Jeff Chandler escreveu uma avaliação no WPCandy sobre nosso tema Nature Blog há alguns dias. Uma das coisas que ele disse nessa avaliação foi o seguinte:
Não vejo imediatamente o suporte a tags, mas isso é algo que não seria muito difícil de adicionar. No entanto, acho que as tags deveriam ser uma qualidade padrão nos temas atualmente, considerando que é tão simples quanto adicionar essa função ao tema.
Não poderia concordar mais e, desde aquela análise, tentei garantir que todos os futuros lançamentos do Theme Lab tivessem suporte a tags, além de trabalhar no suporte a tags em lançamentos de temas anteriores. Neste guia, ensinarei a você como adicionar suporte a tags aos seus próprios temas que talvez não o tenham. Como Jeff disse, é realmente “tão simples quanto adicionar essa função ao tema”.
O que é uma tag?
Ok, se você não sabe o que é uma tag e qual é a diferença entre uma categoria e uma tag, leia o artigo Category versus Tags em Lorelle on WordPress. Não posso explicar melhor do que isso, portanto, vá até lá se não tiver certeza.
Listar tags no Loop
A função the_tags() é a função usada para exibir tags no Loop, semelhante às categorias. Vamos “pegar emprestado” um código do meu tema favorito de todos os tempos do WordPress, o Kubrick (o padrão).
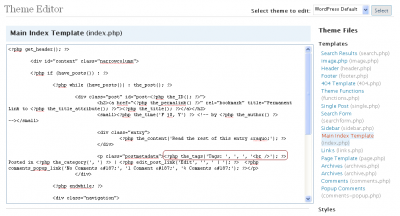
<?php the_tags('Tags: ', ', ', '<br />'); ?>
É um pouco difícil de ler os argumentos, mas o primeiro argumento é o que é exibido antes (atualmente Tags:, depois o separador de vírgula (entre cada tag) e, em seguida, o que vem depois – a quebra de linha. Como o código antes e depois é incluído dentro da função, não há necessidade de formatação HTML externa, portanto, nada será exibido se não houver tags em uma postagem específica. Para envolver suas tags com uma tag de parágrafo, faça o seguinte:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>
Você pode colocar esse código onde quer que haja um Loop, seja no modelo de índice principal (index.php) ou no modelo de postagem única (single.php).
Adição de uma nuvem de tags em sua barra lateral
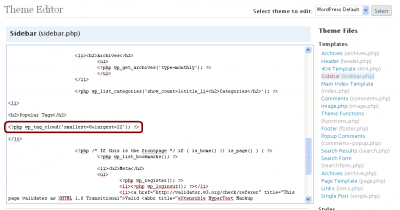
A função wp_tag_cloud é o que exibe a nuvem de tags. Aqui está um exemplo básico de uma nuvem de tags exibida em uma barra lateral.
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
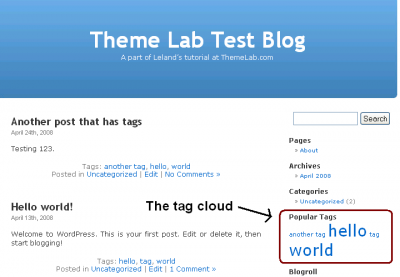
O menor e o maior são tamanhos de fonte. Colocar o código a seguir em sua barra lateral produzirá algo parecido com isto.
É claro que você pode diminuir o tamanho da fonte no parâmetro maior se achar que é muito grande. Uma lista completa de parâmetros pode ser encontrada na página wp_tag_cloud no Codex.
Exibir tags como categorias na barra lateral
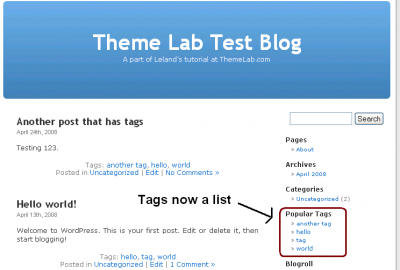
Sei que existem alguns odiadores de nuvens de tags por aí, portanto, se quiser exibir as tags em forma de lista, você pode adicionar alguns parâmetros à função wp_tag_cloud para fazer isso.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
Isso fará com que as fontes tenham o mesmo tamanho (10px) e formato em uma lista.
Conclusão
Se você prefere tags em vez de categorias, ou em conjunto com categorias, e seu tema não oferece suporte a elas, espero que tenha sido fácil entender o que foi dito. Diga-me nos comentários o que você achou. Agradeço novamente a Jeff pela inspiração para este tutorial.





brilliant. unbelievably helpful. thank you!
@Hamish: You would probably have to make a tag.php template, and simply remove everything in the loop except for post titles.
Read this earlier tutorial here on Theme Lab, as it may help.
Awesome post!!! I’m sure this info will come in useful.
What I’m trying to do is make wordpress just display a list of post titles when you click on a tag, rather than the whole posts… Is that closely related to this?
All I’ve been able to find is this http://forum2.bytesforall.com/showthread.php?t=351, but it doesn’t seem relevant to wordpress 2.7.1, or the theme I’m using, one of the two!
Thanks for this wonderful tip. As soon as I upgraded to a recent version of WordPress, the plug-in that would work with my current theme stopped working to show tags. I was very disappointed and could not find any plugin that would was compatible with the WP version. Luckily I came across your post and this solved my problem. Thanks once again.
@Meredith: Well, if you want the tags listed on a single post page, for example, you would put the following code in your single.php file.
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>This will display the links to tag pages, which you assigned to a specific post in the write menu.
Is this what you were talking about?
Turns out my theme was way outdated. It would show categories, but not tags, even with the code added. I can’t remember what I did at this point to get it working, but its up and running now. Thanks for the help!
Still haven’t figured out how to get tags to show on my blog. I’ve put the code you’ve listed, in the appropriate place. I’m wondering if I first need to add that function you are talking about (the_tags()), but have no clue where or how to do that. Any help appreciated.
[…] theme has a completely widgetized sidebar including search bar and a styled calendar, as well as tag support and comment Gravatar support (WordPress 2.5+ […]
Thanks for this post and your simple explanation I was able to implement it on my blog. please see my blog for proof.
Thanx, that helped a lot. I was looking for a solution to just list the tags.
<?php the_tags(‘Tags: ‘, ‘, ‘, ”); ?>
I put that in my blog it it looks like it works, i see my tags, i click on them and get to other sections of the site which is great, but many of my tags dont work and go to the 404 page of the blog, saying search term not found? any thoughts
I am interested in changing the word ‘Tags’ to an image, but have been struggling getting the syntax correct. Currently I changed it to this, but a ‘,’ displays before the first tag.
Original code:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>New code – 1st attempt (gives a parse error):
<?php the_tags('<p><img alt="Tags" src="', get_bloginfo('stylesheet_directory')',/images/icon-tags.gif" /> ', ', ', '</p>'); ?>New code – 2nd attempt (has ‘,’ before 1st tag):
<p><img alt="Tags" src="<?php echo get_bloginfo('stylesheet_directory') ?>/images/icon-tags.gif" /> <?php the_tags(', ') ?></p>I think the 1st way I tried is the better way to write the code, however it seems my syntax is incorrect for the the src of the image (e.g. I’m not escaping in & out of php correctly). Any help would be much appreciated.
Cheers,
Brian
Did you get anywhere with this Brian? I have the same problem
@Nora: What exactly didn’t work?
didn’t work with me 🙁
EI MAN! thanks for the posts…
both your posts about gravatar and this really helped me solved my problem with the new theme I created..
REALLY NICE!
Thanks for posting easy instructions for us “tag cloud haters”. 🙂
[…] here at Theme Lab, including Gravatar support for comments, a widget-ready sidebar, and native WordPress tag support. This theme also 125×125 ad ready, which can be edited through the sidebar.php […]
[…] This one has all the usual features, including native Gravatar support (WordPress 2.5+ only), tagging support, and a widget-ready sidebar. It also has a special homepage template with 3 areas to place your […]
Thank you! I could not get a tag cloud to appear in my theme and it was extremely frustrating. After reading this post, I got it to work!
@Menno: I’m not sure the categories and tags can be combined. There may be a plugin out there that can do this – but not sure.
Hey Leland, great stuff. Do you also happen to know how to add categories within a tagcloud code?
I use this code:
And like to show all the categoreis as well.
Thanks in advance!
Is there a way to add tags to “comments” submitted – (not posts or pages)?
Thanks
@Sue: I don’t believe this feature is present within WordPress. There may be some plugin out there that can do it, but I’m not aware of any.
Thanks Jeff, glad you liked it.
Awesome, glad to see you taking up the offer. Now, to get people on board the bandwagon for integrated print support with these themes. BTW, good job on the various explanations described above
Thanks Adam!
You have a knack for clear, concise explanations! Great post:)