With over 55,000 WordPress plugins available, we know how hard it is to choose the right plugins for your site – especially if you’re just starting out with WordPress.
Plugins are addons that you can install on your site to add features, extend functionality, optimize SEO, boost speed and performance, and so much more. And having the right set of plugins can make a huge difference in the growth of your blog or website.
Often we’re asked by users if there is a magic list of “must-have WordPress plugins” that all pros use.
The answer is YES.
We’ve put together a list of the top and most popular WordPress plugins for business sites and blogs.
Best WordPress Plugins: At a Glance
Here are the best plugins that we believe every website must have.
- WPForms – Best WordPress Form Builder Plugin
- MonsterInsights – Best Analytics Plugin for WordPress
- SeedProd – Best Website and Landing Page Builder Plugin
- All in One SEO – Best WordPress Plugin for SEO
- OptinMonster – Best Lead Generation and Conversion Optimization Tool
- Thrive Suite – Best Plugin to Build and Grow your Site
- Easy Digital Downloads – Best Plugin for Digital Products and Downloadables
- TrustPulse – Best Social Proof Notification App
- PushEngage – Best Web Push Notification Plugin
- WP Mail SMTP – Best WordPress SMTP plugin
- Duplicator – Top WordPress Plugin for Backup & Migration
- Constant Contact – Top Email Marketing Tool
- MemberPress – Most Popular Membership Plugin
- Smash Balloon – Best WordPress Social Feed Plugin
- RafflePress – Best WordPress Contest and Giveaway Plugin
- Uncanny Automator – Best WordPress Admin Automation Plugin
- WP Simple Pay – Best Stripe Payments Plugin
- Affiliate WP – Best Affiliate Program Plugin
- Sugar Calendar – Best Event Calendar Plugin
- Sucuri – Best WordPress Plugin for Site Security
- Beaver Builder – Best WordPress Page Builder
- LearnDash – Best LMS plugin
- WooCommerce – Best WordPress eCommerce plugin
- SearchWP – Best Search Bar Plugin
- Advanced Coupons – Best Coupons and Discounts Plugin
- Wholesale Suite – Best Wholesale Plugin
- CSS Hero – Best WordPress Theme Editor Plugin
- WP Rocket – Best WordPress Cache Plugin
- Live Chat – Best Conversational Chat Plugin
- Nextiva – Best Team & Customer Communication Software
- Envira Gallery – Top WordPress Gallery Plugin
- Pretty Links – Top Affiliate Marketing Plugin
- Revive Old Post – Best Post Scheduling Plugin
- WPML – Best WordPress Translation Plugin
- Really Simple SSL – Best SSL Plugin
- AdSanity – Top WordPress Plugin for Ads
- WPCode – Top Snippet Plugin
1. WPForms – Best WordPress Form Builder Plugin

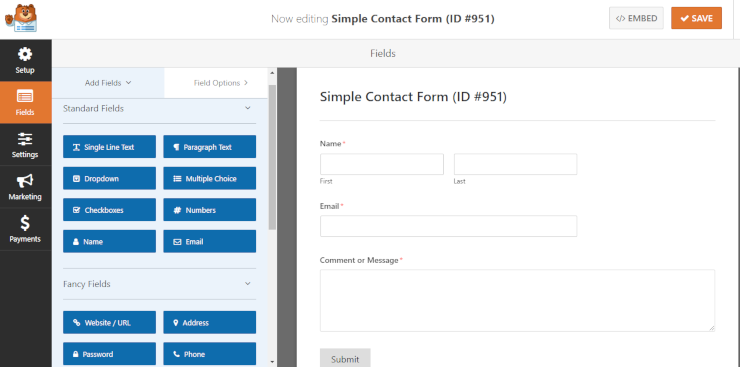
Every website needs a form builder to create contact forms, order forms, surveys, polls, and more. WPForms is the most beginner-friendly form builder for WordPress. It comes with a powerful drag and drop builder that you can use to create beautiful online forms in just a few minutes without touching a single line of code.
WPForms is a one-stop shop for creating any type of WordPress form including order forms, survey forms, donation forms, email subscription forms, etc.

This plugin comes with dozens of pre-built form templates that perfectly adapt to your workflow and save you time. It has all the advanced features like email marketing integration, payment integrations, conditional logic, survey addon, multi-part forms, front-end post submission, and more.
If you’re after a contact form plugin that is both easy and powerful, then look no further than WPForms. We believe it’s a MUST HAVE for every site. It’s being used on over 5 million websites!
They also have a free version available that you can get – WPForms Lite.
Bonus: IsItWP users get a 50% discount on WPForms. Simply use our WPForms coupon: SAVE50
2. MonsterInsights – Best Analytics Plugin for WordPress

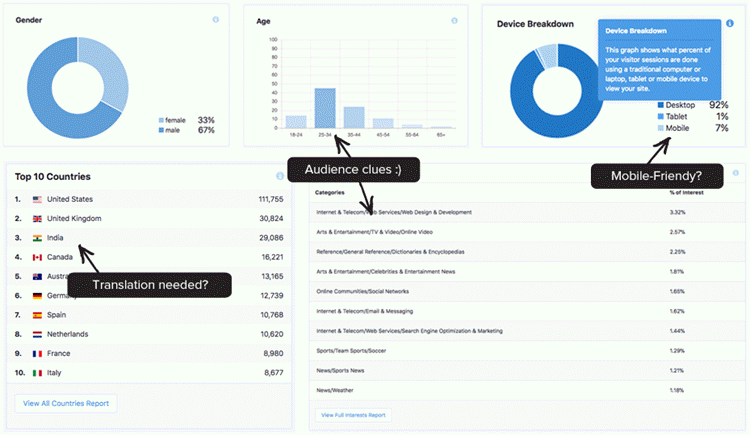
If you want to grow your website, then it’s important for you to know exactly how people find and use your website. MonsterInsights is the best and most popular Google Analytics plugin for WordPress. Over 3 million websites use MonsterInsights.
MonsterInsights makes it super easy to connect your website to Google Analytics and offers comprehensive tracking features.
Even though Google Analytics is built for tracking almost every user interaction on your website, like form submissions, eCommerce transactions, downloads tracking, etc., the default Analytics setup doesn’t allow you to make use of the full potential of Analytics tracking.

For example, if you want to track an onsite event like form submissions tracking, you’ll either have to add the custom event tracking code to your website or set up a Google Analytics goal for every form. This can be tedious and time-consuming especially if you’re not a developer or an Analytics expert.
With MonsterInsights, you can enable different tracking features in just a few clicks without having to touch a single line of code. At a glance, you can review your site’s performance right within your WordPress dashboard without logging into your Analytics profile.
A lite version of the plugin is available to download for free from the official WordPress plugins repository.
3. SeedProd – Best Website Builder Plugin

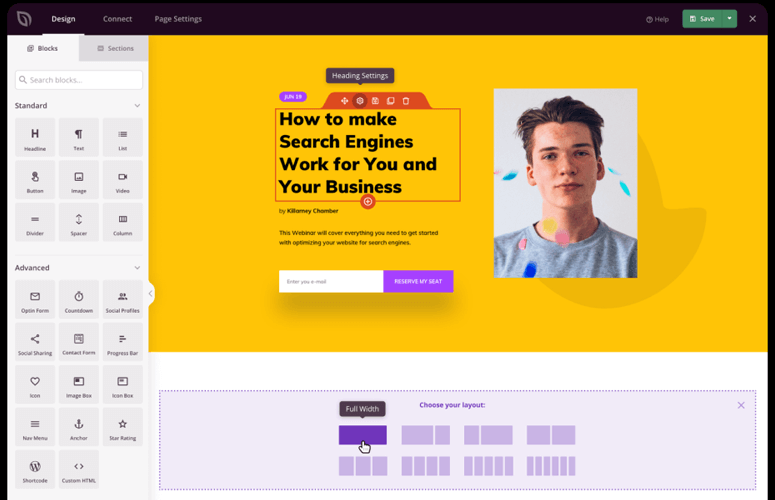
SeedProd is the most popular website builder plugin for WordPress. When you are creating a new website, it lets you import readymade themes that you can customize with the drag and drop editor.
You can also design and customize landing pages quickly. It comes with powerful elements to help you get new potential leads and increase your revenue.
Over 1 million business websites are using SeedProd to create landing pages. It offers 9+ themes and 200+ landing page templates, including sales pages, coming soon and maintenance mode pages, webinar pages, optin pages, and so on.

Here are some of the key features that make SeedProd the top choice for building landing pages:
- Drag and Drop Builder: It has a user-friendly drag and drop builder with all the options you need. You can use the point-and-click tool to add text, images, and other elements to your website quickly without editing any code.
- Premium Integrations: SeedProd seamlessly integrates with popular third-party WordPress plugins to extend the features and functionality of the landing page builder. It even supports API token integrations.
- Quick Templates: Some of the most important landing page templates are just 1-click away. You can enable coming soon, maintenance mode, and 404 error pages to limit access to your website whenever you need. These page templates also help capture leads and grow your email list.
- Smart Sections: It has ready-made sections and layouts to add a call-to-action, header, text, and so on. With professional designs, you get the best look for your landing page in just a few minutes.
A free/lite version of the plugin is available to download from WordPress.org. For more details on the premium version, you can head over to the official website.
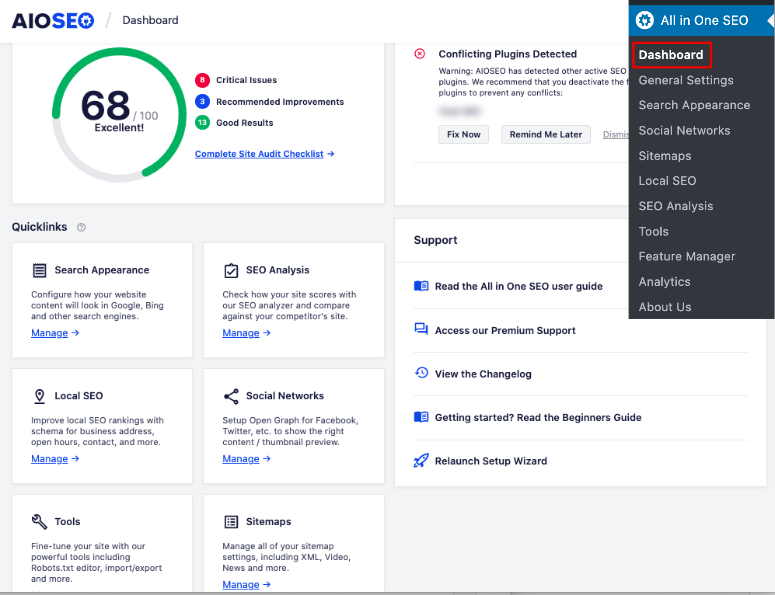
4. All in One SEO – Best WordPress Plugin for SEO

All in One SEO is the best and most powerful WordPress SEO plugin on the market. It allows you to easily optimize your WordPress blog for better search engine rankings.
It is a comprehensive solution that takes care of everything you need to optimize your site.
You can audit your site’s SEO right from your WordPress dashboard.

It has features for on-page SEO, such as keywords, meta descriptions, rich snippets, and headline tools to optimize posts and pages. Plus, it takes care of technical SEO with features like smart XML sitemaps, robots.txt, and canonical tags.
In addition, it lets you optimize for local SEO as well as eCommerce SEO.
The best part about All in One SEO is that it’s beginner-friendly so even if you’re new to SEO, you can use this tool to easily get your WordPress website to rank on search engines.
And it gives you analytics to track how well your site is performing and what you can improve.
Alternative: You can try Yoast SEO. It’s another good SEO plugin.
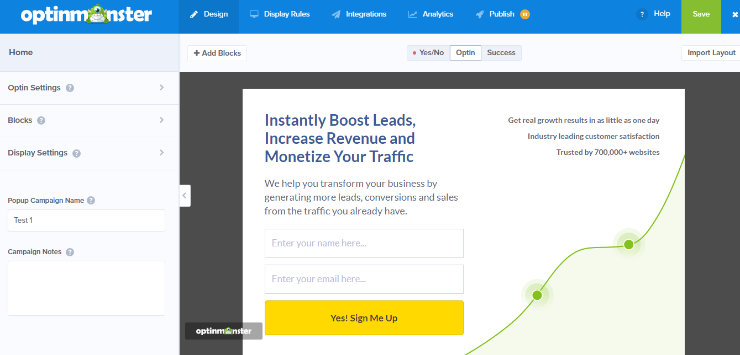
5. OptinMonster – Best Lead Generation Plugin

OptinMonster is the most powerful lead generation solution in the world. It comes with high-performing pre-built templates that are proven to convert your visitors into leads and customers. You can choose the perfect campaign type that easily grabs your visitors’ attention, like a lightbox popup, floating bar, full-screen welcome mat, and more.
Check out our article on the best WordPress popup plugins.
With its powerful targeting and segmentation engine, you can show personalized messages to every individual visitor on your site based on their geographic location, referral source, the page or section of your site, and more.

Some key features of OptinMonster are:
- Exit-intent Technology: Recover abandoning visitors into leads by showing customized campaigns to your visitors at the precise moment they are about to leave.
- Onsite Retargeting: Create special offers targeting repeat visitors based on their previous interactions on your site.
- Onsite Followup Campaigns: Follow up on your visitors with triggered campaigns based on visitor interactions.
- Cookie retargeting: Create custom browser cookies based on your customers’ demographic data like age, gender, and location, and then show highly targeted campaigns to drive conversions.
OptinMonster seamlessly integrates with all major email marketing services. A free connector plugin is available to download from the WordPress plugin repository that lets you easily embed your OptinMonster forms.
6. Thrive Suite – Best Theme & Builder

Thrive Suite is the best WordPress plugin to get everything you need to build and grow your WordPress site. If you’re looking to build a website that’s not only beautiful but also conversion focussed, then Thrive Suite is the plugin for you.
You get access to Thrive Themes tools that include:
- Thrive Architect: Build your content and layouts with a visual builder
- Thrive Quiz Builder: Create interest and boost engagement with quizzes and surveys
- Thrive Leads: Grow your email list faster than before
- Thrive Apprentice: Create and sell online courses
- Thrive Ultimatum: Boost sales using targeting campaigns
- Thrive Ovation: Gather and display the best testimonials on autopilot
- Thrive Optimize: Get the power of A/B testing to find what works best for your site
- Thrive Comments: Get your audience to interact with your site through likes, badges, upvotes, and more
- Thrive Automator: Integrate with your favorite plugins & marketing tools to automate tasks
You also get the Thrive Theme Builder and the companion themes Shapeshift, Ommi, and Kwik. And there’s more, you also get 300+ landing page templates and complete control over your content and website pages with a simple drag and drop interface.
7. Easy Digital Downloads – Best Digital Downloads Plugin
Easy Digital Downloads is the best solution for you if you want to sell digital products on your website without setting up an eCommerce store. It is packed with eCommerce and reporting features that let you sell products online with ease.
With Easy Digital Downloads, you can sell any type of software, plugins, eBooks, songs, videos, graphics, and more from your WordPress website. It comes with a fully integrated shopping cart system that lets you add cart elements for your product pages.
For accepting payments, you get to connect with Stripe, PayPal, Google Pay, Apple Pay, and other payment service providers.
Here are some of the highlights of Easy Digital Downloads
- Create customer account pages where users can view their purchase history, license keys, and downloads
- Keep track of your sales with accurate reports and stats straight from your WordPress dashboard
- Analyze how your products are downloaded by customers with data like date, time, IP addresses, and more
- Integrate with email accounts to boost newsletter signups
- Connect with content delivery tools like Amazon S3 and Dropbox to expand storage space
- Create discount codes for your products and attract customers to purchase them
- Track and manage your refunds on your website
8. TrustPulse – Best Social Proof Notification App

TrustPulse is a social proof notification app that leverages the power of social proof to increase trust, conversions, and sales. With TrustPulse, you can track and display real user activities on your site, like purchases and signups. This enforces trust, leading to driving more sales and revenue.
Some of the key features of TrustPulse are:
- Real-time event tracking: Show a live stream of any action on your site, such as purchases, demo registrations, etc.
- Smart targeting: Show your social proof notifications to the right people at the right time.
- Works on any site: TrustPulse is a platform independent app, meaning you can use it on any platform, including WordPress, Shopify, Joomla, Blogger, etc.
9. PushEngage – Best Web Push Notification Plugin

PushEngage is a WordPress push notification plugin that lets you send custom web notifications to your users. It lets you build a long-lasting relationship with your visitors by encouraging them to return to your site with custom notifications. The plugin helps you reach targeted customers with personalized messages.
Here’s a list of the top web push notifications that you can send to your customers and increase your website traffic:
- Customers who are interested in your products will automatically get a push notification whenever there is a price drop
- Inventory alerts bring back customers when the product is back in stock
- Timezone-specific alerts make PushEngage unique and effective. It lets you send a notification to users based on their local time
10. WP Mail SMTP – Best SMTP Plugin

WP Mail SMTP helps fix the email deliverability issue that many WordPress sites encounter by routing emails through a proper SMTP protocol instead of your default hosting server.
Popular email clients like Gmail, Yahoo, Outlook, etc are constantly improving their services to reduce email spam. One of the things their spam tools look for is whether an email is originating from the location it claims to be originating from.

If the proper authentication isn’t there, then the emails either go into your SPAM folder or, worse, do not get delivered at all.
Also check: How to Create an Email Blast
WP Mail SMTP solves this issue. This is a MUST HAVE plugin for all websites. Currently running on 3+ million WordPress sites.
You may also want to check out SendLayer for reliable email deliverability.
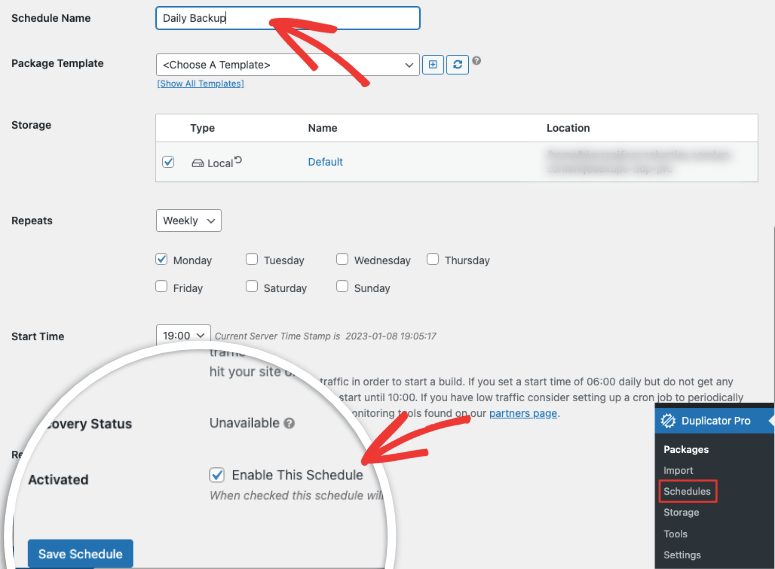
11. Duplicator – Top WordPress Plugin for Backup

Duplicator is one of the best WordPress backup plugins in the market. It’s been rated as the most popular backup solution for WordPress, with over 30 million downloads.
Even with the free version of the plugin, you can easily set up full, manual, or scheduled backups of all your website files including databases, plugins, and themes. Restoring your files is easy, and you can do it with minimal technical knowledge.
On the pro version, you can set up backup schedules so that it runs on auto pilot.

Best of all, it supports multiple cloud storage options including Google Drive, Dropbox, and Amazon S3.
While the free version is fully packed with all the essential features, you can easily enhance the core functionalities with the paid version.
Best Alternatives: UpdraftPlus and BackupBuddy
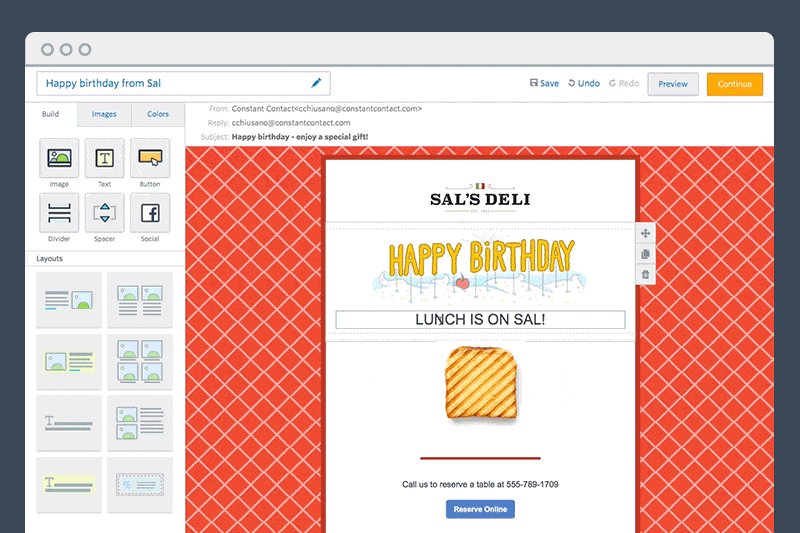
12. Constant Contact – Top Email Marketing Tool

Constant Contact is the most popular email marketing service for small businesses. It comes with tons of customizable email templates that help you get a head start. When getting started, you’ll be prompted to choose your industry and your previous experience with email marketing. Based on the selection, you’ll get customized content and promotion ideas that will help you level up your email marketing.
Constant Contact offers unmatched support with live chat, email, and discussion forums. They also have a vast library of resources, and it integrates seamlessly with popular lead generation tools like OptinMonster and WPForms.

While most email marketing services offer a 14-day or 30-day free trial to test the service, Constant Contact gives you full access to their tool for 60 days. After the trial, the subscription starts at $20 per month for up to 500 subscribers.
Constant Contact is best for smart businesses that are just starting out with email marketing.
Best Alternatives: Brevo, AWeber, and ConverKit
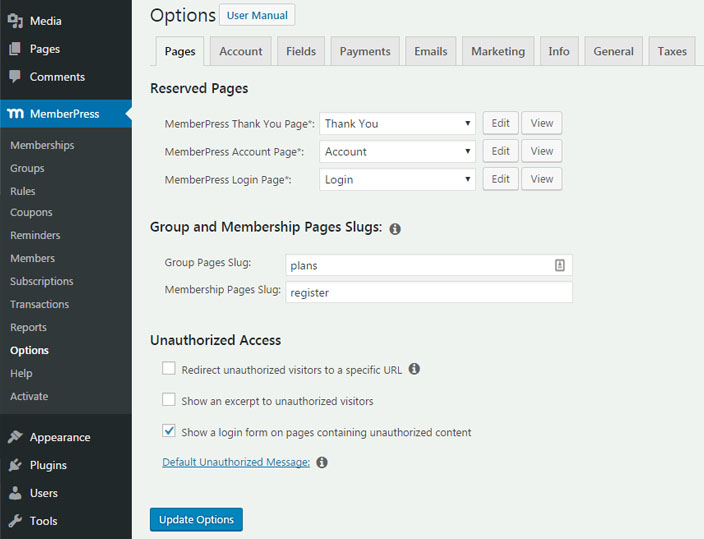
13. MemberPress – Most Popular Membership Plugin

MemberPress is the most complete WordPress membership plugin that comes with all the features you need to create a powerful membership site with ease. Unlike other plugins, MemberPress lets you transform your existing website into a fully-featured membership site without hassle.
All you need to do is install the MemberPress plugin on your existing site, enter your payment gateway details, set up your products, and start inviting your visitors to join your membership site.

With MemberPress, you can restrict access to specific pages, posts, custom post types, or any existing files from your regular visitors. And with the built-in MemberPress Courses add-on, you can easily create, manage, and sell online courses.
The plugin integrates seamlessly with popular email marketing services, like AWeber, MailChimp, GetResponse, etc.
MemberPress offers built-in support for payment gateways like PayPal, Stripe, and Authorize.net. You can also create dynamic pricing pages quickly and easily. The plugin also comes with several pricing page templates to create a unique look.
Alternative: Check out MemberMouse.
14. Smash Balloon – Best WordPress Social Feed Plugin

Smash Balloon is a social feed plugin suite for WordPress that lets you display social media content on your website the way you want. Smash Balloon makes it easy to set up social feeds within just 30 seconds.
All you have to do is authorize the plugin and add the shortcode anywhere on your site. Then the plugin will share your content from social media handles instantly.
Smash Balloon offers 4 different social feed plugins:
- Custom Facebook Feed: Integrate your Facebook photos, videos, events, and more into your website to completely match the look and feel of the site.
- Instagram Feed: Add hashtag, shoppable, and tagged feeds to your site. Plus, you can even display Instagram stories in a lightbox popup.
- Custom Twitter Feeds: Easily add Twitter cards, search-based feeds, and automatically moderated tweets with multi-column masonry layouts.
- Feed for YouTube: Add as many YouTube feeds as you want, including the live streaming feeds.
Smash Balloon lets you customize your feed to match your theme so that it looks great on your site.
Added to that, you can display social sharing buttons so visitors can become subscribers and share your content easily.
15. RafflePress – Best WordPress Contest Plugin

RafflePress is the best WordPress giveaway plugin on the market that makes it easy to run a successful online contest.
Unlike a typical contest plugin, RafflePress offers a built-in viral sharing option that rewards users with bonus entries if they refer a friend or share your giveaway on social media. That way, you can drive more traffic, and grow your email list and social media followers.
Let’s take a quick look at some of their standout features:
- Drag and drop giveaway builder to build a giveaway campaign in minutes, without touching a line of code
- Pre-built giveaway templates to save you time so you don’t always have to build an attractive contest from scratch
- Social sharing to make your giveaways fo viral
- And a lot more
The free version of the plugin is available to download from WordPress.org.
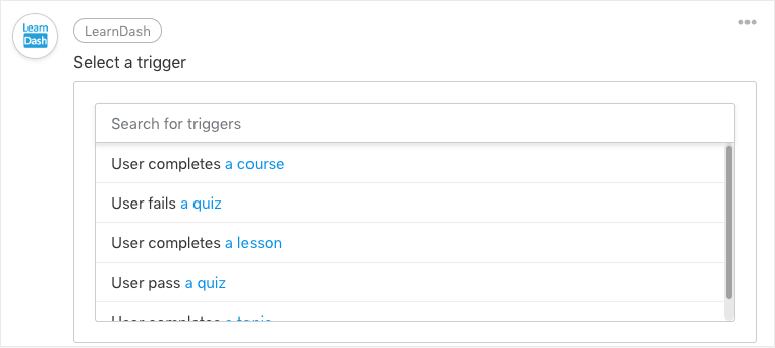
16. Uncanny Automator – Best WordPress Admin Automation Plugin
Uncanny Automator is a WordPress admin automation plugin. It lets you connect plugins to automate routine administration tasks and saves time every day. You can use the features of multiple WordPress plugins and combine them to make a single recipe or multiple recipes.
It comes with triggers from a dozen plugins and thousands of apps. The plugin works in three steps: Choose your trigger, create an action to perform, and let it run automatically.

Uncanny Automator integrates with popular plugins and apps, including Easy Digital Downloads, BuddyPress, Automator Core, and so on. You can also use this plugin to automate tasks for your eCommerce store or learning management system.
17. WP Simple Pay – Best Stripe Payments Plugin
As the name suggests, WP Simple Pay is the easiest payment management plugin for WordPress sites. It lets you set up secure Stripe payments on your website without touching a line of code.
If you want to start accepting one-time and recurring payments on your site, then this plugin is the perfect solution. No need to set up a shopping cart to sell your product.
With its beginner-friendly drag and drop form builder, you can create and customize payment forms in minutes. When added to your checkout page, these forms help you improve your sales and conversions.
WP Simple Pay offers powerful features that make accepting payments on your site a breeze. Some highlights are:
- Custom payment forms with 3 different display options
- Option to use Stripe’s fully hosted checkout pages
- Allow users to choose the payment amount
- Add discount coupon codes on your payment forms
- Lets users pay with Apple Pay and Google Pay
- Accept payments directly from customers’ bank accounts
- Set up the currency, date formats, and language for payment forms
18. AffiliateWP – Best Affiliate Program Plugin
AffiliateWP is the best affiliate management tool for WordPress. It offers tons of features that help you manage, track and pay your affiliates from your WordPress site.
The plugin is very easy to set up so you can get started with your affiliate program in a few minutes. It lets you add an unlimited number of affiliates to promote your brand and products online.
With AffiliateWP, you can add new affiliates, approve registrations, and edit affiliate accounts from the backend of your website. Use shortcodes to add affiliate login forms, registration forms, and more on any page.
Plus, you get a default affiliate area page where affiliates can track their performance and earnings. You can even customize this page to give your affiliates a better user experience.
AffiliateWP gives accurate and reliable reports about your affiliates and referrals on your dashboard. So all the tracking stats are available right in front of your eyes.
What’s more, this affiliate program tool lets you pay your affiliates without having to leave your admin dashboard. With its payout service, you can pay affiliates directly to their bank accounts or debit cards.
Along with this, here are the key features that Affiliate WP offers.
- User-friendly affiliate area page for your affiliates
- Option to generate pretty links for the referral URLs
- Built-in referral link generator lets affiliates generate their own referral links
- Complete integration with popular eCommerce and membership WordPress plugins
- Share brand assets with affiliates such as banners and text links for promotions
- Send custom email notifications to admins and affiliates
- Connect specific affiliate accounts with coupon codes and track sales
Best Alternative: Easy Affiliate
19. Sugar Calendar – Best Event Calendar Plugin
Sugar Calendar is a simple yet powerful event calendar plugin for WordPress sites. It lets you manage all your events with its easy-to-use interface. Easily add new events to your calendar or edit existing ones in a few clicks.
With Sugar Calendar, you can create events for any purpose such as webinars, screenings, parties, openings, and more. Set reminders for your events so you don’t miss out on your important days.
This calendar plugin lets you create recurring events that repeat on a daily, weekly, monthly, and yearly basis. You can also assign a starting and ending time which is helpful for time-specific and all-day events.
The best thing is you can connect with popular services and WordPress plugins such as Stripe, WooCommerce, WPForm, and more. This helps you to add more functionalities to your calendars.
Additionally, you can integrate other calendar applications like Google Calendar, iCal, and Gnome Calendar.
Key features of this plugin include:
- Import your existing events and populate your calendar in seconds
- Set different time zones for specific events and calendar
- Beautiful designs and frontend display options
- 4 calendar widgets that let you display the events the way you want
- Assign your events to different categories as per your requirements
- Event ticketing system lets you sell tickets for your events
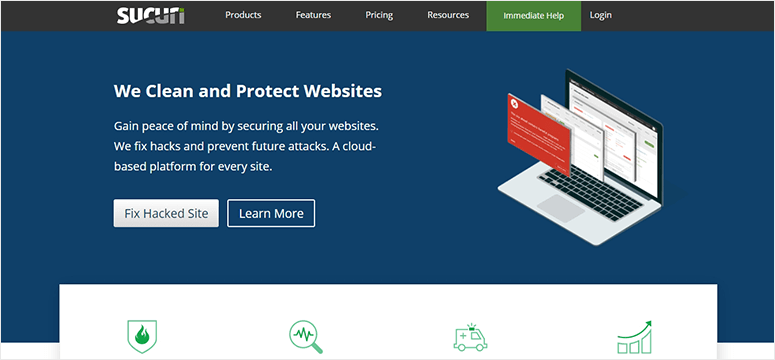
20. Sucuri – Best WordPress Plugin for Site Security

Sucuri is a complete website security solution that protects your site from malware, brute force attacks, and other potential vulnerabilities.
Once you activate the Sucuri firewall, all your website traffic goes through their CloudProxy servers and every request is scanned to filter out malicious requests. This way Sucuri can reduce server load and improve your site’s performance by blocking all malicious traffic from reaching your server.
It protects your website against SQL Injections, XSS, and all known attacks. It even blocks bots from submitting spam comments.
In addition to that, they proactively report potential security threats to the WordPress core team and third-party plugins as well.
Check out our article on best WordPress security plugins.
Aside from blocking all the attacks, some other ways Sucuri protects your website are:
- Its antivirus package monitors your website every 4 hours to ensure your website is free from potential vulnerabilities and malware
- It keeps track of everything that happens on your site, including file changes, last login, failed login attempts, and more
- It allows you to conduct server-side scanning to protect your website from compromised and server-level infections
Sucuri also offers speed optimization features such as CDN (content delivery network), multiple caching options, and uptime tracking.
Alternative: Sucuri is hands down the best security plugin but it might be a bit expensive if you’re just starting out. You can also check out JetPack, Wordfence, and MalCare as alternatives.
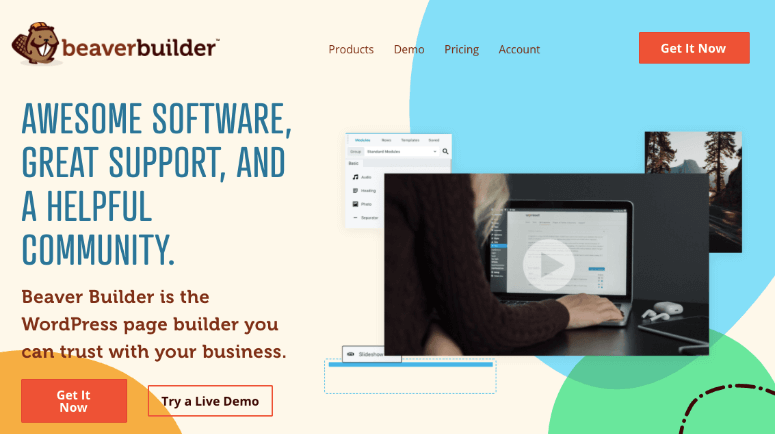
21. Beaver Builder – Best WordPress Plugins for Page Building

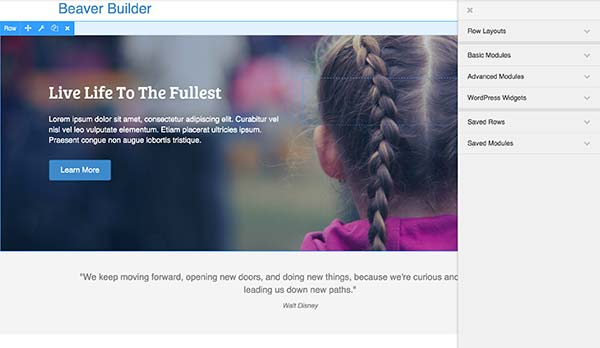
Beaver Builder is one of the best drag & drop WordPress page builders. It gives you the ability to create a website the way you want without knowing any coding skills. You can drag & drop to build beautiful pages with ease.
Beaver Builder comes with dozens of gorgeous page templates, so you can easily kickstart your design without starting from scratch. You can choose a template, replace images and text with yours, and then hit publish.

Beaver Builder works with any WordPress theme giving you full control over your content. The best thing is even if you stopped using the plugin, your content gets ported to the WordPress editor. If you upgrade to a pro version, you’ll get beautiful Beaver Builder compatible themes that allow you to modify your styles with the native WordPress Customizer.
Want to get started with Beaver Builder? Check out our Beaver Builder deals to get the best price!
Best Alternatives: Divi and Elementor
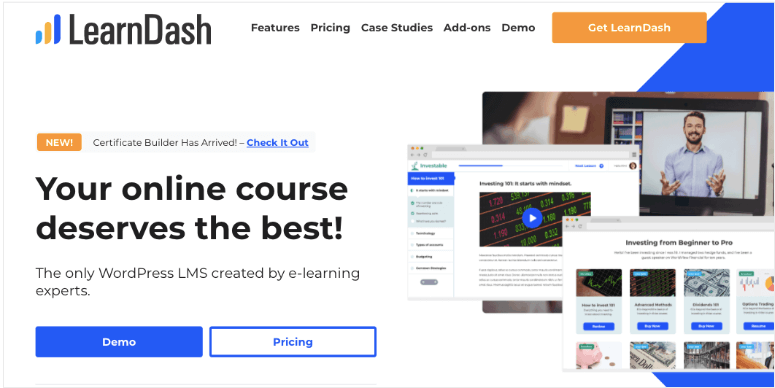
22. LearnDash – Best WordPress LMS Plugin

LearnDash is the best WordPress LMS plugin in existence. LearnDash makes it super easy to create and sell courses, deliver quizzes, award certificates, and more.
It enables you to offer a robust learning experience to your members and supports the latest gamification, social learning, and micro-content trends.

Some of the ways you can sell your online courses from LearnDash are:
- Memberships: Sell traditional membership access to your entire online courses.
- One-time price: Allow users to make individual online course purchase.
- Subscription: Maximize revenue through recurring payments and subscriptions for your online course.
- Course licenses: Allow organizers to purchase the license in bulk and grant access to their staff.
With LearnDash, you can let your students unlock new courses based on the points they earn as they complete courses. This increases user engagement in your online courses. You can also offer front-end user profiles where members can track their learning progress.
23. WooCommerce – Best WordPress eCommerce plugin

WooCommerce is the most popular eCommerce platform for WordPress. Without a doubt, it is the most comprehensive solution that enables online stores to sell products, both digital and physical, on WordPress.
With hundreds of free and paid extensions, WooCommerce makes it super easy to build and enhance your store, so you can start selling products in minutes. If you want to custom-build an online store, then you can easily hire WooCommerce developers thanks to the large community.

WooCommerce comes bundled with PayPal (for accepting credit card and PayPal account payments), BACS, and cash on delivery for accepting payments. For more payment gateways, you can install addons on your WooCommerce store.
WooCommerce also provides easy-to-follow documentation that walks you through different aspects of building online stores. The support requests are handled on the official forums, so in case you need assistance, they’ve got you covered. Don’t miss these best WooCommerce hosting reviews.
Best Alternatives: BigCommerce
24. SearchWP – Best Search Plugin

SearchWP makes it possible for visitors to search your site to find what they’re looking for faster. Users can type in what they are looking for and the plugin will display results based on relevance.
This is a great option for eCommerce stores, archives, blogs, and business sites, to name a few.
SearchWP collects user data and tells you what your visitors are searching for. This powerful on-site search data can help you better cater to your audience.
The plugin automatically integrates with your theme so it’s easy for beginners to use without any coding. No PHP, CSS, and all that!
25. Advanced Coupons – Best Coupons and Discounts Plugin

Advanced Coupons is a powerful plugin that lets you add all sorts of deals and discounts to your site to encourage customers to buy.
It comes with features like:
- BOGO deals (buy one get one free)
- Scheduled coupons
- Auto-applied coupons
- URL coupons
- Shipping coupons
…and so much more. You can set rules and eligibility criteria that customers have to meet before they can redeem the coupon. The plugin gives you the freedom to be flexible and creative with how you attract your customers to complete their orders with irresistible deals.
26. Wholesale Suite – Best Wholesale Plugin

Wholesale Suite is a must-have plugin for WordPress sellers who want to increase their average order value.
You can add bulk pricing, minimum quantity rules, and tiered pricing to your product listings. Added to that, you can also create an exclusive wholesale section where only select customers can log in.
Wholesale Suite also makes it easy to manage shipping and payments, order forms, and product visibility.
27. CSS Hero – Best WordPress Theme Editor Plugin

CSS Hero is a WordPress customization plugin that helps you customize your WordPress theme without writing a single line of code.
WordPress themes use CSS to control the visual appearance of your website. This means that if you want to customize the look and feel of your site, then you have to learn CSS. This isn’t a feasible option for beginners.

CSS Hero is a great solution if you’re not using a page builder like BeaverBuilder.
28. WP Rocket – Best WordPress Cache Plugin

WP Rocket is the best premium caching plugin available on the market. The best thing about WP Rocket is that it launches upon activation, so you don’t have to struggle with complex plugin configurations.
It also comes with a built-in image optimization tool called Imagify to compress images. This helps improve page load speed.
WP Rocket integrates all the latest features for boosting performance, including lazy loading minification of CSS, HTML, and JavaScript files, etc.
Best Alternatives: Super Cache, Smush, and W3 Total Cache
29. Live Chat – Best Live Chat Plugin

Live Chat is the best live chat tool that lets you get in touch with your website visitors and point them in the right direction.
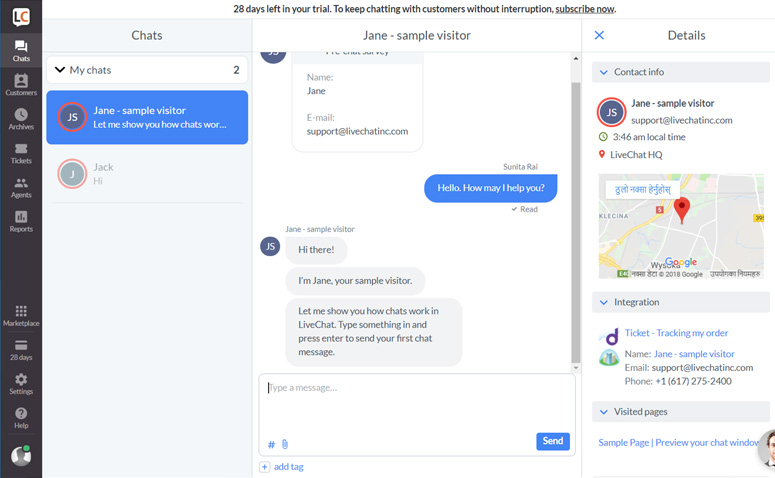
The pricing is based on the number of agents that can log into your Live Chat account at the same time. However, you can create as many agent accounts for organizing your team members. Everything that customers are typing in is visible instantly in the chat window, which helps you provide quick assistance to your customers.

The tool also comes with powerful built-in reports and analytics. You can even integrate it with your Google Analytics account to measure the impact Live Chat has on your business. You can also get a free plugin to install on your WordPress website.
Live Chat Inc supports integration with all your favorite web apps.
30. Nextiva – Best Team & Customer Communication Software

Nextiva is the best business phone service to help you set up a professional system of communication for your team and customers. You can get a business phone number for your website that comes with advanced features like unlimited calling, faxing, and texting, a toll-free number, and virtual voicemail.
You can even set up an auto attendant to interact with customers while they’re on hold or when you are away from the office.
Added to this, you can also access their CRM tools, live chat, and online surveys to better your customer support experience. If you’re wondering whether this will all be too complex to handle, Nextiva makes it easy to manage everything from a centralized web-based admin panel. There’s also a mobile app to make it easy to stay connected on the go.
See our full review: Nextiva Review: Is It the Best Business Phone Service?
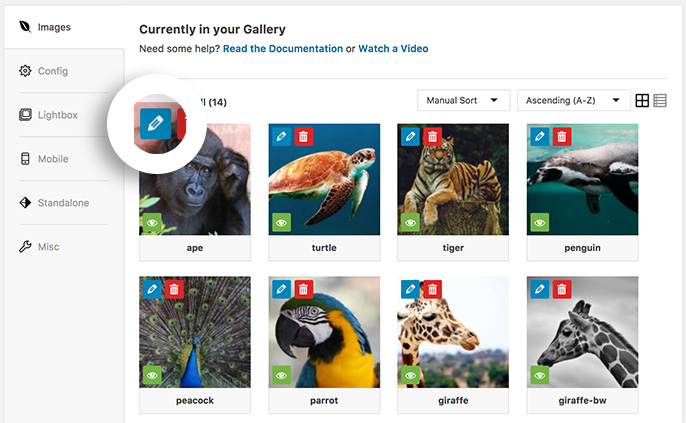
31. Envira Gallery – Top WordPress Gallery Plugin

Envira Gallery is the best WordPress Gallery plugin that’s both easy and powerful. It comes with a set of pre-built templates that let you easily customize the look and feel of your gallery.
Unlike other popular WordPress gallery plugins, Envira is a lightweight non-bloated plugin. It comes with all the important features out of the box. You can easily enhance the core functionalities by installing one of their two dozen addons.

Some of the key features of Envira Gallery are:
- Drag and drop builder: Create beautiful galleries in a matter of seconds with just a few clicks.
- Responsive mobile friendly: All galleries you built with Envira are 100% responsive, meaning they’ll work great on mobile, tablet, and desktop devices.
- Standalone galleries: Create independent galleries that are not tied to your posts and pages.
- Tons of addons: You can find an extensive collection of addons, like Social sharing, Videos, WooCommerce, and Watermarking – just to name a few.
Best alternatives: NextGen Gallery and Modula Gallery
32. Pretty Links – Top Affiliate Marketing Plugin

Pretty Links is a must-use plugin for affiliate marketers that lets you easily organize all your affiliate links in a single place. With Pretty Links, finding and replacing your affiliate links won’t be a hassle.

For example, whenever you want to change an affiliate link, you don’t need to dig deeper into your site and manually alter those URLs. Instead, you simply do that in your Pretty Links panel, which will automatically change all the published URLs.
It also allows you to cloak your ugly-looking long URLs into shorter pretty links.
Best alternatives: ThirstyAffiliates
33. Revive Old Post – Best Post Scheduling Plugin

Revive Old Post allows you to automatically share your new and old posts on your social media accounts. It enables you to share your content on multiple platforms including Facebook, Twitter, and LinkedIn. It also allows you to track clicks.
You can set a sharing interval and choose the number of posts to share. You can also post with featured images in your tweets to boost your click-through rates.
Check out our Revive Old Posts Review here.
34. WPML – Best WordPress Translation Plugin

WPML is a premium translation plugin that allows you to translate your posts, pages, and custom post types. It’s advised to make a full backup of your site before installing it on your website.
Unlike most other translation plugins, WPML is compatible with most major WordPress themes and plugins, so you don’t have to patch your themes or plugins to make WPML work. It even allows you to translate web copy created with popular drag & drop page builders.

If you need help with human translation, then WPML connects you to leading translation services. WPML takes care of all multilingual SEO and works seamlessly with popular SEO plugins. You can use as many languages as you like with WPML.
They offer 3 premium plans based on the number of features. With every premium plan, you get unlimited website usage rights.
WPML is the oldest and most reliable plugin for creating multilingual WordPress websites.
Best alternative: TranslatePress. Check out this TranslatePress review.
35. Really Simple SSL – Best SSL Plugin

Really Simple SSL is the best solution to add an SSL certificate to your website. There’s a free version of the plugin that will help you secure your site in a matter of minutes. It also helps you migrate your site from HTTP to HTTPS.
The plugin handles the technical side of things and makes it easy to fix critical issues with just a click of a button.
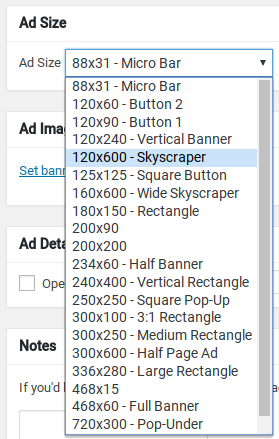
36. AdSanity – Top WordPress Plugin for Ads

AdSanity provides an easy way to insert affiliate banners inside a post or sidebar widget. You can manage your affiliate campaigns and ads within your WordPress admin panel.

The main benefit of using AdSanity is you can display affiliate banners only on a specified timeframe on your website. With its performance report, you can easily track the performance of each banner you publish on your site.
37. WPCode – Top Snippet Plugin

WPCode is a simple utility plugin that lets you insert code like Facebook Pixel, custom CSS, meta verification, and others in your website’s header or footer area.
This saves you from editing your theme files. You can make all the changes from a simple interface inside your WordPress dashboard.
Bonus Plugins
1. Plugin Rank – Monitor your site’s rankings and track your performance against competitors
2. WP Call Button – Add a simple ‘Call Now’ button to your site to capture leads
3. Semrush – Optimize your site’s content, SEO, and paid traffic strategy
4. PublishPress – Manage and extend your editorial capabilities, schedule, authors, and more
5. WP 2FA – Secure your site with 2-factor authentication
6. StackPath – Boost your site’s page load times using a content delivery network (CDN)
7. Soliloquy – Display beautiful responsive sliders for products, images, PDFs, and more
8. WP Charitable – The best donation plugin for WordPress
9. HubSpot – The best CRM and marketing automation solution with a forever free plan
10. WP Tasty – Best recipe plugin with powerful monetization features for food bloggers
And that’s our list of the best WordPress plugins every website should have. Before we wrap up, you may be interested to know the difference between free and premium plugins so that you can make the right choices.
Top WordPress Plugins – Free vs. Premium
There are thousands of WordPress plugins, which are available for free in the WordPress.org directory. However, there are lots of WordPress plugins that are sold on third-party websites as premium plugins. This makes many new users wonder whether premium or paid plugins are better in some way.
Free WordPress plugins are available to you without any warranties.
- Support for free plugins is usually limited, and it is not guaranteed. Some free plugin authors do provide excellent support for their free plugins, but sooner or later it becomes a chore.
- There is no financial incentive for plugin authors to keep answering user questions on their free plugins. This means that free WordPress plugins are available on an as-is basis with no warranties.
- Developers may not maintain the plugin leading to security and compatibility issues.
Paid WordPress plugins, on the other hand, offer premium support for their product. Most of them are licensed GPL too, which means they also come with a limited warranty. But having access to support means you can get help much faster.
This does not mean that premium plugins are always a better alternative to free WordPress plugins. In fact, many of the most popular WordPress plugins are free. For example, All in One SEO, WP Super Cache, WPForms, and many more.
You should focus on finding a good plugin that is easy to use and has excellent reviews. Once you have narrowed down your search, you can decide whether you want to go for a premium plugin or a free alternative. You can try the free plugins first, but if they are too difficult to use, then you can go for a paid plugin.
How to Find Good WordPress Plugins
As we mentioned earlier, there are thousands of free and paid WordPress plugins. Locating a plugin for something that you want to do on your site can be difficult. Here is how you would begin your search.

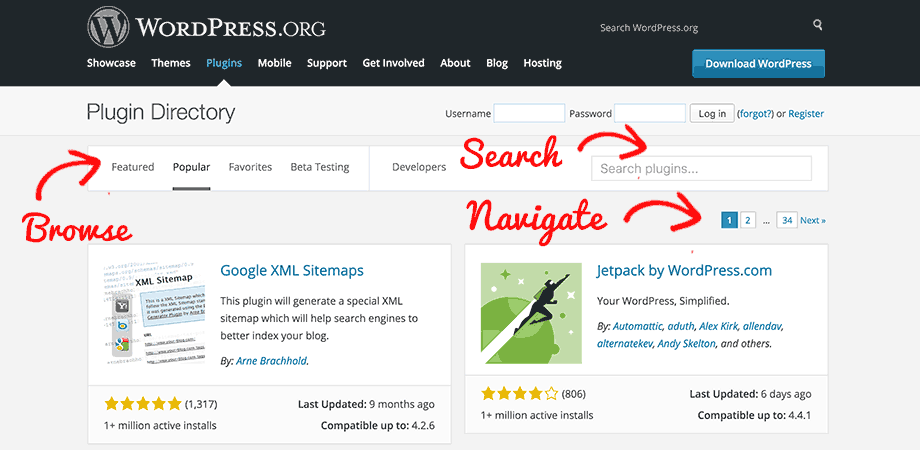
The search feature on the WordPress.org directory can help you narrow down your quest. However, you will still have to scroll down a lot, and many of the results will not be relevant at all.
The best way to search for plugins is by using Google Search or searching through WPBeginner’s plugins category.
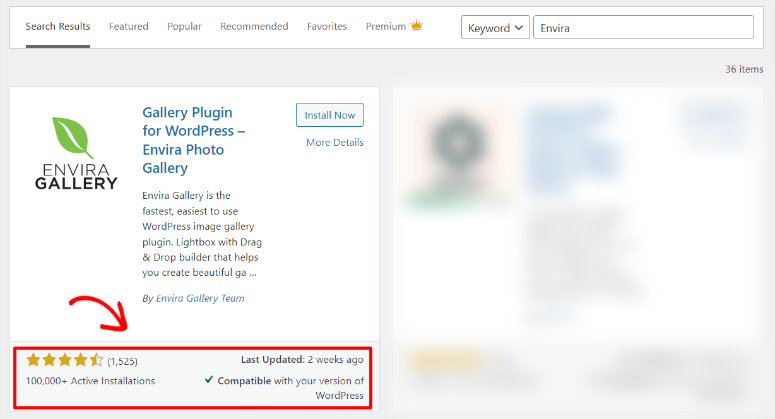
When looking at plugins in the WordPress.org directory, look at the plugin stats below each listing. It shows the total number of active installs for a plugin, higher installs mean that it has been tested and used by more websites. You will also see the average review stars, last updated, and tested up to information.

For more detailed instructions take a look at this beginner’s guide on how to choose the best WordPress plugin.
If you do not see the plugin page in WordPress, then the most likely reason is you are using WordPress.com run by Automattic. It is a free blog hosting service that allows you to create free blogs on their servers. It is not the same as having your own self-hosted WordPress.org site.
Take a look at this guide on the difference between WordPress.com and WordPress.org. One of the main differences between the two is that you cannot install plugins on a WordPress.com blog unless you’re on their higher-end plan.
In order to use powerful WordPress plugins and themes, you will need to move to a self-hosted WordPress.org site. Here is a step-by-step tutorial on how to move from WordPress.com to WordPress.org.
Now let’s take a look at the best WordPress plugins on the market.
How to Install a WordPress Plugin
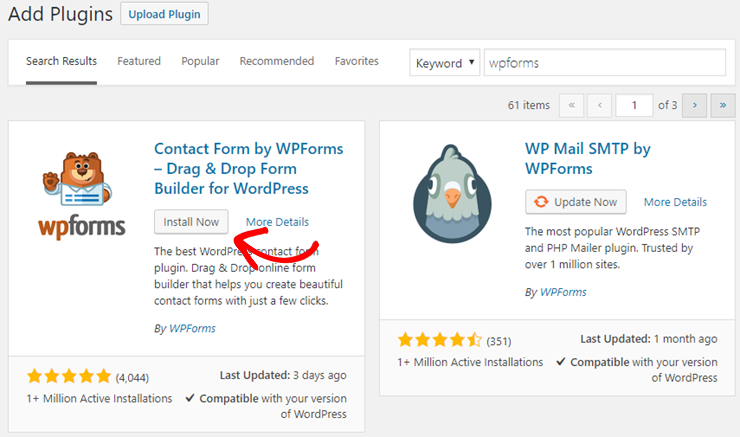
There are two easy ways to install a WordPress plugin from the admin area of your site. For free WordPress plugins, you can go to Plugins » Add New and search for the plugin name that you want to install.
Carefully look at the results to make sure that you are downloading the plugin you wanted and then click on the Install button. Once installed, you will need to activate the plugin.

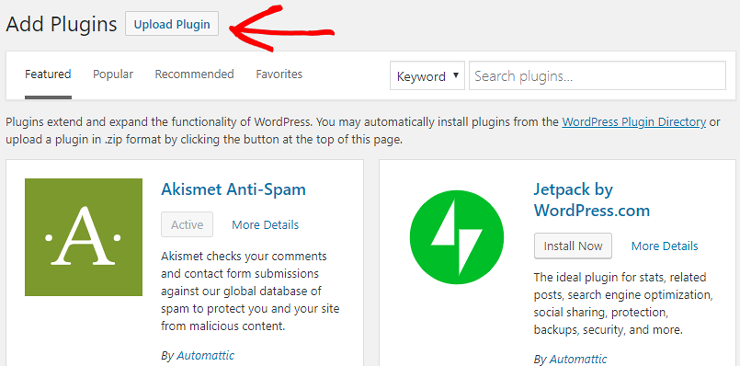
If you downloaded a WordPress plugin in a zip file, then this is how you will install it.
Simply go to Plugins » Add New page, and then click on the ‘Upload Plugin’ button at the top.

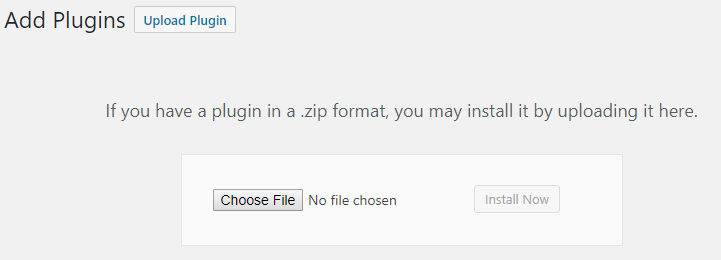
WordPress will now show you a page where you can upload the plugin zip file. Simply click on the “Choose File” button, locate the ZIP file on your computer, and then click on the “Install Now” button.

WordPress will now upload the plugin file to your website, extract it, and install the plugin. Once the installation is finished, it will show you a success message with a link to activate the plugin.
It is important to remember that you need to activate a plugin before you can use it on your WordPress site.
For more detailed instructions, take a look at our guide on how to install a WordPress plugin.
Frequently Asked Questions (FAQs)
How do I find the best plugins for WordPress?
The best place to find useful WordPress plugins is on trustworthy blogs like this IsItWP guide. You can also check out WPBeginner’s pick of Must-have WordPress Plugins.
What is the best free plugin for WordPress?
It depends on what you’re looking for. There are tons of free plugins to improve your site. Here are the best free plugins you’ll need for any WordPress site:
- SeedProd – Build your website
- WPForms – Create any WordPress form
- MonsterInsights – Track your site’s performance
- WP Mail SMTP – Fix WordPress email issues
- LazyLoad – Make your website load fast
What is the best WordPress package?
The best WordPress package is from Bluehost. You’ll get a web hosting plan, free domain name, free SSL, and free CDN in your package. Plus, it lets you install WordPress in one click. Plans start at just $2.75 per month.
What are the best WordPress plugins for SEO?
The best WordPress plugin for SEO is All in One SEO. When you install it, the plugin scans your site and recommends the changes you need to make to optimize your site. It also gives you a dedicated SEO section inside the post/page editor where you can optimize the title, meta description, keyword, and content.
What is the best plugin for WordPress for customer reviews?
WP Business Reviews is a good plugin to display customer reviews on your site. You can pull reviews from third-party sites like Google, Facebook, Yelp, and Zomato. To collect customer reviews, you can use WPForms. Follow our guide: How to Get More Online Reviews to Grow Your WordPress Business.
What are the top 5 or 10 WordPress plugins you use for every website?
The top 10 plugins every WordPress website needs are:
- SeedProd – Build your website
- WPForms – Create any WordPress form
- All in One SEO – Optimize your site for search engines
- Thrive Suite – Get the tools you need to build & grow your site
- Constant Contact – Grow your site with email marketing
- Sucuri – Secure your website from hackers
- Duplicator – Backup your website
- MonsterInsights – Track your site’s performance
- WP Mail SMTP – Fix WordPress email issues
- WP Rocket – Make your website load fast
That’s all we have for you. We hope you liked our list of the best WordPress plugins. For your next steps, you’ll find these resources helpful:
- 5 Best Apps and Tools for Keeping Track of Your Passwords
- 8 Best WordPress Maintenance Services and Plans (Compared)
- 6 Best WordPress Auto-Update Plugins (Compared)
Once you sign up for multiple plugins, you’ll need to keep track of all your passwords. You’ll also need to update your plugins regularly to make sure your site is using the latest and most secure version.
So we’ve also added posts that will help you maintain these plugins using a maintenance service or an auto-update plugin.