
Deseja adicionar uma imagem em destaque de seu vídeo do YouTube? Nosso snippet de código adiciona uma metabox às suas postagens, onde você pode adicionar um ID de vídeo do YouTube para exibir uma miniatura.

Instruções:
Para exibir uma miniatura do YouTube como sua imagem em destaque, adicione este trecho de código ao arquivo functions.php do seu tema ou em um plug-in específico do site:
Sinta-se à vontade para alterar esta linha: youtube_thumb(‘480′,’360′,’0’)
Os valores na função são os seguintes: largura, altura, captura de tela. O 0 é a visualização da imagem; por padrão, 0 deve ser o primeiro quadro, mas 1, 2, 3 etc. também podem funcionar para o vídeo com imagens de visualização em todo o clipe.
add_action("admin_init", "youtube_init");
add_action('save_post', 'save_youtube_link');
function youtube_init(){
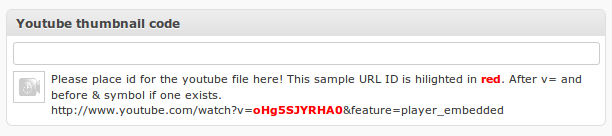
add_meta_box("youtube", "Youtube thumbnail code", "youtube_link", "post", "normal", "high");
}
function youtube_link(){
global $post;
$custom = get_post_custom($post->ID);
$link = $custom["link"][0];
?>
<div class="link_header">
<input name="link" class="form-input-tip" value="<?php echo $link; ?>" /><br />
</div>
<div class="yt-thumb"><img src="http://img.youtube.com/vi/<? echo $custom['link'][0]; ?>/0.jpg" width="30" height="30" /></div>
<p>Please place id for the youtube file here! This sample URL ID is hilighted in <span class="yt-id">red</span>. After v= and before & symbol if one exists. <br /> http://www.youtube.com/watch?v=<span class="yt-id">oHg5SJYRHA0</span>&feature=player_embedded</p><div class="yt-clear"></div>
<?php
}
function save_youtube_link(){
global $post;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return $post->ID;}
update_post_meta($post->ID, "link", $_POST["link"]);
}
function youtube_thumb($w,$h,$t){
$custom = get_post_custom($post->ID);
return '<img src="http://img.youtube.com/vi/'.$custom['link'][0].'/'.$t.'.jpg" width="'.$w.'" height="'.$h.'" />';
}
add_action('admin_head', 'youtube_css');
function youtube_css() {
echo'
<style type="text/css">
.link_header{margin:0px 5px 0px 0px;}
.link_header input{
font-size:13px;
color:#666;
border:solid 1px #ccc;
-moz-border-radius:3px;
padding:2px;
margin:0px 10px 0px 0px;
width:100%;
}
.yt-clear{clear:both;}
.yt-id{color:#ff0000;font-weight:bold;}
.yt-thumb{
float:left;
margin:6px 6px 0px 0px;
border:solid 1px #ccc;
}
</style>
';
}
<?
echo youtube_thumb('480','360','0');
?>
Observação: Se esta é a primeira vez que você adiciona trechos de código no WordPress, consulte nosso guia sobre como copiar/colar corretamente trechos de código no WordPress, para não danificar acidentalmente seu site.
Se você gostou desse snippet de código, considere dar uma olhada em nossos outros artigos no site, como: 62 melhores temas de blog gratuitos do WordPress ou 7 melhores plugins de formulário de contato do WordPress.

So I get the box to enter the YouTube URL and all, but it’s not generating a featured image. Also, I’m using a different snippet plugin and it doesn’t really like the extra in the middle of the snippet.
Finally, where is the last 3 lines of code supposed to go?