En este tutorial, voy a repasar El Bucle, y cómo WordPress lo utiliza para mostrar sus entradas y páginas. Tenga en cuenta que esto es un poco más avanzado que nuestros tutoriales anteriores. Espero que encuentre esta guía más fácil de entender que lo que está disponible en la documentación de WordPress. Esto es lo que veremos:
- Una definición de El Bucle.
- Flujo básico del Bucle.
- Etiquetas de plantilla usadas en El Bucle
- Qué hacer después del Bucle
- Jerarquía de archivos de plantilla
Si quiere comprender mejor cómo funciona realmente un tema de WordPress entre bastidores, siga leyendo.
Nota: Este tutorial asume que estás usando un tema estándar de WordPress, como el tema por defecto Kubrick. Nada de bucles múltiples avanzados… todavía.
¿Qué es el bucle?
Probablemente aún te estés preguntando qué es el Bucle. Básicamente, es lo que muestra el contenido que ves en tu página de inicio, tus entradas individuales, páginas, archivos, resultados de búsqueda y más.
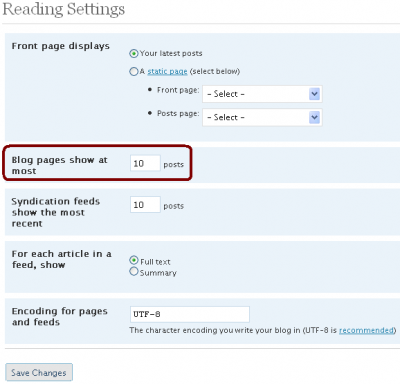
Si un usuario accede a tu página de inicio, archivos o resultados de búsqueda – por defecto, el Bucle mostrará un cierto número de entradas según lo definido en tus Opciones de Lectura.
Por el momento, mi página de inicio muestra 10 entradas por página, que es lo que he definido Mostrar como máximo * entradas. En los mensajes individuales y páginas – el mismo código básico Loop sólo mostrará sólo esa página específica.
Flujo básico del bucle
Vamos a dividir el bucle en 3 partes.
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
1. Lo que desea mostrar en el bucle
<?php endwhile;?>
2. Lo que se muestra cuando termina el Bucle
<?php else :?>
3. Si no hay nada que mostrar
<?php endif; ?>
Si hay entradas disponibles en la consulta, empezará a mostrarlas en un bucle while, lo que se define en la parte 1. Cuando el while termine, mostrará lo que está en la parte 2. Si no se encuentra ninguna entrada, o hay algún otro tipo de error 404, se mostrará la parte 3.
Etiquetas de plantilla utilizadas en el bucle
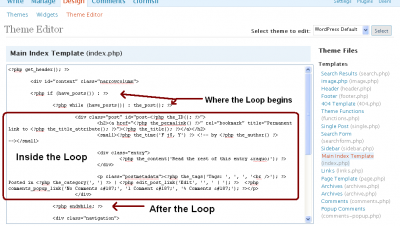
A menos que quiera 1. Lo que quiere mostrar en el Bucle repetido en la página principal de su blog WordPress 10 veces, probablemente debería aprender algunas de las etiquetas de plantilla básicas. Echemos un vistazo al código de index.php en la plantilla por defecto de WordPress.
Como puedes ver, hay bastantes etiquetas de plantilla dentro del Loop que mostrarán cosas como el título de la entrada, el permalink, el contenido, etc. Voy a desglosar cada una de las etiquetas de plantilla en el tema por defecto de WordPress.
- <?php the_permalink() ?> – Esto hará eco del permalink del post, es decir http://www.themelab.com/?p=1
- <?php the_title();?> – Se hace eco del título de la entrada, por ejemplo, ¡Hola Mundo!
- <?php the_time(‘F jS, Y’)?> – Esto mostrará la fecha, es decir, 4 de abril de 2008. Puede encontrar una lista completa de formas de formatear la fecha en php.net
- <?php the_author() ?> – Esto mostrará el nombre del autor, es decir, Leland. Esto está comentado en el tema por defecto.
- <?php the_tags(‘Etiquetas: ‘, ‘, ‘, ‘<br />’); ?> – Esto mostrará las etiquetas asignadas a la entrada, separadas por comas y seguidas de un salto de línea.
- <?php the_category(‘, ‘) ?> – Esto mostrará las categorías de forma similar a las etiquetas anteriores.
- <?php edit_post_link(‘Editar’, ”, ‘ | ‘); ?> – El enlace para editar la entrada sólo será visible para aquellos que tengan permiso.
- <?php comments_popup_link(‘No Comments “‘, ‘1 Comment “‘, ‘% Comments “‘); ?> – Mostrará el enlace a los comentarios. Esto no se mostrará en los mensajes individuales o páginas.
Hay muchas más en la página de Etiquetas de Plantilla en WordPress.org. Algunas de ellas pueden funcionar en el Bucle, mientras que otras no.
Después del Bucle
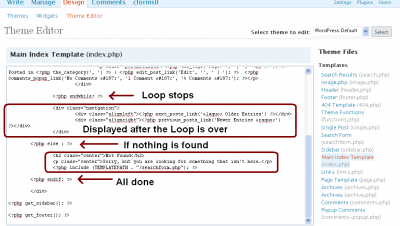
Echemos un vistazo al código después de que el bucle se detiene en el tema por defecto.
<div class="navigation">
<div class="alignleft"><?php next_posts_link('« Entradas antiguas') ?></div>
<div class="alignright"><?php previous_posts_link('Entradas más recientes »') ?></div>
</div>
Como habrás adivinado, esto mostrará la paginación que ves en la página de inicio, los archivos y los resultados de búsqueda. No se mostrará en las entradas y páginas individuales. Por supuesto, usted podría reemplazar esto con algo como PageNavi, pero eso depende de usted.
Si no hay entradas para mostrar (posiblemente debido a un error 404), se mostrará lo siguiente después del else
<h2 class="center">No Encontrado</h2>
<p class="center">Lo sentimos, pero está buscando algo que no está aquí.</p>
<?php include (TEMPLATEPATH . "/searchform.php"); ?>
Eso mostrará el mensaje No encontrado junto con el formulario de búsqueda. En este caso tendría que haber un código de formulario de búsqueda ubicado en un archivo llamado searchform . php en el directorio de plantillas, que existe en el tema por defecto.
Jerarquía de plantillas
Algunos archivos de plantilla tendrán prioridad sobre el index.php para ciertos tipos de páginas si están presentes en el directorio de plantillas. A continuación se enumeran algunos ejemplos de jerarquía de plantillas, por orden de prioridad.
Página de inicio
- home.php
- index.php
Entrada individual
- single.php
- index.php
Resultados de la búsqueda
- buscar.php
- index.php
Página 404
- 404.php
- index.php
Hay algunas técnicas más avanzadas listadas en la página de Jerarquía de Plantillas en WordPress.org.
¿Para qué sirve la jerarquía de plantillas? Básicamente, puedes usarla para crear nuevos diseños para diferentes tipos de páginas de WordPress sin tener que modificar demasiado tu archivo index. php.
Conclusión
Así que ahora usted (esperemos) tiene una mejor idea de lo que el WordPress Loop se trata. Siéntete libre de dejar un comentario si te ha gustado, si lo has odiado, si no lo has entendido, lo que sea – todos los comentarios son bienvenidos. Suscríbete al feed para estar al día de las últimas novedades sobre los temas de Theme Lab y los nuevos tutoriales. Gracias por leernos.




I want to display the link to next and previous post on single post page . Also the anchor text for the link should be the respective post name.
Please tell me how can I do it?
I tried to embed in single.php but not showing post name.
Great, I’m learning to hack the loop, even at RSS-Atom levels and this basics are good for me. Keep rocking guys.
Thank you, thank you, thank you.
I can’t thank you enough. Everyone, including wordpress.org is saying ‘put that code in the Loop’ but NO ONE was saying what the hell is Loop! Except YOU. Great help.
[…] Link do tutorial […]
I’m an IT project manager who, at one time in his life, was a hands-on “techie.” I guess this sort of puts me somewhere in the middle of the spectrum between computer-literate-but-clueless-about-computer-programming and total-geek-who-thinks-and-speaks-in-Cplusplus.
The great thing about WordPress is that it’s simple enough to use that the most clueless computer illiterate can get some sophisitcated features going with ease while someone with even a small amount of techie skills can do a lot of tweaking.
While I’m not a PHP or Java programmer, I DO have training in the C#/VB.NET language and understand loops and programming structures. This small bit of knowledge along with tutorials, such as yours, gives me the ability to tweak with the best computer “geeks.” Your tutorial was very easy to understand (probably because I do have an IT background). I think that even if I didn’t have the IT background, your explanation made it possible (with a little effort) to understand how to use the “loop” and a bit more about the internal plumbing of the WordPress application.
Thanks !!
Jerry Bucknoff, PMP
My WordPress blog is blogs.pmbestpractices.com, another site proudly powered by WordPress.
[…] The Ultimate Guide to the WordPress Loop […]
[…] The ultimate guide to the wordpress loop […]
[…] The Ultimate Guide to the WordPress Loop […]
[…] The Ultimate Guide to the WordPress Loop […]
Very helpful. Thanks!
[…] Read More… […]
Thanks for the post, it really helped. My only suggestion would be to edit your template tags so that they all have the closing semicolon.
I was trying to get it so that I only displayed one category on the main page and I was succussful after reading this post with the exact syntax I need to modify the loop
http://www.nietoperzka.com/wptraining/custom-order-of-posts-on-main-page/
But then I had errors with my other categories and areas of the site but once I read your post and it explained more the page heirarchy I made a seperate home.php for my landing page loop and left everything else the same as original
thanks for this post.
[…] you are having trouble understanding anything we just did, I recommend visiting this tutorial for a better understanding of the […]
Can I modify wordpress loop using a plugin fnction?
you know what, u r simply awesome, i m wondering why didnt I find your site before and why didnt I switch over to wordpress before.
I have also started promoting your website through positive word of mouth here in India.
Recently, I went to a Toastmasters club meeting and told people about how wonderful your site is.
Thanks for your wonderful tips.
[…] The Ultimate Guide to the WordPress Loop | Theme Lab because after all this time, I’m STILL confused […]
One thing I found particularly useful is the category hierarchy:
1. category-6.php
2. category.php
3. archive.php
4. index.php
The first page allows you to have a page for each category. WordPress will use ‘category-6.php’ as the default page for category 6. You can find out the category number in the backend by going to Manage > Categories and then clicking on a category. After clicking on the category look up in the address bar and near the end you will see: &cat_ID=6. That 6 is the category number. ‘category.php’ will be the default template for all categories if there are no individual category templates (like category-6.php) found. Just place these PHP files in the root of your theme folder.
Really useful guide, thanks for sharing!
Thank you! Finally the Loop explanation I’ve been searching all over the web for! Now I get it. Thanks, again 😀
[…] The Ultimate Guide to the WordPress Loop […]
[…] you may not want your search results to be limited by the confines of the standard WordPress Loop. This is a quick code hack to allow a search to return unlimited results, altering the standard […]
[…] One great area to start is learning how the WordPress loop works. This is a basic function of blogging used to display the most recent X number of posts on your blog’s homepage (for traditional blogs). Rather than go into to much detail here, I’d like to point you towards a new post by Themelab which is designed to be the Utlimate Guide to the WordPress loop. […]
[…] The Ultimate Guide to the WordPress Loop | Theme Lab […]
[…] The Ultimate Guide to the WordPress Loop | Theme Lab […]