Já me perguntaram algumas vezes sobre qual plug-in do WordPress eu uso para gerar a lista “Twitter Feed” no rodapé do meu site. Na verdade, não uso nenhum plug-in, é um trecho de Javascript do Twitter que exibe uma lista dos meus tweets recentes que estilizei com CSS. Neste tutorial, mostrarei a você:
- O código HTML e Javascript necessário para extrair os tweets mais recentes
- Uma visão geral da marcação HTML e dos seletores CSS associados
- Dois exemplos de widgets do Twitter com estilo personalizado que eu mesmo usei
Continue lendo para ver o restante do tutorial…
O HTML e o Javascript
O Twitter costumava fornecer esse código em seu site, mas por algum motivo o removeu em favor desses widgets muito menos flexíveis. Você precisará de dois trechos de código.
Primeiro, coloque o código a seguir onde você deseja que a lista seja exibida:
<ul id="twitter_update_list"><li>Carregamento do feed do Twitter</li></ul>Observação: O <li>carregamento do feed do Twitter</li> não faz parte do código original fornecido pelo Twitter, mas é necessário para que o HTML seja validado. Ele também pode fornecer uma mensagem útil enquanto o feed está sendo carregado, pois pode levar alguns segundos em um dia lento.
Em segundo lugar, você precisará colocar as seguintes linhas de Javascript o mais próximo possível da tag </body>.
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>
No momento, eu o coloco logo acima do meu código do Google Analytics. Você deve manter essas linhas de Javascript o mais baixo possível na página porque, caso o Twitter não carregue, tudo abaixo desse código ficará suspenso (o que não é um grande problema se já estiver na parte inferior).
Visão geral da marcação HTML e dos seletores CSS
Agora você não pode ver a marcação HTML gerada pelo widget do Twitter sem usar algo como o Web Developer Toolbar. Para sua sorte, eu fiz isso para você. Aqui está uma lista de amostra com apenas um tweet como exemplo.
<ul id="twitter_update_list">
<li><span>RT @<a href="http://twitter.com/Screenr">Screenr</a>: Atualização legal do Screenr: agora seus screencasts são publicados duas vezes mais rápido. <a href="http://screenr.com/aDp">http://screenr.com/aDp</a></span> <a style="font-size: 85%;" href="http://twitter.com/themelab/statuses/14229492866">46 minutes ago</a></li>
</ul>#twitter_update_list– Seleciona a lista inteira#twitter_update_list li– Seleciona itens individuais da lista#twitter_update_listli span – Seleciona a parte “tweet” do item da lista, não o link de tempo atrás#twitter_update_list li span a– Seleciona o link dentro da parte “tweet” do item da lista#twitter_update_list a[style="font-size: 85%;"]– Seleciona o link "time ago", de uma forma um tanto hacker (veja a nota abaixo).
Observação: Como há um estilo embutido no link time ago que define o tamanho da fonte em 85%, é um pouco difícil substituí-lo sem um código complicado. Já usei isso antes para redefinir o tamanho da fonte para o mesmo que o restante da lista:
#twitter_update_list a[style="font-size: 85%;"] { font-size: 1em !important; }Isso provavelmente não funciona nas primeiras versões do IE por causa da parte “!important”. Você também pode usar display: block; para mover esse link para a próxima linha.
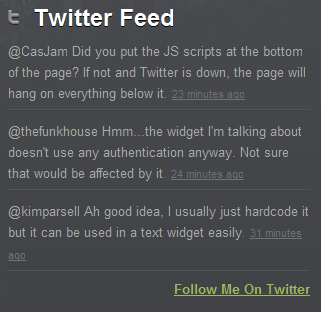
Exemplo ao vivo
Para ver um exemplo ao vivo, dê uma olhada no rodapé do Theme Lab. Ou, se estiver lendo isto em seu leitor de feeds ou em um site de scraper não autorizado, veja a captura de tela abaixo.

Aqui está o código que uso para a lista:
#twitter_update_list {
tamanho da fonte: 13px;
altura da linha: 21px;
list-style: none;
}
#twitter_update_list li {
background: url('images/twitter-divider.gif') bottom left repeat-x;
padding-bottom: 7px;
margin-bottom: 9px;
}
#twitter_update_list span, #twitter_update_list span a {
color: #ababab;
decoração de texto: nenhum;
}
#twitter_update_list a {
color: #6f7276;
}- A primeira linha seleciona a lista inteira. Ela define o tamanho da fonte, a altura da linha e garante que nenhum marcador apareça.
- A segunda linha faz com que uma pequena imagem 2×1 se repita abaixo de cada item da lista como uma espécie de divisor. O preenchimento define o espaço entre o tweet e a borda superior do divisor. A margem define o espaço entre a borda inferior do divisor e o próximo tweet.
- A terceira linha define a cor do tweet, incluindo os links, e garante que nenhuma linha apareça abaixo dos links.
- A última linha define a cor do link “time ago”.
E é isso! Se eu tivesse que mudar alguma coisa, eu diferenciaria os links no tweet de alguma forma e talvez adicionasse efeitos de foco nos links também.
Isso pode ser usado em qualquer site
Ao contrário de todas as outras postagens sobre como fazer XYZ sem um plug-in, não há nenhum código real do WordPress usado neste tutorial.
Como ele não usa código do WordPress, não está arquivado na coleção Tutoriais do WordPress. Ele pode ser usado em praticamente qualquer tipo de site, desde que você saiba editar código-fonte HTML e CSS.
Se quiser usá-lo no WordPress, sugiro editar manualmente os arquivos de tema para inserir as duas linhas de Javascript no rodapé do site ou até mesmo conectá-lo ao gancho wp_footer().
Quanto ao widget em si, você pode colar o código dentro de um widget de texto ou codificá-lo manualmente na barra lateral (ou onde quer que seja).
Conclusão
Espero que tenham gostado do tutorial e gostaria de ouvir suas opiniões nos comentários. Se você tiver alguma solicitação de dicas rápidas sobre WordPress ou CSS, sinta-se à vontade para me informar. Ele poderá ser apresentado em uma futura postagem do Tutorial Tuesday no Theme Lab!

Brilliant tutorial. Thank you.
Can you tell me how to get the ago link to sit bottom right away from the text as you have on your website.
Many Thanks
If there’s someone interested in the translation to other languages of the “time ago” link I tell you that I just downloaded the blogger.js, modified it and it works.
You Just have to translate the captions, don’t mess with the code, here’s an example.
if (delta < 60) {
return 'hace menos de un minuto';
} else if(delta < 120) {
return 'hace aproximadamente un minuto';
} else if(delta < (60*60)) {
return 'hace ' + (parseInt(delta / 60)).toString() + ' minutos';
} else if(delta < (120*60)) {
return 'hace aproximadamente una hora';
} else if(delta < (24*60*60)) {
return 'hace ' + (parseInt(delta / 3600)).toString() + ' horas';
} else if(delta < (48*60*60)) {
return 'hace un dia';
} else {
return 'hace ' + (parseInt(delta / 86400)).toString() + ' dias';
}
By the way, thanks a lot for the tutorial, it helped me a lot.
Hi Leland,
Thanks for your script! Almost got it working like i want it to…Any chance of fixing the size of the list? I want to generate the list inside a cell, but when the tweets exceed the cell, the cell explodes!
Fantastic, but I’m not getting a result (.js newbie). My site (callumflack.com) just renders “twitter feed loading” w/o actually pulling thru the twitter feed. I’ve double-checked everything in this post, but no dice. What have I missed? Your help greatly appreciated.
thanks for this 🙂 you can change the links within the tweets using ‘#twitter_update list span’, then the time of the tweets using ‘#twitter_update list span a’. also, using last-child removes the horizontal line from below the last tweet. see below for my code.
#twitter_update_list {
font-size: 10px;
line-height: 15px;
list-style: none;
}
#twitter_update_list li {
background: url(‘images/1px-grey.gif’) bottom left repeat-x;
padding-bottom: 10px;
margin-bottom: 10px;
}
#twitter_update_list li:last-child {
background: none;
}
#twitter_update_list span {
color: #856f6a;
text-decoration: none;
display: inline;
}
#twitter_update_list span a {
color: #fb3898;
display: inline;
}
#twitter_update_list a {
color: #b3a39f;
display: block;
}
Don’t worry I figured it out. It’s This:
http://api.twitter.com/1/favorites.json?screen_name=USERNAME&callback=twitterCallback2&count=5
Thanks for this. For those that asked…
You can change this to a list by changing the first part of the URL in the second script from:
http://twitter.com/statuses/user_timeline/USERNAME.json?
to
http://api.twitter.com/1/USERNAME/lists/LISTNAME/statuses.json?
Hi,
Good tutorial. However my site started showing 3 tweets, now its very speradic and sometimees decides to show 2 or 1.
Am I being dim here?
Rob
That’s a good question. I’ve noticed when you retweet (as in official Twitter-style retweet) something, it doesn’t show up, and instead just shows one less tweet.
I strongly dislike the way the official Twitter feeds look, so I was happy to find your site. The tutorial was very informative and easy to follow, and I cannot wait to incorporate this into my website redesign.
Great article.
Just had to amend the & top & so the HTML validated.
Nice work!
I know this was posted a while ago, but is there a way to separate the most recent tweet from the previous tweets so you can put a label on them like “Latest Tweet” and “Older Tweets”?
Love this! Is there a way to force links within each tweet to open in a new window?
I’m not sure where each piece of code goes within my wp site – can you confirm…
1st piece – where I want the feed (e.g text widget)?
2nd piece – stylesheet?
3rd piece – ?
4th piece – ?
5th piece – ?
Thanks in advance
I feel dumb… But… Where do you write the username??? I don’t understand it… If i copy/paste doesn’t works…
This is a cool little widget. One note – if you added a “position: relative;” to the HTML element that has the “overflow: auto;” on it, you’ll fix a bug that was happening in IE7 (basically the scroll box wasn’t working).
Very nice tutorial, the only issue with this is (unless I did something wrong), it only shows your personal tweets, not for example if you retweet something. Which is a bummer :/
Just change the
count=3tocount=6in the Javascript snippet.Hi,
I think if you change your Javascript to include “&include_rts=1” right after your username, for example: http://api.twitter.com/1/statuses/user_timeline.json?screen_name=thelibzter&include_rts=1&callback=twitterCallback2&count=6.
Here is a post I wrote on how to include retweets in the custom Twitter feed – http://icode4you.net/including-retweets-in-your-custom-twitter-feeds.
Hi,
Thx for your great share and work. I’m using your twitter method on my homepage and love it.
Right now, it displays 3 tweets. Can i double this to 6?
Thx in advance!
grtz
Xavier
Thanks for this, this is EXACTLY what I need for my website — worked like a charm!
is there a way to use this code with multiple twitter feeds? say i wanted to put someone else’s feed directly below the first one on the same page, how would i go about doing that?
thank you.
That’s a really good question but not sure if it’s possible with this method since the feed is directly tied to a single username.
I get the feeling if you added multiple lines of
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>with different usernames, it would get confused somehow.Great tutorial. I was looking for something exactly like this.
One question, is it possible with this code to change the feed from a specific user to a specific twitter list?
Good question, although as far as I know this code only works with specific users.
Truly excellent tutorial, especially the “time ago” hack. Thanks a bunch for posting it!
just what i need for my redesign. thanks for this.
Thank you so much for this simple advice! It worked on a site that has disabled javascript for some reason. It doesn’t show graphics, but it works! And links (like twitpic & bit.ly) work too!
Awesome job mate!
Fantastically helpful, thanks. Interesting that http://twitter.com/javascripts/blogger.js and the like are still there, without any obvious links from twitter.com.
Well hopefully they will keep it supported for legacy purposes for some time to come, a lot of people still use it.
I don’t know why Twitter remove these widgets from their website, but before when I used it in my Blogger website, it worked very well.
I think they removed it in favor of their more “branded” widgets, although the code they used to have up (the same code I’m using) still works.