionados ao servidor que possam surgir quando as alterações forem publicadas. A preparação local, embora útil para alguns testes, pode não detectar todos os possíveis problemas que poderiam ocorrer no ambiente ativo.
Qual é a diferença entre UAT e um ambiente de teste?
O ambiente de preparação é o local em que as alterações e atualizações são exaustivamente testadas pela equipe de desenvolvimento antes de serem implantadas no site ativo. É principalmente uma fase de testes internos para detectar e resolver problemas. O UAT, por outro lado, é a fase de teste de aceitação do usuário, em que os usuários reais ou as partes interessadas avaliam a usabilidade e a funcionalidade do site em teste. O UAT garante que o site atenda às expectativas e aos requisitos dos usuários finais antes de entrar em operação. O plug-in Duplicator pode ser de grande valia para a configuração e o gerenciamento dos ambientes de preparação e de UAT.
QA e preparação são a mesma coisa?
A preparação é uma fase em que as alterações ou atualizações são rigorosamente testadas em um ambiente que espelha o site ativo, com o objetivo de identificar e corrigir quaisquer problemas ou bugs. A garantia de qualidade, por outro lado, é um processo mais amplo que abrange várias fases de teste, inclusive a preparação. A garantia de qualidade inclui atividades como testes funcionais, testes de regressão, testes de desempenho e outros para garantir a qualidade e a confiabilidade gerais do site. A preparação faz parte do processo de controle de qualidade. Ele se concentra nos aspectos técnicos das alterações de teste antes de serem aceitas para testes de controle de qualidade mais amplos. O plug-in Duplicator pode ser uma ferramenta valiosa para criar ambientes de preparação estáveis e seguros, contribuindo para um excelente processo de controle de qualidade.
Um backup pode ser usado como alternativa a um local de preparação?
Um backup pode ser considerado uma alternativa parcial a um site de teste em determinados cenários. Os backups capturam um instantâneo do site ativo em um ponto específico no tempo, permitindo restaurá-lo se algo der errado durante as alterações. No entanto, os backups não têm os recursos de teste interativo de um site de preparação. Os sites de preparação oferecem um ambiente controlado para testar e refinar ativamente as alterações sem afetar o site ativo. Embora os backups ofereçam uma rede de segurança, os sites de preparação são preferíveis para testes e desenvolvimento abrangentes. Eles permitem que você faça, avalie e aperfeiçoe as alterações antes de aplicá-las ao site ativo.
Esperamos que você tenha gostado de saber mais sobre como criar um site de teste. Aqui estão os 8+ melhores construtores de páginas e construtores de temas do WordPress para ajudar a melhorar sua experiência com o WordPress.
Além disso, aqui estão alguns recursos adicionais que acreditamos serem úteis para você.
- 9 melhores plug-ins de preparação para seu site WordPress (comparados)
- Como criar um site de teste do WordPress? (3 maneiras fáceis)
- Duplicator Vs. UpdraftPlus Vs. BackupBuddy – Qual é o melhor?
Os dois primeiros artigos lhe ensinarão mais sobre sites de teste e preparação. Já o último artigo o ajudará a comparar recursos específicos de backup de alguns dos melhores plug-ins de backup da atualidade.

Comentários Deixe uma resposta