A veces puede que necesite apagar un sitio de WordPress sin afectar a los datos. Si usted es un aspirante a desarrollador, entonces a veces es posible que desee hacer desaparecer un sitio de forma remota sin destruir nada en realidad. Aquí es donde CSS es muy útil. En este artículo, le mostraré cómo apagar un sitio web con una línea de código.
Hay dos formas de hacerlo, el primer método carga remotamente un pequeño archivo CSS en tu sitio, que puedes activar desde una URL remota. Este método es particularmente útil para los desarrolladores de temas que están buscando una manera de lidiar con los clientes que no pagan.
El segundo método consiste en añadir el CSS tú mismo. Este método es útil, cuando sólo desea ocultar el estilo y la apariencia de un sitio web.
Apagar una página web a distancia
Lo primero que tienes que hacer es visitar CSS Kill Switch y crear una cuenta para tu sitio web proporcionando un ID de sitio y una contraseña.

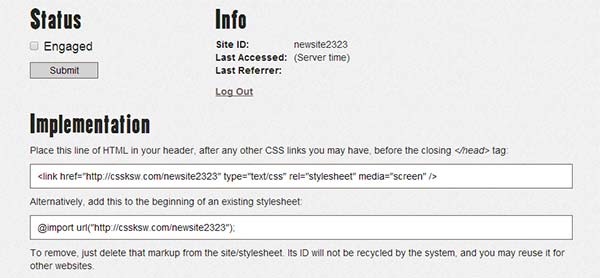
Una vez que hayas añadido tu sitio, CSS kill switch te mostrará dos líneas de código. Necesitas usar cualquiera de ellas, yo recomendaría usar la línea @import. Simplemente cópiala y pégala en la hoja de estilos de tu tema de WordPress.

Ahora para apagar su sitio web, todo lo que necesita hacer es volver a visitar CSS Kill Switch e iniciar sesión con el ID y la contraseña de su sitio. Una vez que haya iniciado sesión, simplemente marque la casilla Engage para apagar el sitio web.
Apagar manualmente un sitio web
Lo que hace CSS Kill Switch, también se puede hacer manualmente. Basta con añadir esta única línea de código en la hoja de estilos de tu tema:
body * { display: none !important; }
CSS Kill Switch también añade negro como color de fondo. Si usted está haciendo esto manualmente y quiere engañar a alguien haciéndole creer que hay algo mal con el sitio web, entonces dejándolo blanco hará que la gente piense que están enfrentando el terrible error de pantalla blanca de la muerte de WordPress. Tardarán algún tiempo en darse cuenta de que no hay nada malo con WordPress en su sitio web.
Por favor, tenga en cuenta que al apagar la apariencia de un sitio web, en realidad no está apagando un sitio web. El contenido del sitio seguirá siendo visible para los motores de búsqueda y los navegadores de sólo texto. Cualquier usuario puede seguir viendo el contenido visualizando el código fuente de la página. El código CSS también es fácilmente detectable haciendo clic en Inspeccionar elemento en cualquier lugar de una página web.
Espero que este artículo te haya ayudado a aprender cómo desactivar una página web con sólo una línea de código.
Si te ha gustado este artículo, únete a ThemeLab en Twitter y Google+.

Someone tried to pull this sh*t on me…found it immediately and removed it. Site was “down” for a total of 10 minutes…
Pay your clients deadbeat
Hi Lorenzo,
You can do this by manually implementing the css into your website. However, this will take away the ability to remotely switch off a website.
body * { display: none !important; background:#FFF; }Hi Noumaan,
Love this handy little trick. Unfortunately I’m in a position right now that requires its application.
Could you tell me how you switched the background color from black to white? I agree with you that it would make it a bit less conspicuous 😉