Are you looking for an all-in-one page builder that’s easy to use and seamlessly integrates with your WordPress site? Look no further because SeedProd is the perfect solution for you.
With all the hype surrounding this plugin, we’re here to break down its features, who needs it, and how it can help you build a website you’re proud of.
Let’s dive in.
About SeedProd

When it first launched, SeedProd was known as a coming soon and maintenance page plugin. Users could easily build these web pages from scratch with no prior coding knowledge required.
But now, SeedProd is a full-fledged website builder for WordPress. With more than 1 million active installs, it continues to serve WordPress users by letting them create beautiful website themes and landing page content that converts. Bloggers, business owners, developers, designers, and many others can use SeedProd to reach their marketing goals and succeed in their field.
Why Use SeedProd on Your Website?
There are many benefits to using SeedProd on your WordPress website.
1. Build a Complete Website with Ease
SeedProd’s theme builder comes packed with a dozen beautiful website templates. You can preview demo sites and select the one you want.
SeedProd will then import the entire site along with dummy images and content. You’ll only need to make minimal changes to customize the content to match your brand.
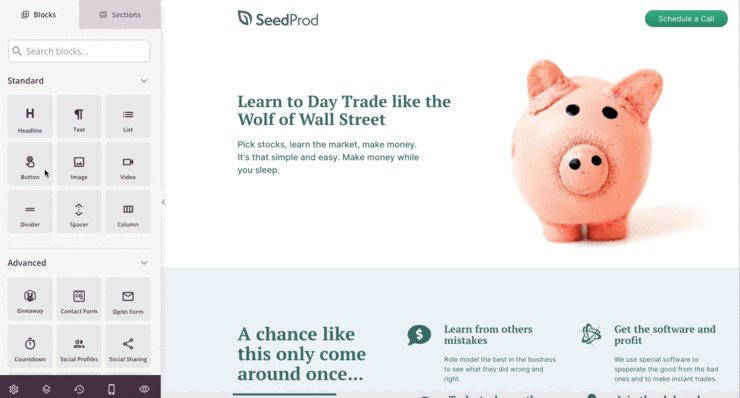
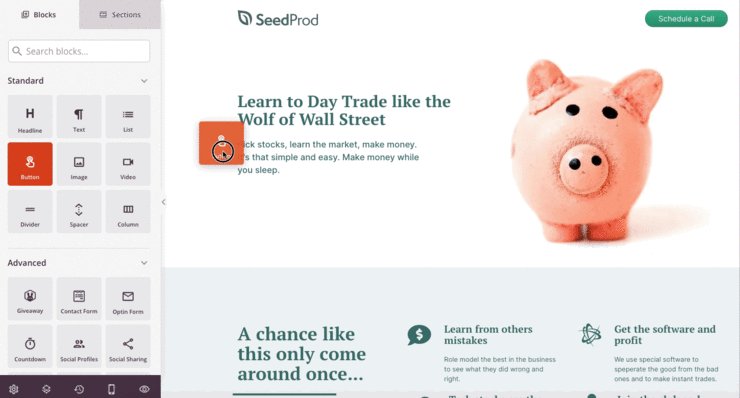
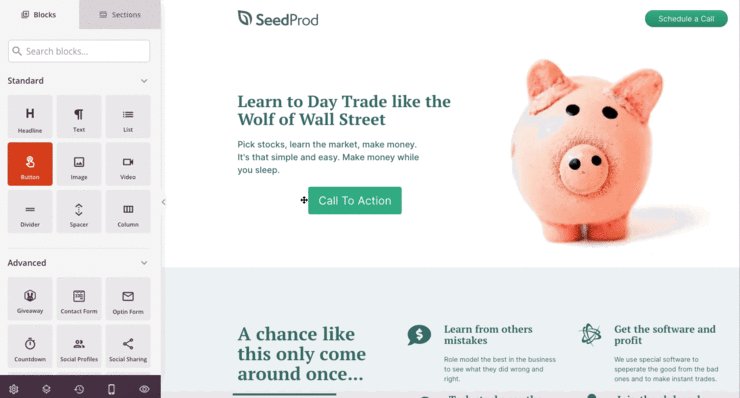
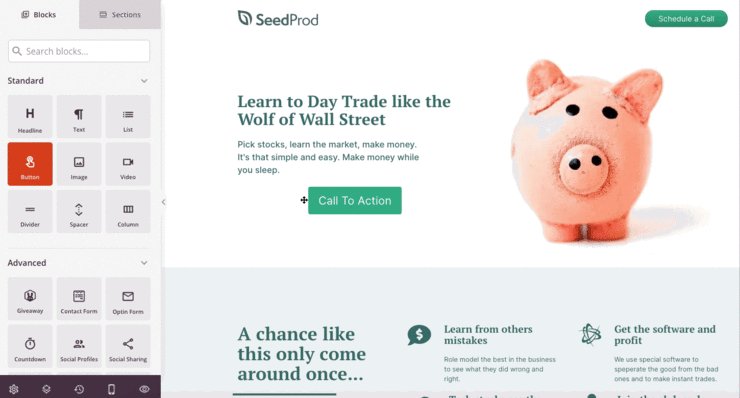
The drag and drop editor makes it incredibly easy to add, remove, and edit blocks and sections. You also get complete control over your landing pages, blog posts, footer, header, and sidebar.
You can customize the theme on the backend and then make it go live with a simple toggle switch.
2. Improve Lead Generation
The point of a landing page is to collect information from your website visitors so you can connect with them later. When you build optimized landing pages for your site, it’s easier to move users through the customer journey and convince them to give you their email addresses and other information.
When new visitors stumble across your site, they need quick and easy-to-absorb information about your products and their benefits. If you fail to show users why they need your content or services, they’ll bounce from your site and turn to your competitors.
SeedProd makes it easy to guide users through the conversion funnel and show them why they should invest in your brand. A beautifully designed landing page effortlessly guides your customers through the process so they feel ready to take action.
3. Create Beautiful Landing Pages in Minutes
If you aren’t design-savvy, then you would likely need to hire a designer to create your site the way you want it. But with SeedProd’s premade templates, creating a visually stunning landing page is simple and doesn’t take much time.
This software is perfect for beginners as it doesn’t require any coding knowledge. Its drag and drop builder makes it easy to place elements where you want them and choose between colors, text, images, and more.
4. Build a Loyal Audience
Landing pages speed up the conversion process by providing instant proof of your brand’s benefits. Going in-depth about its features shows customers why they should choose you instead of your competitors. It’s the perfect time to boast about your business and build a loyal audience that keeps coming back.
Return customers are likelier to spend more and continue expressing their loyalty as long as they’re satisfied with your business. Because landing pages promote your product’s benefits, they help you build a loyal audience that increases revenue and ROI.
5. Collect User Data
To improve conversions and boost sales, you need to start by understanding your customers. Landing pages are a great opportunity to collect user data that helps you convert more visitors in the future.
Landing pages give you data about where your audience comes from, how they spend time on your site, and for how long. These details give you insight into how to improve the next campaign so you produce better results.
SeedProd Review – A Quick Glance at Features and Addons
For a landing page plugin, SeedProd comes with all the essential features you need to build an optimized landing page for your WordPress site. Let’s break down some of its features and adding.
Basic Features
- High-converting landing pages: SeedProd is now a full-fledged landing page builder complete with a drag-and-drop interface.
- Live previews and version control: Customize your content in real-time and view your website exactly as your visitors would with its live preview and version control.
- Coming Soon, 404, and Maintenance Mode pages: With just one click, you can put your website into coming soon, 404, or maintenance mode and go live whenever you’re ready.
- WordPress theme compatibility: SeedProd works with any WordPress theme to ensure your website matches your branding and looks how you want it to.
Advanced Features
When you upgrade to one of SeedProd’s premium subscriptions, you gain access to powerful features that take your landing page to the next level.
- Intuitive theme builder: Import and customize website themes with full control over pages, posts, header, footer, and sidebar.
- Landing page templates: Choose from more than 100+ beautiful templates that make it easy to create a landing page for your site.
- Email marketing integrations: SeedProd integrates with all the popular email marketing plugins and software, including MailChimp, AWeber, GetResponse, ConvertKit, Zapier, and more.
- Spam protection: Google Recaptcha makes it easier to detect bots that can disrupt your users and spam your content.
- Control access: You can choose to show or hide certain parts or pages of your website to give you full control over what your visitors see.
- Pro elements: A premium subscription gives you access to optin form integrations, progress bars, social profile buttons, countdown timers, star ratings, and more.
How to Install SeedProd on Your WordPress Website
To take advantage of all of SeedProd’s great features, first you need to choose the pricing plan that’s right for you. Once purchased, you’ll receive a license key and a file to download.
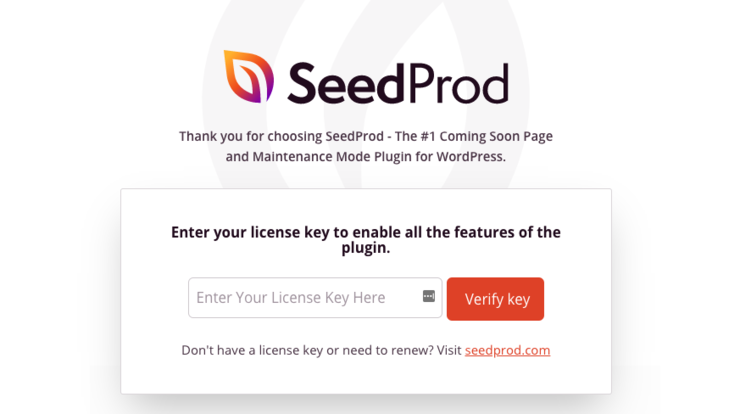
After you install and activate the plugin in your WordPress admin, you need to enter the license key:

It’s that simple. You’re now all set to start building optimized landing pages on your website.
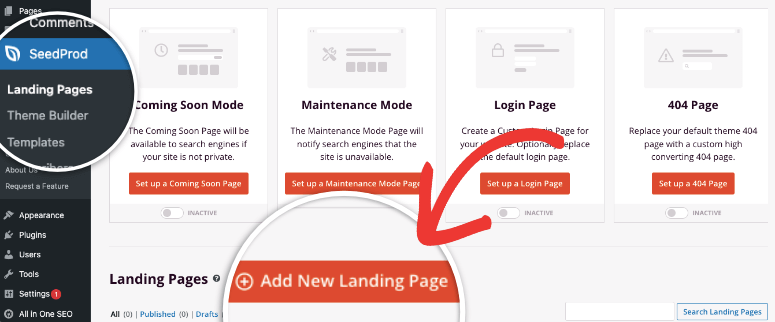
From your WordPress dashboard, in the SeedProd tab on the lefthand sidebar and click Create New Landing Page.

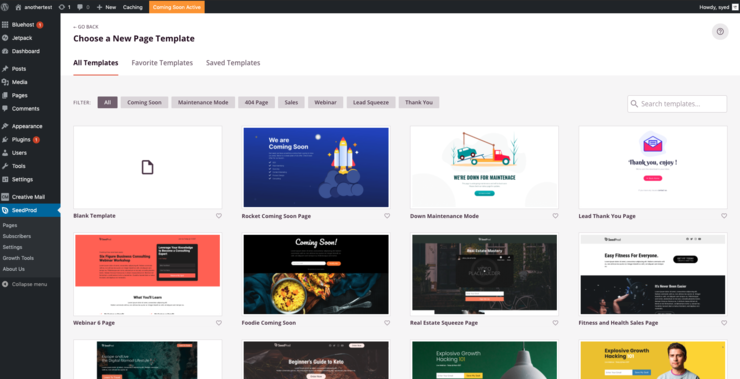
You can choose between the many available options for premade templates or pick a Blank template to create your own.

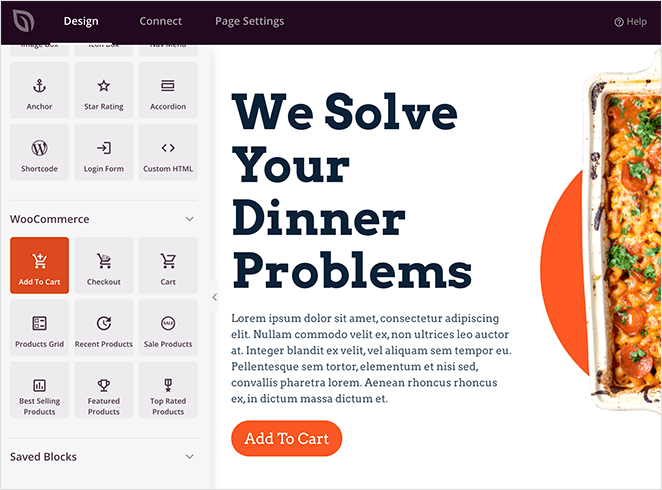
Using SeedProd’s drag and drop builder, you can now start to build your landing page the way you want. Add different block components such as images, videos, text, optin forms, countdown timers, contact forms, and more.

SeedProd also offers custom WooCommerce landing page blocks like add to cart, checkout, shopping cart, products grid, and more.

This makes it easy to promote your products or services on landing pages and boost conversions.
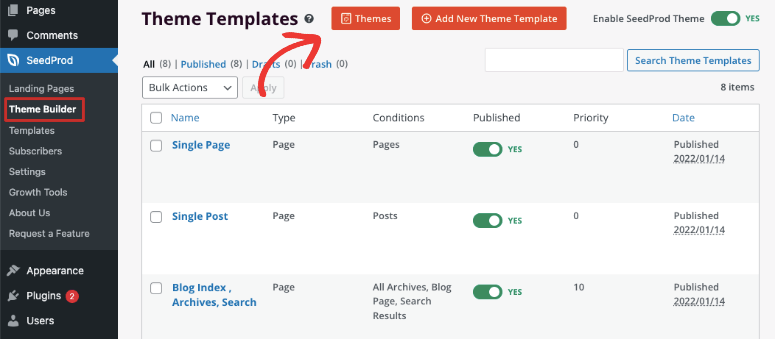
Now you can access SeedProd’s new theme builder with the Pro and Elite plans.

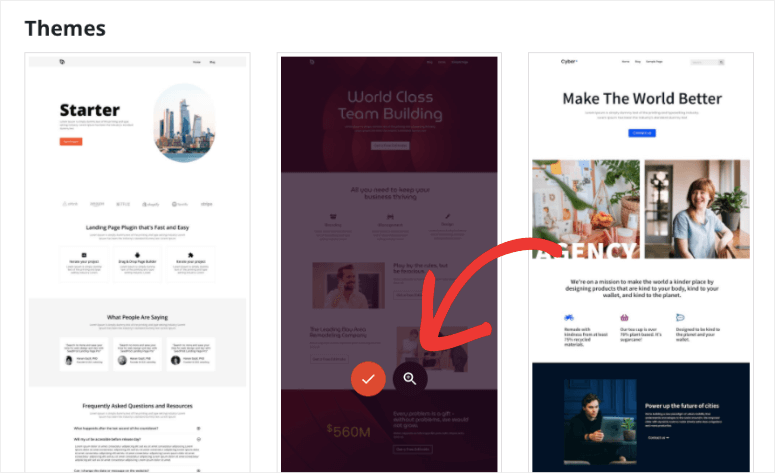
When you click on the ‘Themes’ button, the theme library will open where you can preview all the themes available.

You can view demo sites to see exactly how your website will look with the new theme. Once you select the theme, you can customize it using the same drag and drop builder.
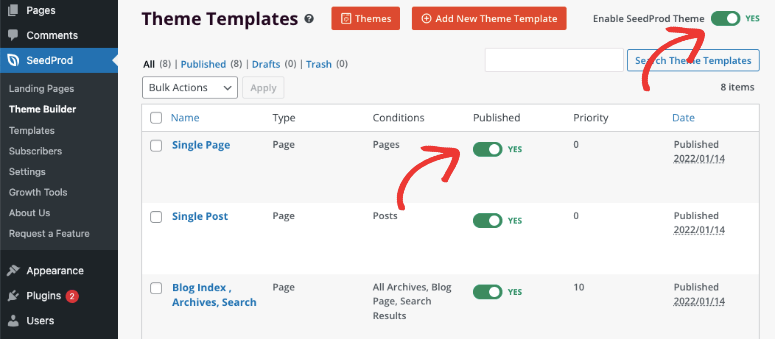
Then SeedProd lets you launch the new theme to your live site by switching on the toggle.

In the same way, you can also enable and disable every element such as your pages, posts, footer, sidebar on your site.
We’ve covered how to use SeedProd in detail in our guides: How to Create a Landing Page in WordPress (2 Methods) and How to Make a One Page Scrolling WordPress Website.
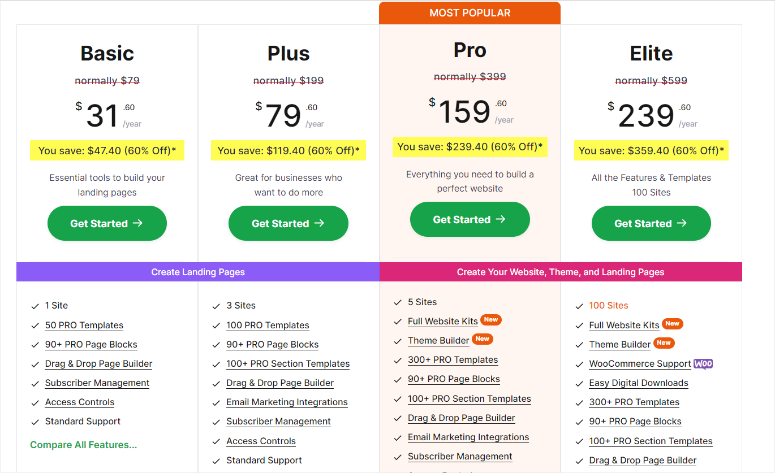
Pricing for SeedProd
SeedProd comes with 4 pricing plans:
- Basic: $31.60
- Plus: $79.60
- Pro: $159.60
- Elite: $239.60
Depending on the size of your business and its needs, you can choose the plan that works best for you.

Our Verdict on Using SeedProd for Building a Landing Page
With all of its powerful features and integrations, there’s no doubt that SeedProd is the #1 website builder for your WordPress website. You can use it as a theme builder as well as a landing page builder.
Its powerful features, combined with its easy-to-use interface, make it a beginner-friendly tool you’ll need to grow your business and build a profitable website.
We recommend SeedProd for users who want a simple solution to build beautiful websites and landing pages without the need for a developer or designer.




 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

Comments Leave a Reply