Já me perguntaram algumas vezes sobre qual plug-in do WordPress eu uso para gerar a lista “Twitter Feed” no rodapé do meu site. Na verdade, não uso nenhum plug-in, é um trecho de Javascript do Twitter que exibe uma lista dos meus tweets recentes que estilizei com CSS. Neste tutorial, mostrarei a você:
- O código HTML e Javascript necessário para extrair os tweets mais recentes
- Uma visão geral da marcação HTML e dos seletores CSS associados
- Dois exemplos de widgets do Twitter com estilo personalizado que eu mesmo usei
Continue lendo para ver o restante do tutorial…
O HTML e o Javascript
O Twitter costumava fornecer esse código em seu site, mas por algum motivo o removeu em favor desses widgets muito menos flexíveis. Você precisará de dois trechos de código.
Primeiro, coloque o código a seguir onde você deseja que a lista seja exibida:
<ul id="twitter_update_list"><li>Carregamento do feed do Twitter</li></ul>Observação: O <li>carregamento do feed do Twitter</li> não faz parte do código original fornecido pelo Twitter, mas é necessário para que o HTML seja validado. Ele também pode fornecer uma mensagem útil enquanto o feed está sendo carregado, pois pode levar alguns segundos em um dia lento.
Em segundo lugar, você precisará colocar as seguintes linhas de Javascript o mais próximo possível da tag </body>.
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>
No momento, eu o coloco logo acima do meu código do Google Analytics. Você deve manter essas linhas de Javascript o mais baixo possível na página porque, caso o Twitter não carregue, tudo abaixo desse código ficará suspenso (o que não é um grande problema se já estiver na parte inferior).
Visão geral da marcação HTML e dos seletores CSS
Agora você não pode ver a marcação HTML gerada pelo widget do Twitter sem usar algo como o Web Developer Toolbar. Para sua sorte, eu fiz isso para você. Aqui está uma lista de amostra com apenas um tweet como exemplo.
<ul id="twitter_update_list">
<li><span>RT @<a href="http://twitter.com/Screenr">Screenr</a>: Atualização legal do Screenr: agora seus screencasts são publicados duas vezes mais rápido. <a href="http://screenr.com/aDp">http://screenr.com/aDp</a></span> <a style="font-size: 85%;" href="http://twitter.com/themelab/statuses/14229492866">46 minutes ago</a></li>
</ul>#twitter_update_list– Seleciona a lista inteira#twitter_update_list li– Seleciona itens individuais da lista#twitter_update_listli span – Seleciona a parte “tweet” do item da lista, não o link de tempo atrás#twitter_update_list li span a– Seleciona o link dentro da parte “tweet” do item da lista#twitter_update_list a[style="font-size: 85%;"]– Seleciona o link "time ago", de uma forma um tanto hacker (veja a nota abaixo).
Observação: Como há um estilo embutido no link time ago que define o tamanho da fonte em 85%, é um pouco difícil substituí-lo sem um código complicado. Já usei isso antes para redefinir o tamanho da fonte para o mesmo que o restante da lista:
#twitter_update_list a[style="font-size: 85%;"] { font-size: 1em !important; }Isso provavelmente não funciona nas primeiras versões do IE por causa da parte “!important”. Você também pode usar display: block; para mover esse link para a próxima linha.
Exemplo ao vivo
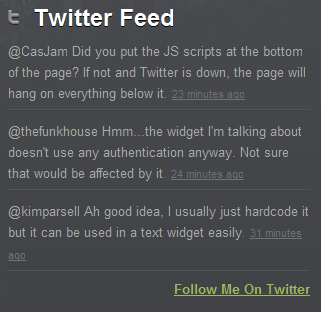
Para ver um exemplo ao vivo, dê uma olhada no rodapé do Theme Lab. Ou, se estiver lendo isto em seu leitor de feeds ou em um site de scraper não autorizado, veja a captura de tela abaixo.
Aqui está o código que uso para a lista:
#twitter_update_list {
tamanho da fonte: 13px;
altura da linha: 21px;
list-style: none;
}
#twitter_update_list li {
background: url('images/twitter-divider.gif') bottom left repeat-x;
padding-bottom: 7px;
margin-bottom: 9px;
}
#twitter_update_list span, #twitter_update_list span a {
color: #ababab;
decoração de texto: nenhum;
}
#twitter_update_list a {
color: #6f7276;
}- A primeira linha seleciona a lista inteira. Ela define o tamanho da fonte, a altura da linha e garante que nenhum marcador apareça.
- A segunda linha faz com que uma pequena imagem 2×1 se repita abaixo de cada item da lista como uma espécie de divisor. O preenchimento define o espaço entre o tweet e a borda superior do divisor. A margem define o espaço entre a borda inferior do divisor e o próximo tweet.
- A terceira linha define a cor do tweet, incluindo os links, e garante que nenhuma linha apareça abaixo dos links.
- A última linha define a cor do link “time ago”.
E é isso! Se eu tivesse que mudar alguma coisa, eu diferenciaria os links no tweet de alguma forma e talvez adicionasse efeitos de foco nos links também.
Isso pode ser usado em qualquer site
Ao contrário de todas as outras postagens sobre como fazer XYZ sem um plug-in, não há nenhum código real do WordPress usado neste tutorial.
Como ele não usa código do WordPress, não está arquivado na coleção Tutoriais do WordPress. Ele pode ser usado em praticamente qualquer tipo de site, desde que você saiba editar código-fonte HTML e CSS.
Se quiser usá-lo no WordPress, sugiro editar manualmente os arquivos de tema para inserir as duas linhas de Javascript no rodapé do site ou até mesmo conectá-lo ao gancho wp_footer().
Quanto ao widget em si, você pode colar o código dentro de um widget de texto ou codificá-lo manualmente na barra lateral (ou onde quer que seja).
Conclusão
Espero que tenham gostado do tutorial e gostaria de ouvir suas opiniões nos comentários. Se você tiver alguma solicitação de dicas rápidas sobre WordPress ou CSS, sinta-se à vontade para me informar. Ele poderá ser apresentado em uma futura postagem do Tutorial Tuesday no Theme Lab!


Just wanted to note that the 2nd line of code of Javascript no longer works. For anyone implementing this, please make sure you replace the 2nd line of code with the following:
Leland, you may want to update your post to reflect this.
Rich – looks like your code disappeared… can you try to post with some spaces please???
Thanks
Looks like this is no longer working. Any ideas?
Dear Leland,
Do know why the twitter feed app which you posted on your website is not functioning anymore. even on your own website is doesn’t work.
I hope to hear from you.
Most kind regards,
André van Wijngaarden
Twitter basically changed the url for their feeds. Granted everything else was still working, I had assumed this might’ve been the case.
——
Instead of using the URL provided in the tutorial above: http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3
…You will want to use the URL I’m proving that follows:
http://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME&include_rts=true&count=3&callback=twitterCallback2
The “count” is now located in the midst of the url instead of at the end, along with the username.
Enjoy.
<3 ~ CaT
my comment is still awaiting moderation, but I’ve found the solution on the twitter developers site.
https://dev.twitter.com/discussions/11701
change this:
to this:
This method no longer works?
I see it’s also giving this website the same issue in your footer widget.
Any updates?
For some reason this has stopped working on my blog. Any ideas why?
I had to switch to a jquery widget for the rest of my site but that doesn’t work in wordpress 🙁
Does this still work? I only have the “twitter feed loading” bit coming up. If not, have you got another way?
I was using this method on a few client sites. It recently broke across the board. looks like it’s not working in the footer here (themelab.com) as well.
Ahhh! Anyone have a solution?
The API call “http://twitter.com/statuses/user_timeline/USERNAME.json?” used here has been deprecated, so replace it with the following:
https://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME&count=2&callback=twitterCallback2
Is there anyway to make the list completely horizontal?
So that all three tweets display in a row rather than stacked on top of each other?
(I’m using it as a marquee)
I want the first tweet to scroll across, then the 2nd tweet..and so on.
Rather than all 3 displaying at one time.
Sorry to resurrect such an old post, I have implemented your code and it works great for IE9, but will not load for FF 14. I have had similar issues with twitter plugins, too. Chrome, blackberrry all work fine and load. Could it be an issue with my CSS and something else that is causing it to hang in FF?
For the sake of other n00bs like me: replace USERNAME in the above code with your actual Twitter username. 😉
Thanks for this!
You can also target the time stamp link with a pseudo class:
#twitter_update_list a:last-child