Às vezes, você pode precisar desativar um site do WordPress sem afetar os dados. Se você é um aspirante a desenvolvedor, às vezes pode querer fazer com que um site desapareça remotamente sem realmente destruir nada. É nesse ponto que o CSS é útil. Neste artigo, mostrarei como desativar um site com uma linha de código.
Há duas maneiras de fazer isso: o primeiro método carrega remotamente um pequeno arquivo CSS em seu site, que pode ser ativado a partir de um URL remoto. Esse método é particularmente útil para desenvolvedores de temas que estão procurando uma maneira de lidar com clientes que não pagam.
O segundo método é adicionar você mesmo o CSS. Esse método é útil quando você deseja apenas ocultar o estilo e a aparência de um site.
Desativação remota de um site
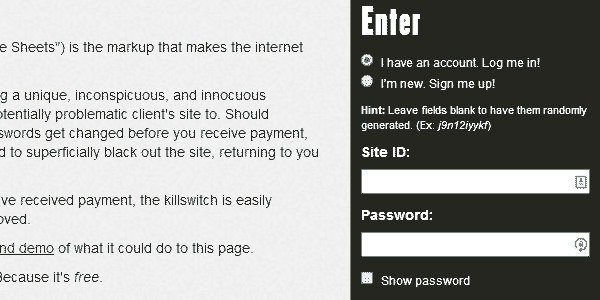
A primeira coisa que você precisa fazer é visitar o CSS Kill Switch e criar uma conta para o seu site, fornecendo um ID de site e uma senha.

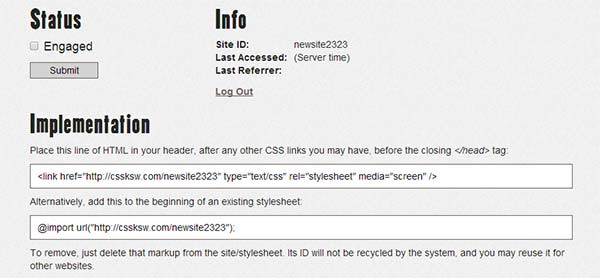
Depois de adicionar seu site, o CSS Kill Switch mostrará duas linhas de código. Você precisa usar qualquer uma delas, mas eu recomendaria usar a linha @import. Basta copiá-la e colá-la na folha de estilo do seu tema do WordPress.

Agora, para desativar o site, basta acessar novamente o CSS Kill Switch e fazer login com o ID e a senha do site. Quando estiver conectado, basta marcar a caixa Engage para desativar o site.
Desativação manual de um site
O que o CSS Kill Switch faz também pode ser feito manualmente. Basta adicionar esta única linha de código na folha de estilo do seu tema:
body * { display: none !important; }
O CSS Kill Switch também adiciona preto como cor de fundo. Se você estiver fazendo isso manualmente e quiser enganar alguém, fazendo-o acreditar que há algo errado com o site, deixá-lo branco fará com que as pessoas pensem que estão enfrentando o terrível erro de tela branca da morte do WordPress. Elas levarão algum tempo para descobrir que não há nada de errado com o WordPress em seu site.
Observe que, ao desativar a aparência de um site, você não está realmente fechando o site. O conteúdo do site ainda estará visível para os mecanismos de pesquisa e para os navegadores somente de texto. Qualquer usuário ainda pode ver o conteúdo visualizando o código-fonte da página. O código CSS também pode ser facilmente detectado ao clicar em Inspecionar elemento em qualquer lugar de uma página da Web.
Espero que este artigo tenha ajudado você a aprender como desativar um site com apenas uma linha de código.
Se você gostou deste artigo, junte-se ao ThemeLab no Twitter e no Google+.

Someone tried to pull this sh*t on me…found it immediately and removed it. Site was “down” for a total of 10 minutes…
Pay your clients deadbeat
Hi Lorenzo,
You can do this by manually implementing the css into your website. However, this will take away the ability to remotely switch off a website.
body * { display: none !important; background:#FFF; }Hi Noumaan,
Love this handy little trick. Unfortunately I’m in a position right now that requires its application.
Could you tell me how you switched the background color from black to white? I agree with you that it would make it a bit less conspicuous 😉