
¿Quieres añadir una imagen destacada de tu vídeo de YouTube? Nuestro fragmento de código añade un metabox a sus mensajes donde se puede añadir un ID de vídeo de YouTube para mostrar una miniatura.

Instrucciones:
Para mostrar una miniatura de YouTube como imagen destacada, añade este fragmento de código al archivo functions.php de tu tema o en un plugin específico del sitio:
Puedes cambiar esta línea: youtube_thumb(‘480′,’360′,’0’)
Los valores de la función son los siguientes width, height, screenshot. El 0 es la vista previa de la imagen por defecto 0 debe ser el primer fotograma, pero 1,2,3 etc también puede funcionar para el vídeo con imágenes de vista previa en todo el clip.
add_action("admin_init", "youtube_init");
add_action('save_post', 'save_youtube_link');
function youtube_init(){
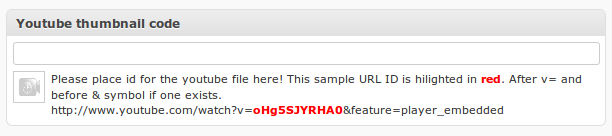
add_meta_box("youtube", "Youtube thumbnail code", "youtube_link", "post", "normal", "high");
}
function youtube_link(){
global $post;
$custom = get_post_custom($post->ID);
$link = $custom["link"][0];
?>
<div class="link_header">
<input name="link" class="form-input-tip" value="<?php echo $link; ?>" /><br />
</div>
<div class="yt-thumb"><img src="http://img.youtube.com/vi/<? echo $custom['link'][0]; ?>/0.jpg" width="30" height="30" /></div>
<p>Please place id for the youtube file here! This sample URL ID is hilighted in <span class="yt-id">red</span>. After v= and before & symbol if one exists. <br /> http://www.youtube.com/watch?v=<span class="yt-id">oHg5SJYRHA0</span>&feature=player_embedded</p><div class="yt-clear"></div>
<?php
}
function save_youtube_link(){
global $post;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) {return $post->ID;}
update_post_meta($post->ID, "link", $_POST["link"]);
}
function youtube_thumb($w,$h,$t){
$custom = get_post_custom($post->ID);
return '<img src="http://img.youtube.com/vi/'.$custom['link'][0].'/'.$t.'.jpg" width="'.$w.'" height="'.$h.'" />';
}
add_action('admin_head', 'youtube_css');
function youtube_css() {
echo'
<style type="text/css">
.link_header{margin:0px 5px 0px 0px;}
.link_header input{
font-size:13px;
color:#666;
border:solid 1px #ccc;
-moz-border-radius:3px;
padding:2px;
margin:0px 10px 0px 0px;
width:100%;
}
.yt-clear{clear:both;}
.yt-id{color:#ff0000;font-weight:bold;}
.yt-thumb{
float:left;
margin:6px 6px 0px 0px;
border:solid 1px #ccc;
}
</style>
';
}
<?
echo youtube_thumb('480','360','0');
?>
Nota: Si es la primera vez que añade fragmentos de código en WordPress, consulte nuestra guía sobre cómo copiar / pegar correctamente fragmentos de código en WordPress, para no romper accidentalmente su sitio.
Si te ha gustado este fragmento de código, por favor considere revisar nuestros otros artículos en el sitio como: 62 mejores temas gratuitos para blogs de WordPress o 7 mejores plugins para formularios de contacto de WordPress.

So I get the box to enter the YouTube URL and all, but it’s not generating a featured image. Also, I’m using a different snippet plugin and it doesn’t really like the extra in the middle of the snippet.
Finally, where is the last 3 lines of code supposed to go?