Let’s face it, not all WordPress themes are coded perfectly (*cough* not even mine *cough*). Theme designers may forget to add little bits of code that may cause undue stress for the theme user.
Poorly coded themes may cause feed readers to not recognize WordPress’ RSS/Atom feeds. They may cause certain plugins to be rendered useless. They can even cause an entire site to break, likely forcing the WordPress user to switch back to an older theme.
In this tutorial I’ll go over 5 things some theme users and designers alike can do to fix common WordPress theme related issues.
Header and Footer hooks
These two quick bits of code go in the header and footer of your theme. While these aren’t absolutely essential, several well known WordPress plugins simply won’t work at all without them. They’re so easy to add in a theme, why not?
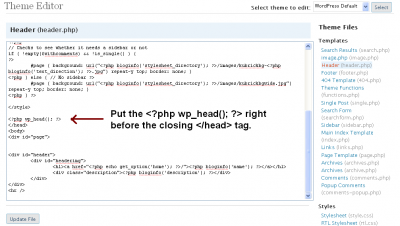
<?php wp_head(); ?>
This code should be placed right before the closing </head> tag. It is used by plugins such as ShareThis to insert things like CSS stylesheets or javascript code directly in your header. Let’s take a look at the code in header.php of the default WordPress theme.
As you can see, it is placed directly before the </head> tag.
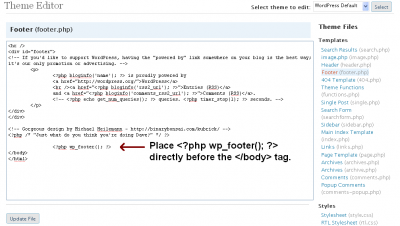
<?php wp_footer(); ?>
Although not as widely used among plugins as <?php wp_head(); ?>, this has a similar role, except instead for the header – it’s for the footer. This is usually placed directly before the </body> tag in your themes.
Very similar to wp_head() – as shown above.
Links to your feeds
Without these, some feed readers may have trouble recognizing the feed available on your WordPress site. The following codes should be in your header somewhere, between the <head> tags. You can pick and choose which feeds you want supported. Most prefer the RSS 2, but it won’t hurt to add the others.
RSS 2.0
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name'); ?>" href="<?php bloginfo('rss2_url'); ?>" />
RSS 0.92
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name'); ?>" href="<?php bloginfo('rss_url'); ?>" />
Atom
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name'); ?>" href=" <?php bloginfo('atom_url'); ?>" />
You can pick and choose which ones you want. The default WordPress theme just has the RSS 2, so you should probably have at least that one.
Pingback URL
To take advantage of WordPress’ built-in “pinging” function, you’ll need to have the following line within your <head> tags.
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
This is what lets you send and receive pingbacks from other blogs who may be linking to your content.
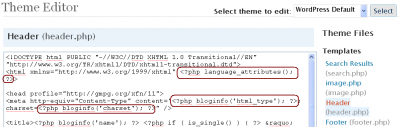
Language Attributes, HTML type, and Charset
I felt this could all fall under one heading, since all of these are located in the same area near the top of your template, in the header. This is useful if your site is in another language and you’re stuck with the English settings.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
This most likely can be copy and pasted over what you currently have at the top of your header.php file, unless you have another XHTML type (which is currently Transitional).
Using the current year
We’ll save the easiest for last. I know this is something you would only have to update once a year, but why worry when you can let WordPress handle it for you? Simply replace the year (2008 for example) with the following code:
<?php echo date('Y');?>
So when 2009 comes around, you won’t have anything to worry about.
Conclusion
That’s about it. Hope this tutorial was of use to you. It’s definitely a good idea to make sure your theme has all of the above implemented. These 5 quick things will take a few minutes to add if not present already. The header and footer hooks are especially important for plugin compatibility. Feel free to comment and share if you liked it. Looking forward to hearing your feedback.




Awesome thanks for this, just made my life (and theme) a little better.
Thanks for the great tips. I had added the wp_head in the header, but didn’t know about the wp_footer. There’s a small typo in your Atom feed, an extra space after the href=”.
[…] Da themelab, un post che spiega come creare un tema che supporti i widget, una guida ai tag condizionali di WP e 5 metodi veloci per migliorare il vostro tema WordPress. […]
Hey, we all have to stick together! Here is the link to the article that I wrote: Link
[…] 5 Quick Ways to Fix Up Your WordPress Theme […]
@SEO Diva: No problem!
@Vivevtvivas: Thanks, that would be greatly appreciated. 🙂
I’m always looking for any tips I can find on how to improve my templates and blog. I appreciate the time you took to write this! Good stuff, I’m going to link to you in my blog shortly.
Thanks,
Vivevtvivas
Great post – I didn’t know any of this. I’m off to check on my blog now.