
¿Quieres crear un formulario Airtable personalizado en tu sitio web WordPress?
Airtable es un servicio en la nube que le permite crear aplicaciones de hojas de cálculo personalizadas sin tener que escribir una línea de código. El formulario de Airtable facilita guardar la información del usuario en una base de Airtable.
En este artículo, le mostraremos cómo crear un formulario Airtable personalizado para WordPress.
¿Por qué crear un formulario Airtable personalizado en WordPress?
Los formularios de Airtable son ideales para sitios web que realizan cuestionarios y encuestas, recopilan información de clientes, planifican productos, planifican calendarios de contenidos, etc.
Airtable facilita la recopilación de información en largos formularios tabulares.
Básicamente, puede crear hojas de cálculo visualmente impresionantes que pueden utilizarse para almacenar información en su base de datos. Sin embargo, todos los datos de estos formularios tienen que ser introducidos manualmente, lo que por supuesto es una tarea tediosa. Para hacer frente a este problema, puede crear un formulario de WordPress e integrarlo en su cuenta de Airtable.
Cómo crear un formulario Airtable personalizado en WordPress
La mejor manera de construir un formulario personalizado Airtable en su sitio de WordPress es utilizar el plugin WPForms. WPForms es el mejor y más popular plugin constructor de formularios de WordPress que le permite crear cualquier tipo de formulario en cuestión de minutos.

Ofrece varias plantillas hermosas que están listas para ser utilizadas de inmediato. También puede utilizar estos formularios para cobrar pagos, evitar el envío de spam, añadir geolocalización y hacer mucho más. Para obtener más información, lea nuestra reseña sobre WPForms.
Una de las características de este plugin es que te permite conectar el formulario a tu cuenta de Airtable usando Zapier. Zapier es una aplicación que se conecta a más de 1.500 aplicaciones en la web, incluyendo Airtable, Google Calendar, Slack, Gmail, etc.
Una vez que conecte su formulario a Airtable, toda la información del formulario se añadirá automáticamente a su cuenta de Airtable. ¿No es una forma rápida y sencilla de guardar su información? Así que vamos a ver cómo crear un formulario personalizado Airtable en WordPress.
Paso 1: Crear un formulario de WordPress con WPForms
Para empezar a crear su formulario, primero tendrá que instalar y activar el plugin WPForms en su sitio web. Una vez activado, vaya a WPForms ” Añadir nuevo para crear un formulario.
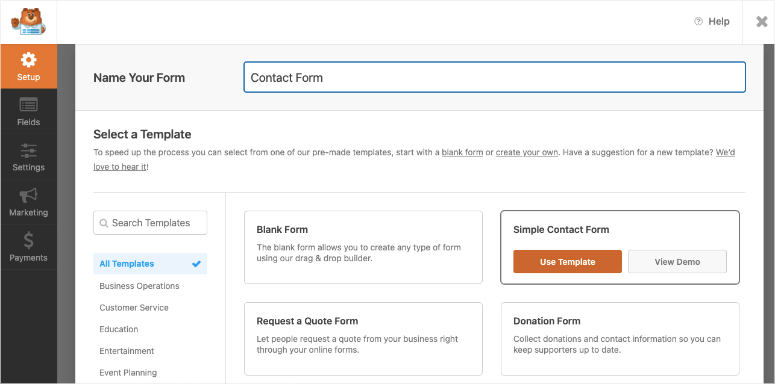
Ahora seleccione la opción Formulario de contacto simple. También puede añadir un nombre a su formulario en el campo Nombre del formulario.

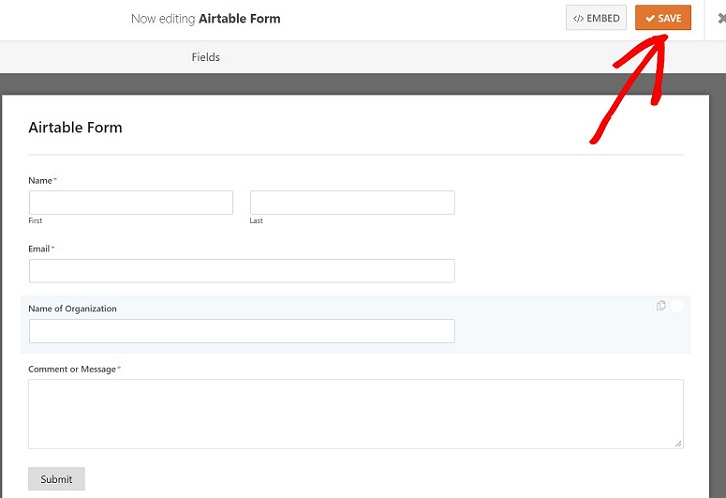
El formulario simple tendrá algunos campos básicos como Nombre y Dirección de correo electrónico. Puedes añadir más campos a este formulario simplemente arrastrando y soltando los campos desde la parte izquierda de tu pantalla. Si desea obtener más información, consulte nuestra guía sobre cómo crear un formulario de contacto simple.
Una vez que hayas terminado de personalizar tu formulario, puedes hacer cambios en los ajustes de notificación y confirmación de este formulario. Por último, haz clic en el botón Guardar para no perder la configuración.

Paso 2: Instalación del complemento Zapier para la integración con Airtable
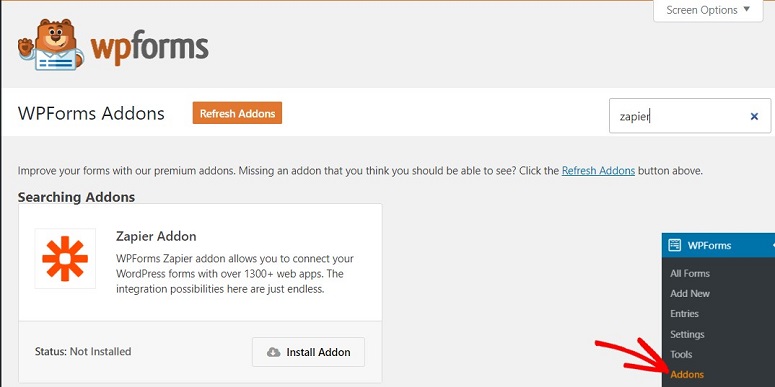
En el siguiente paso, necesitas instalar el addon Zapier. Con Zapier puedes conectar tu formulario a más de 2 aplicaciones al mismo tiempo.
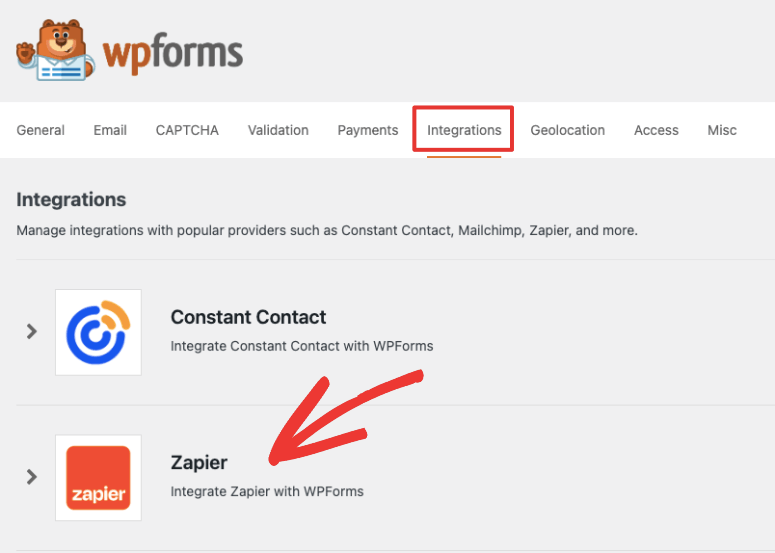
Aquí usaremos Zapier para conectar nuestro formulario a Airtable. Para instalar Zapier, vaya a WPForms ” Addons. Ahora utilice el campo de búsqueda para buscar el addon.

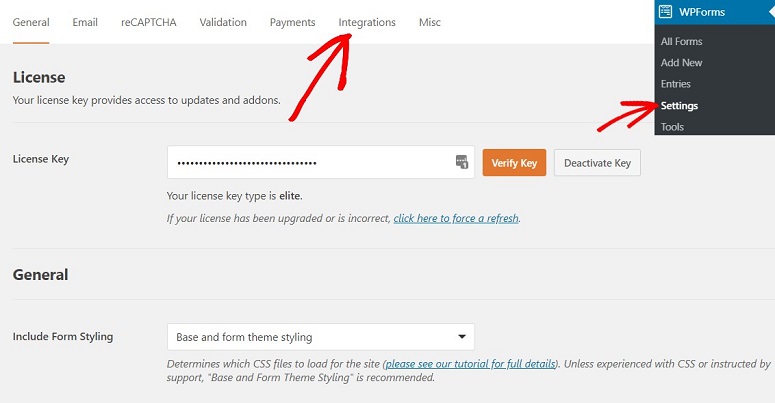
Una vez encontrado, haga clic en el botón Instalar Complemento. Ahora vaya a la página de configuración de WPForms y haga clic en la pestaña Integración. Aquí encontrará su clave API Zapier, que se utilizará para conectar su WPForms a su cuenta Zapier.

En esta página, puede ver el logotipo de Zapier. Haz clic en él para encontrar la clave API. Mantén esta página abierta. Necesitaremos esta API en el siguiente paso.

Paso 3: Crear el Zap
Un Zap es una tarea automatizada en la que puedes ejecutar y conectar simultáneamente dos o más apps online. Pero para ello, primero tendrás que configurar una cuenta Zapier. Abre una nueva pestaña y crea una cuenta Zapier.
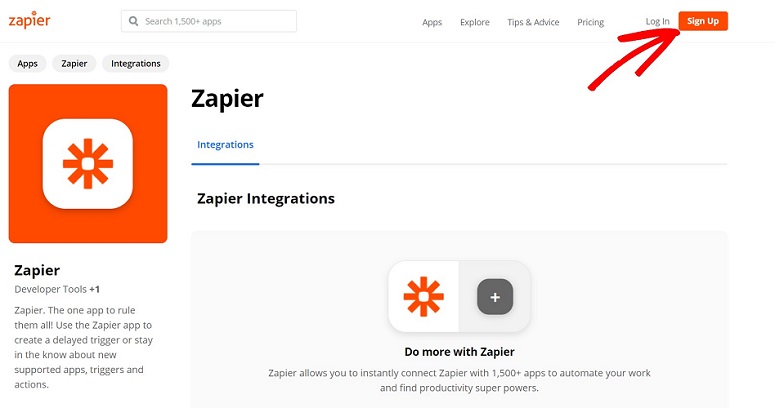
Para ello, solo tienes que ir al sitio web oficial de Zapier y hacer clic en Registrarse. A continuación, puedes utilizar tu dirección de correo electrónico para registrarte.

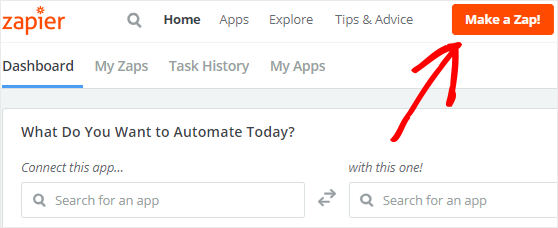
Una vez que estés en tu panel de Zapier, haz clic en el botón Hacer un Zap.

Ahora tienes que configurar dos cosas:
- Configurar la Trigger App
- Configurar una Action App
Veámoslos paso a paso.
Paso 4: Configurar la aplicación Trigger para Airtable
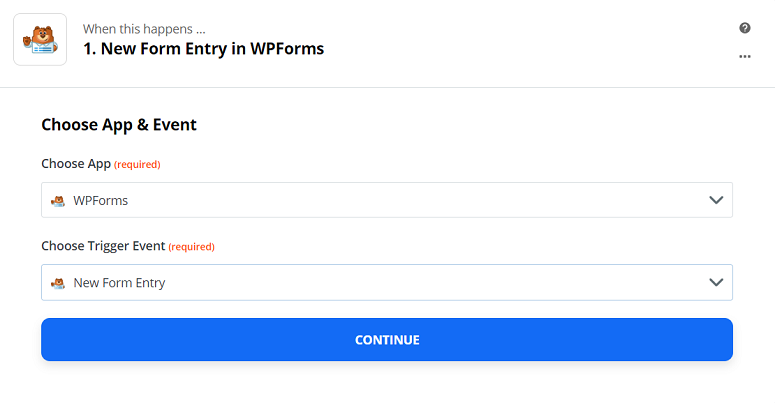
Zap necesita un disparador para que ocurra cada acción específica. Aquí necesitaremos configurar WPForms como la aplicación disparadora. Cuando haga clic en el botón Hacer un Zap será llevado a una nueva pantalla. En esta página, puedes utilizar el campo de búsqueda para buscar WPForms. Una vez encontrado, haga clic en él para proceder al siguiente paso.

En el siguiente paso, seleccione el botón Continuar.

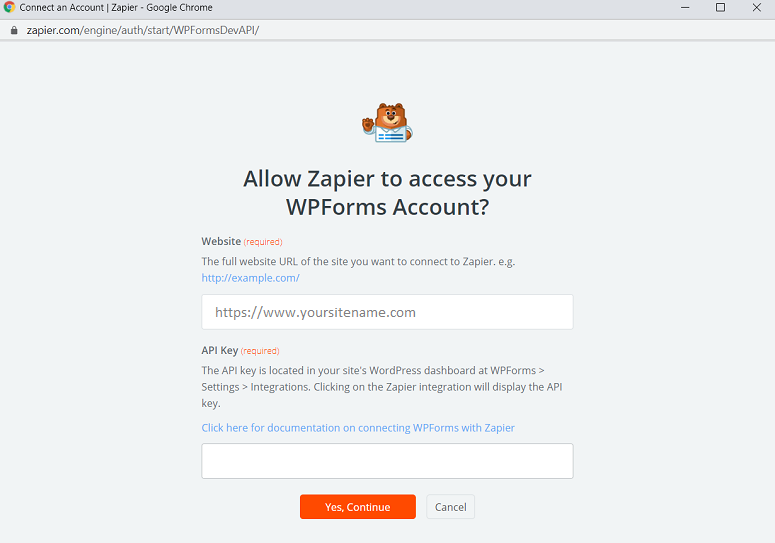
Ahora verá una nueva pantalla donde necesita ingresar a su cuenta WPForms. Al hacer clic en el botón Iniciar sesión en WPForms verá una nueva ventana emergente donde puede ingresar la dirección de su sitio web y la clave API que necesitamos en el paso 2. Después de ingresar estos detalles, haga clic en el botón Sí, Continuar.

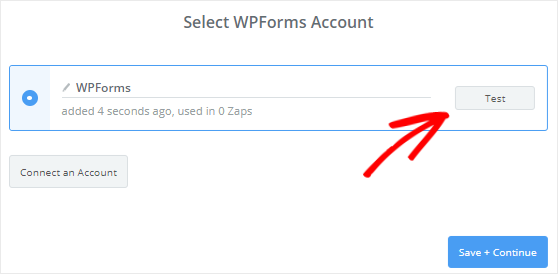
Verá que su plugin WPForms se ha añadido a la página Seleccionar cuenta WPForms. Ahora haga clic en el botón Probar en su pantalla para comprobar si la cuenta Zapier se ha integrado correctamente a su plugin WPForms.

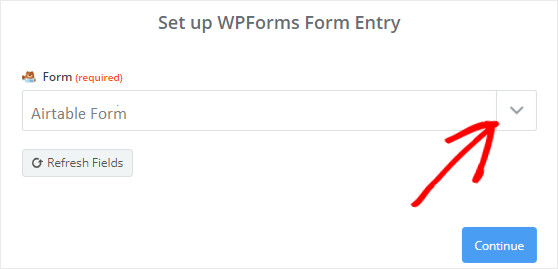
Si recibe un mensaje de éxito, entonces debe hacer clic en el botón Guardar+Continuar para continuar. Ahora Zapier accederá a su plugin WPForms y puede recuperar todos los formularios que ha creado con su cuenta. Utilizando la flecha desplegable, seleccione el formulario que ha creado anteriormente y haga clic en el botón Continuar.

Ahora, Zapier recuperará todas las entradas de su formulario. Seleccione cualquiera de las entradas del formulario para que pueda ser utilizado para probar la conexión entre WPForms y Airtable. Haga clic en el botón Continuar para proceder.
Paso 5: Configurar la Action App
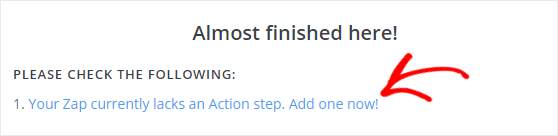
Este paso es una continuación del anterior y aquí vamos a configurar la action app. Para ello haga clic en el enlace que se muestra en la siguiente captura de pantalla.

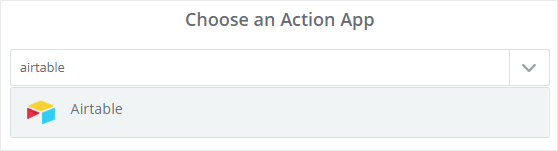
Ahora puede elegir la aplicación Airtable utilizando la flecha desplegable.

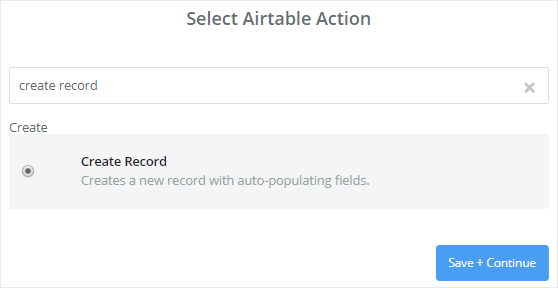
Ahora se le pedirá que seleccione la acción Airtable. Tendrá varias opciones aquí. Seleccione la opción que necesita. Aquí vamos a seleccionar la opción de crear registro. Finalice el paso haciendo clic en el botón Guardar+Continuar.

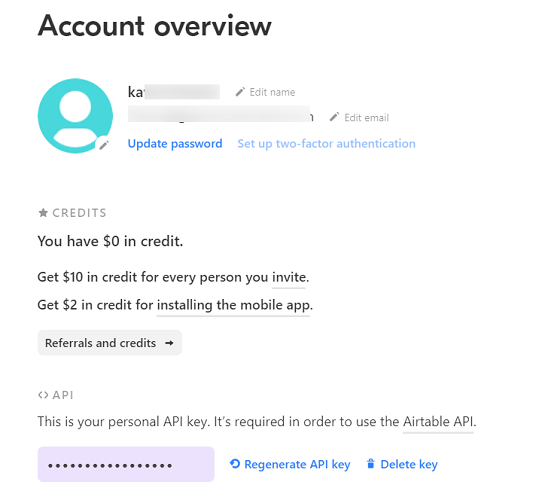
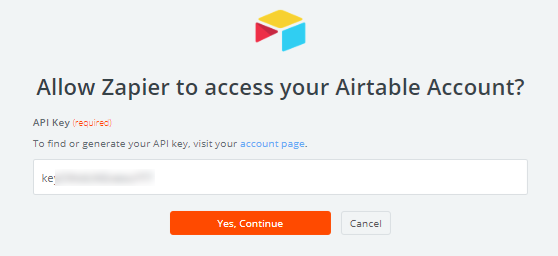
En el siguiente paso, pulse el botón Conectar una cuenta para conectar su cuenta de Airtable a Zapier. Ahora aparecerá una ventana emergente en su pantalla pidiéndole que introduzca su clave API de Airtable. Para obtener su API de Airtable, abra una nueva pestaña e inicie sesión en su cuenta de Airtable. Encontrará su API en Visión General de la Cuenta. Haga clic en su foto de perfil en la esquina superior derecha y haga clic en Visión general de la cuenta.

Puedes ver la API haciendo clic en el cuadro de texto. Ahora copia y pega esta API en tu ventana de Zapier.

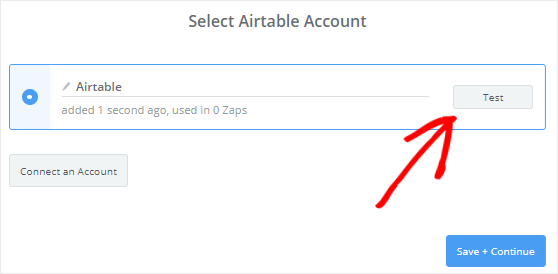
Una vez hecho pulse el botón Sí, Continuar. Ahora verá que su cuenta de Airtable se añade a la página Seleccionar cuenta de Airtable. Ahora puede hacer clic en el botón Probar para probar la conexión entre sus cuentas Zapier y Airtable.

Paso 6: Configurar y probar la plantilla Airtable
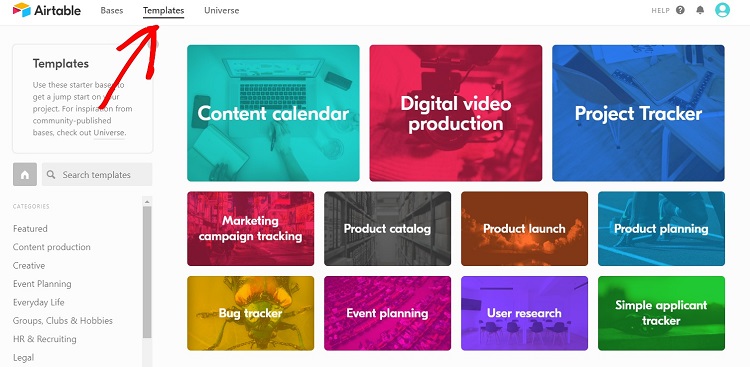
El último paso es configurar y probar la plantilla Airtable. Puede encontrar las plantillas Airtable haciendo clic en la pestaña Plantillas en la parte superior de su cuenta Airtable.

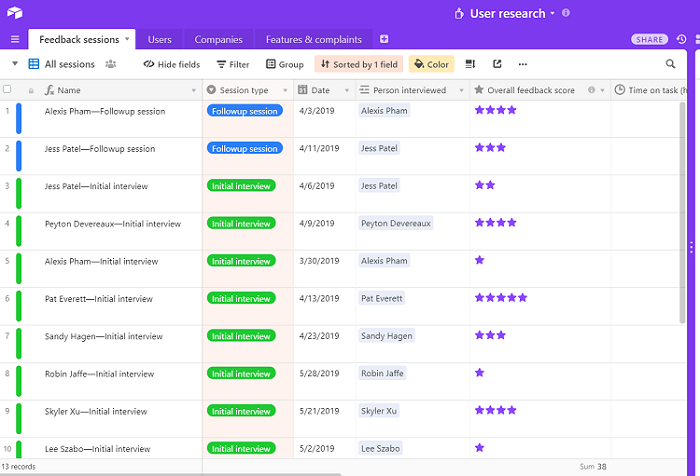
Para seleccionar una plantilla, primero tendrá que seleccionar una base. Seleccionemos Investigación de Usuarios como base para este tutorial. Este es el aspecto de nuestra plantilla.

Zapier obtendrá los datos de su formulario personalizado de Airtable para los campos. Cada uno de estos campos es editable. Una vez hecho esto, desplácese hacia abajo y haga clic en el botón Continuar. En el siguiente paso, puede comprobar su conexión WPForms y Airtable haciendo clic en el botón Enviar prueba a Airtable .
Un nuevo contacto será creado ahora con la entrada del formulario de prueba en su cuenta Airtable. Puede iniciar sesión en su cuenta de Airtable para confirmar si se ha creado el contacto. Si lo ha hecho, puede volver a su cuenta Zapier y pulsar el botón Finalizar para completar el proceso. Desplázate hacia abajo en la pantalla y activa la opción Tu Zap. También puedes añadir un nombre a tu Zap.

Ahora, cada vez que un usuario envíe un formulario, la información se añadirá automáticamente a su cuenta de Airtable.
Paso 7: Incrustar el formulario de Airtable en WordPress
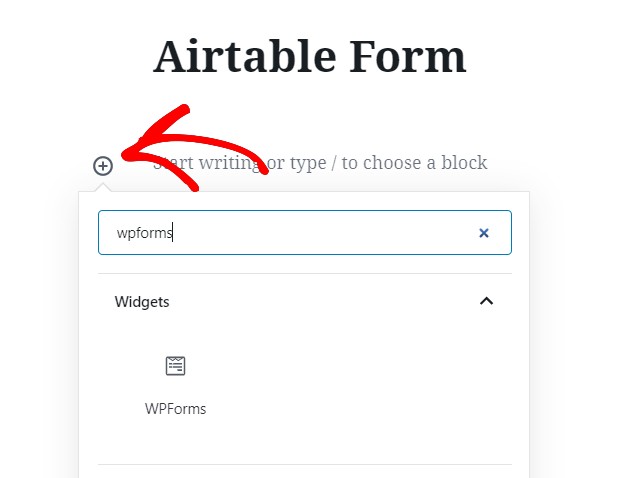
Una vez que el formulario está listo, puede incrustarlo fácilmente en su sitio web. Puedes incrustarlo en tus entradas, páginas o barras laterales. Para incrustar tu formulario, ve a Páginas ” Añadir nuevo. Ahora añade un nombre a tu formulario y haz clic en el signo ‘+ ‘ para añadir un bloque. Ahora selecciona WPForms de la sección de bloques más usados.

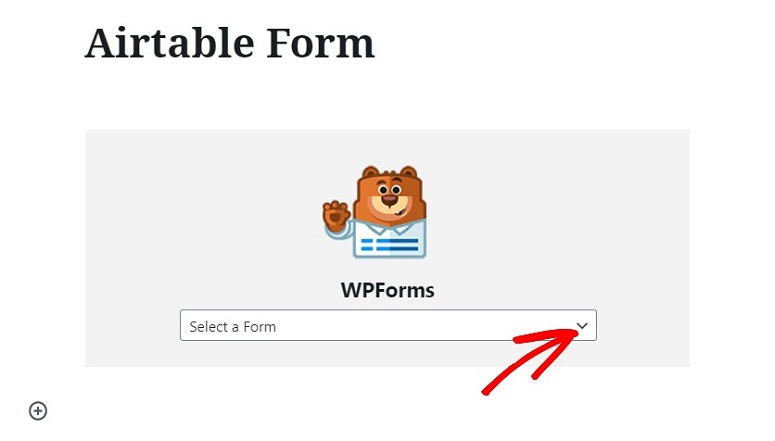
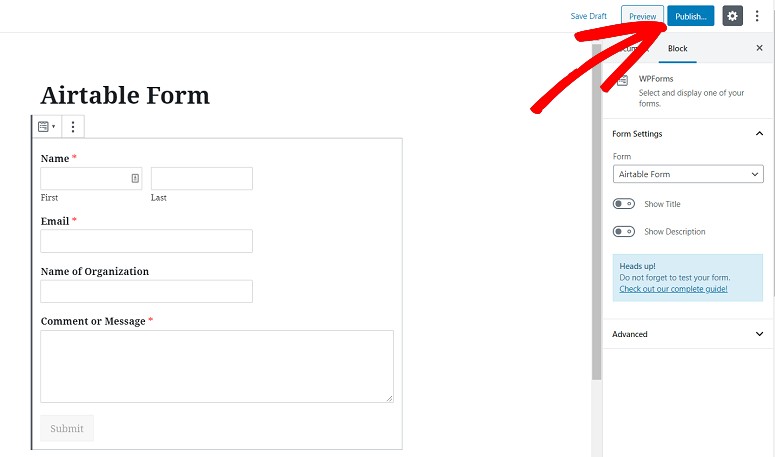
Aquí haga clic en la flecha desplegable y seleccione el formulario que acaba de crear con el plugin WPForms.

Su formulario se añadirá ahora al editor de páginas. El último paso es publicar el formulario. Para ello, basta con pulsar el botón Publicar y su forma será en vivo de inmediato.

Eso es todo. Su formulario personalizado Airtable se ha creado correctamente. Esperamos que este artículo sea útil para usted. Puede que también desee ver cómo crear un boletín de correo electrónico.

Comentarios Deja una respuesta